Thiết Kế Website Ninh Thuận
Web Phan Rang Ninh Thuận
Hướng dẫn làm web bán đồ thời trang
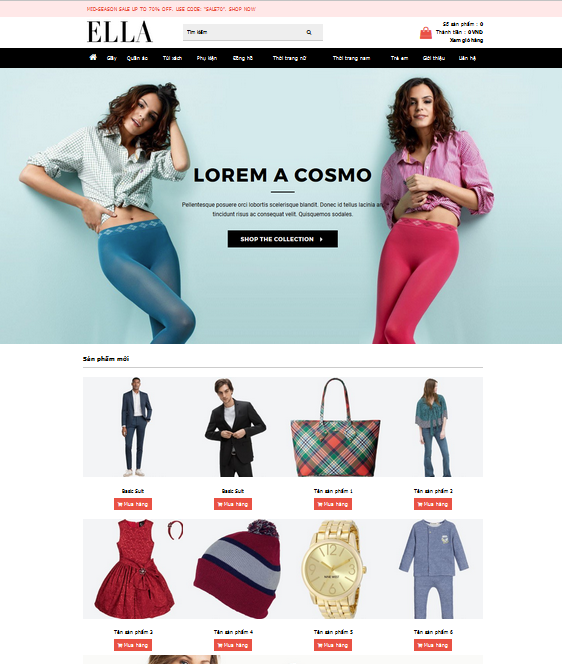
Demo: http://mau-573948.thietkewebninhthuan.com/?dangkymau=1

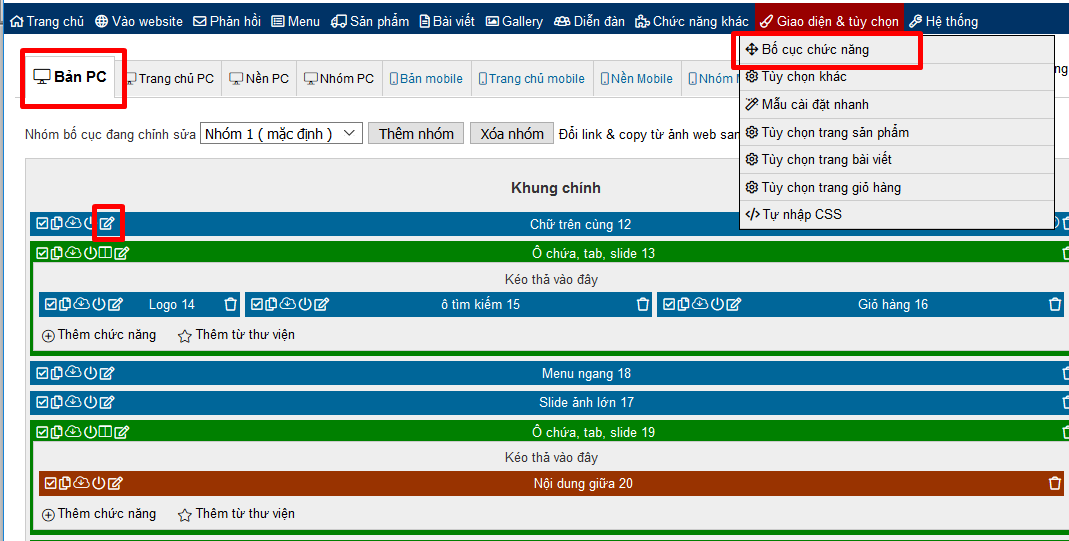
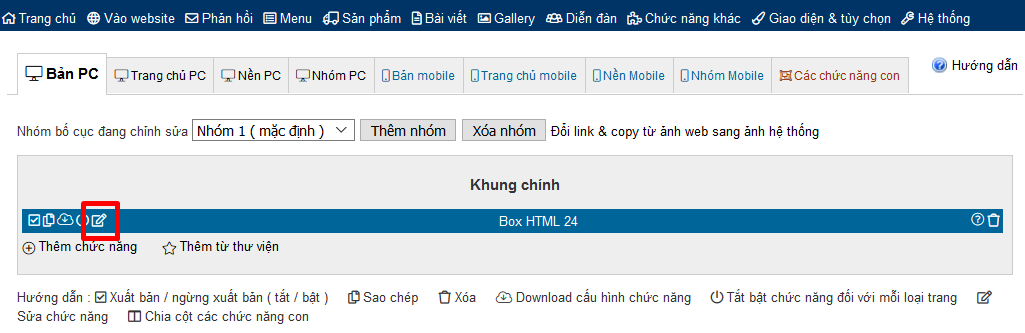
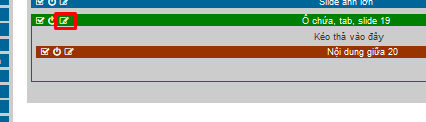
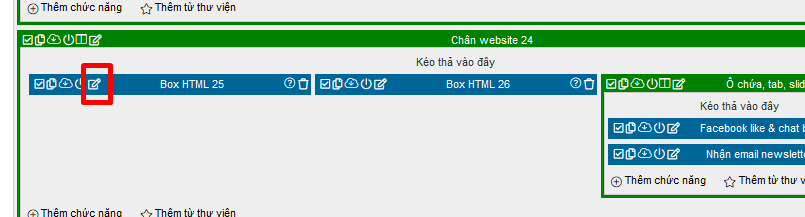
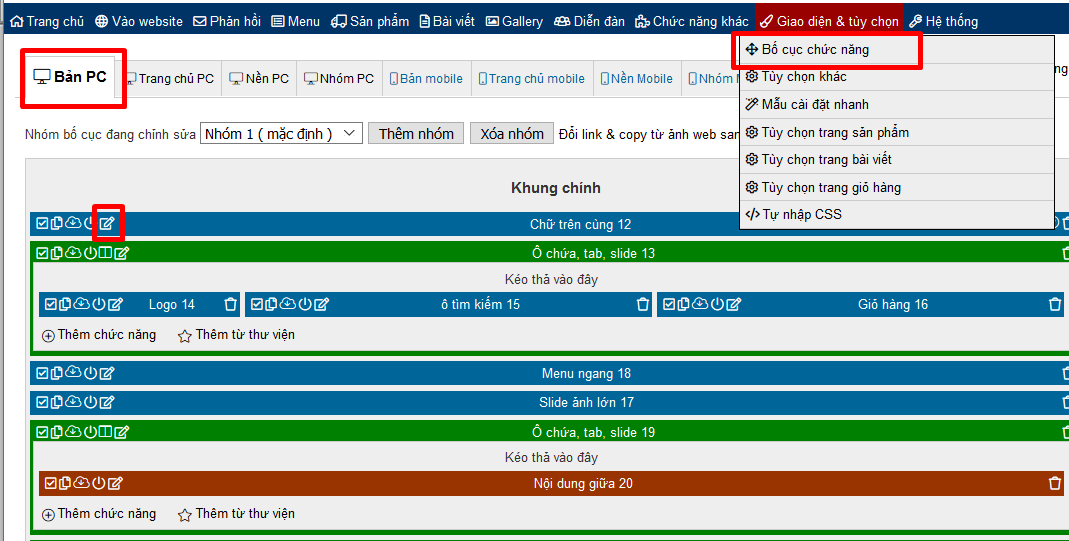
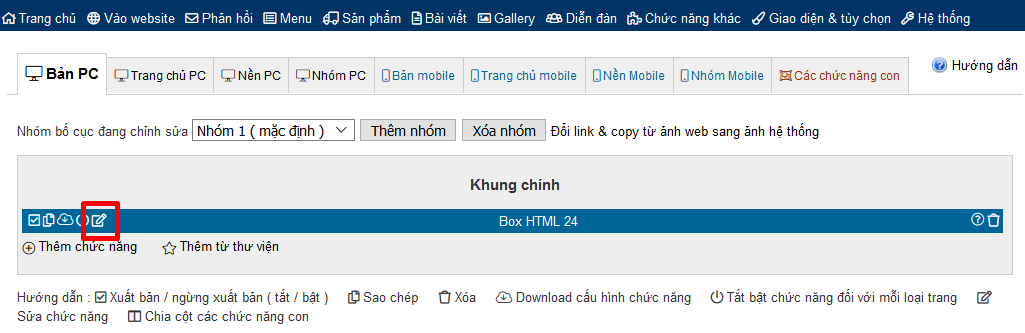
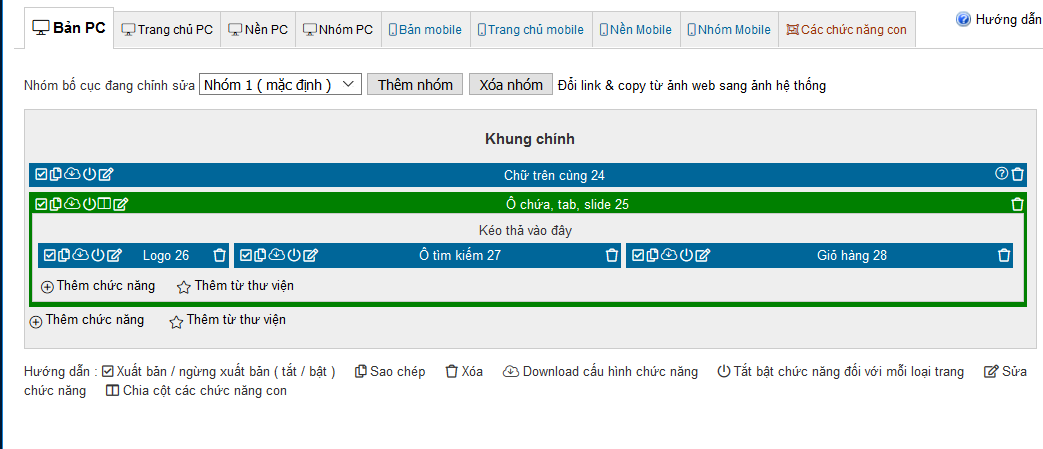
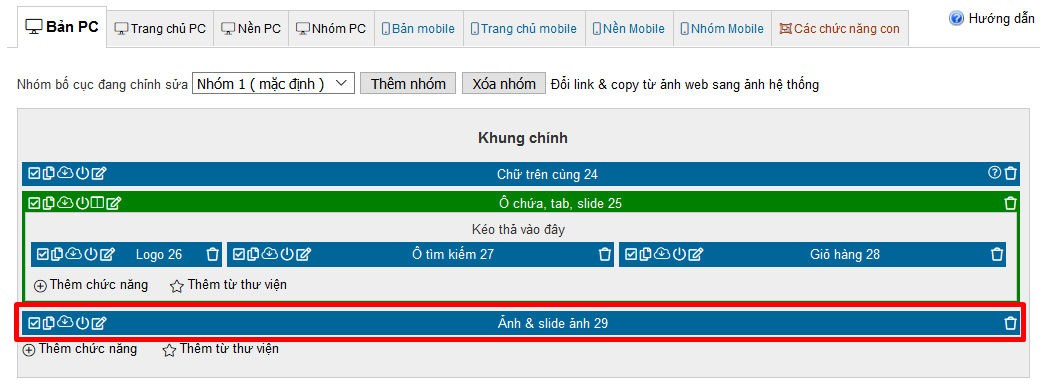
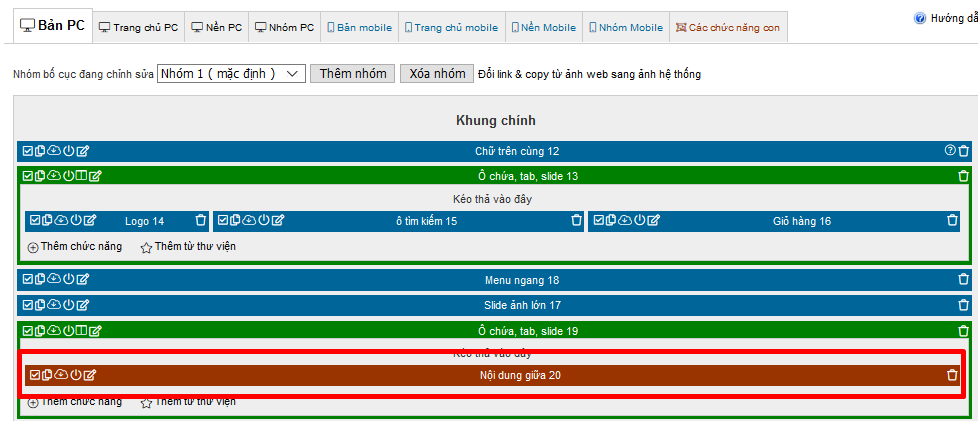
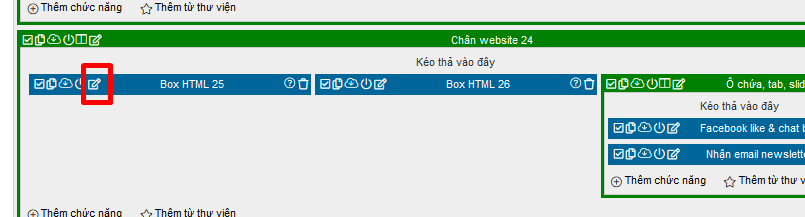
Bài viết sẽ hướng dẫn các bạn làm 1 web bán đồ thời trang quần áo từ A-Z trên phiên bản 2017, áp dụng tương tự các bạn có thể làm bất cứ web bán hàng nào mình cần. Phần lớn thao tác của mình sau khi đăng nhập là ở menu quản trị Giao diện > bố cục chức năng > bản PC, để sửa một chức năng thì các bạn click vào hình bút chì ở trong mục bố cục bản PC, vd như hình dưới, do vậy khi mình sẽ không nhắc lại khi vào phần này.

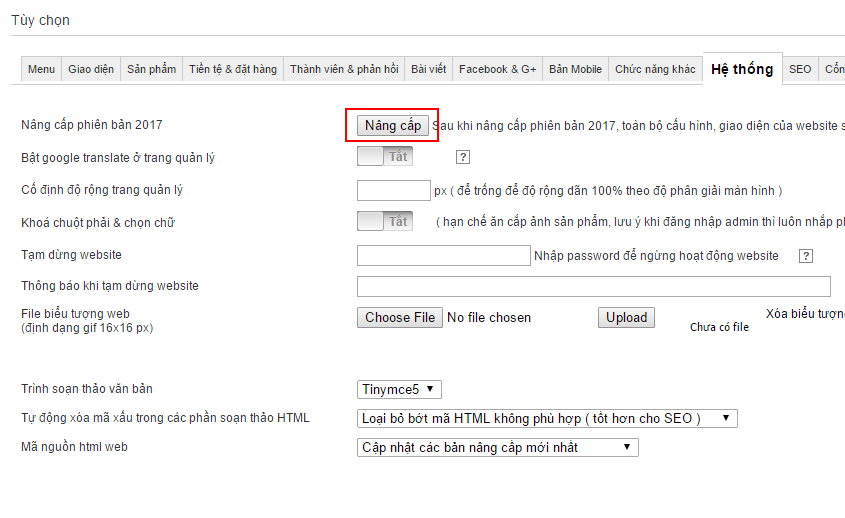
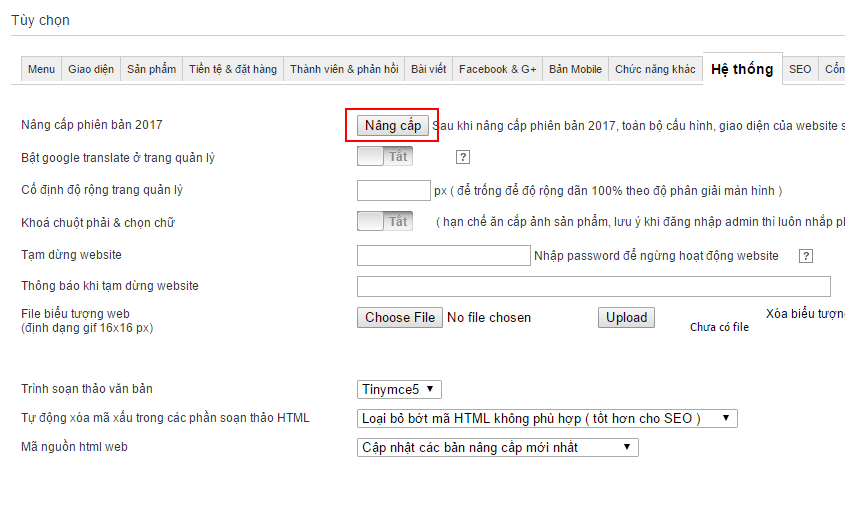
1. Đăng ký tài khoản, đăng nhập hệ thống, nâng cấp bản 2017 nếu đang ở bản cũ

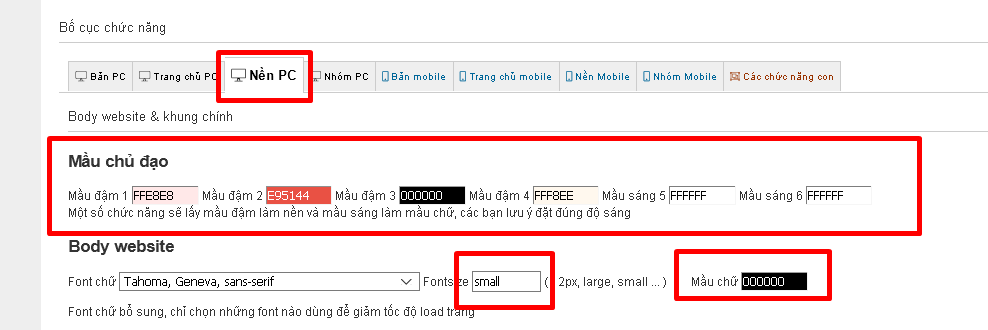
2. Cài đặt font chữ và mầu chủ đạo
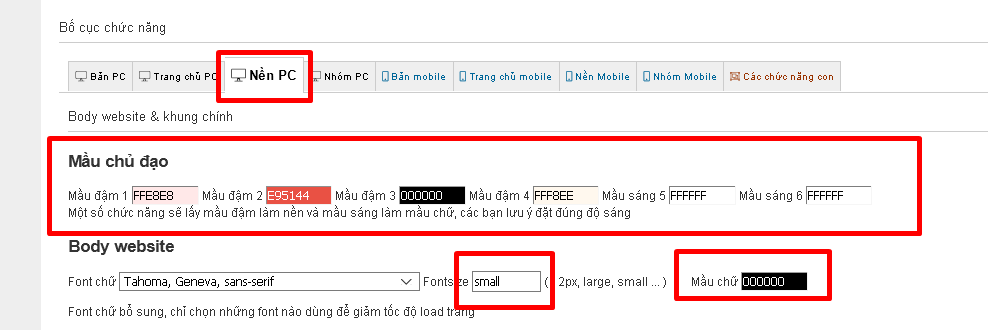
Vào giao diện > bố cục chức năng > nền PC

3. Tạo thanh chứ chữ mầu hồng trên website
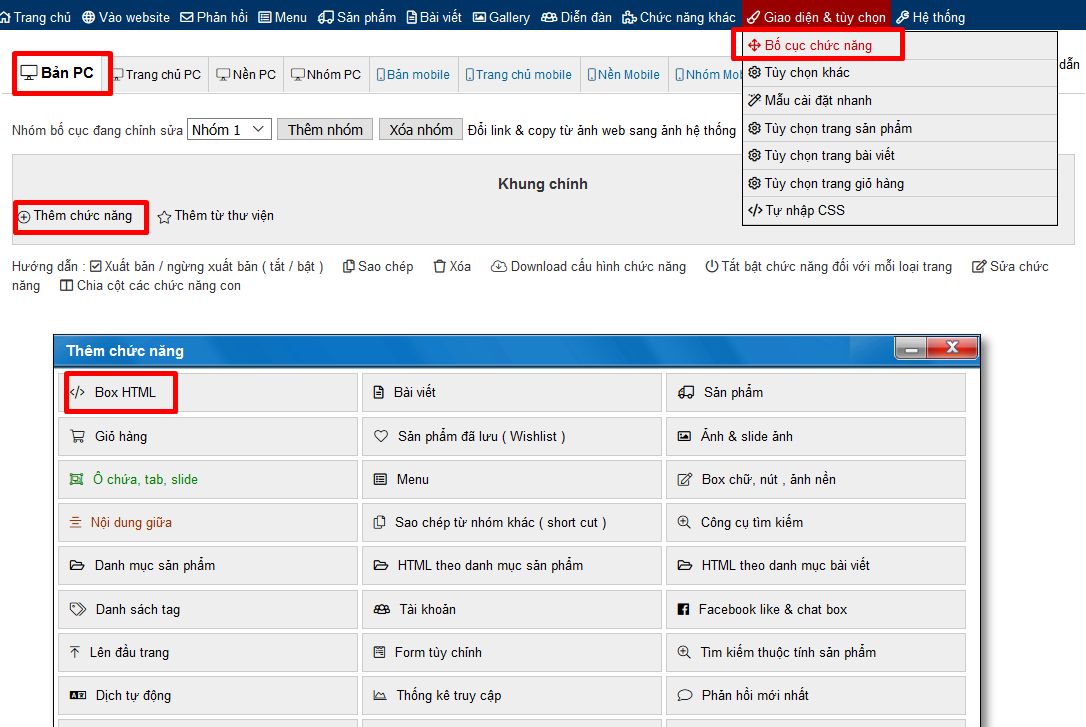
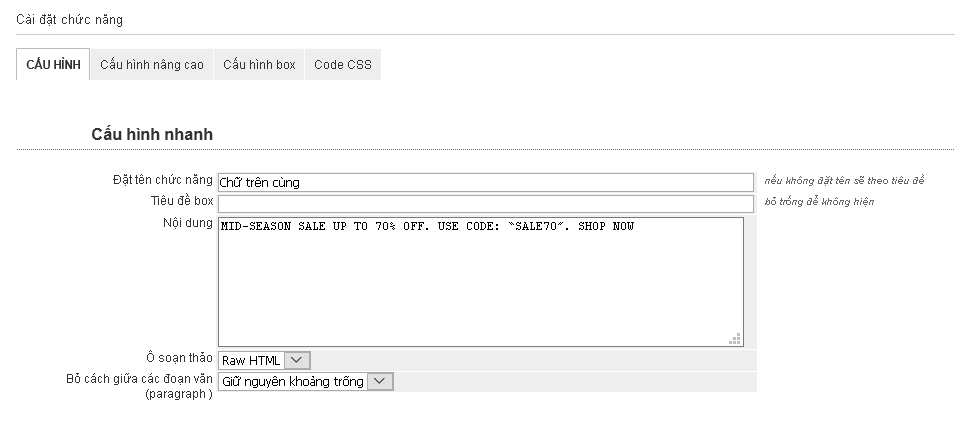
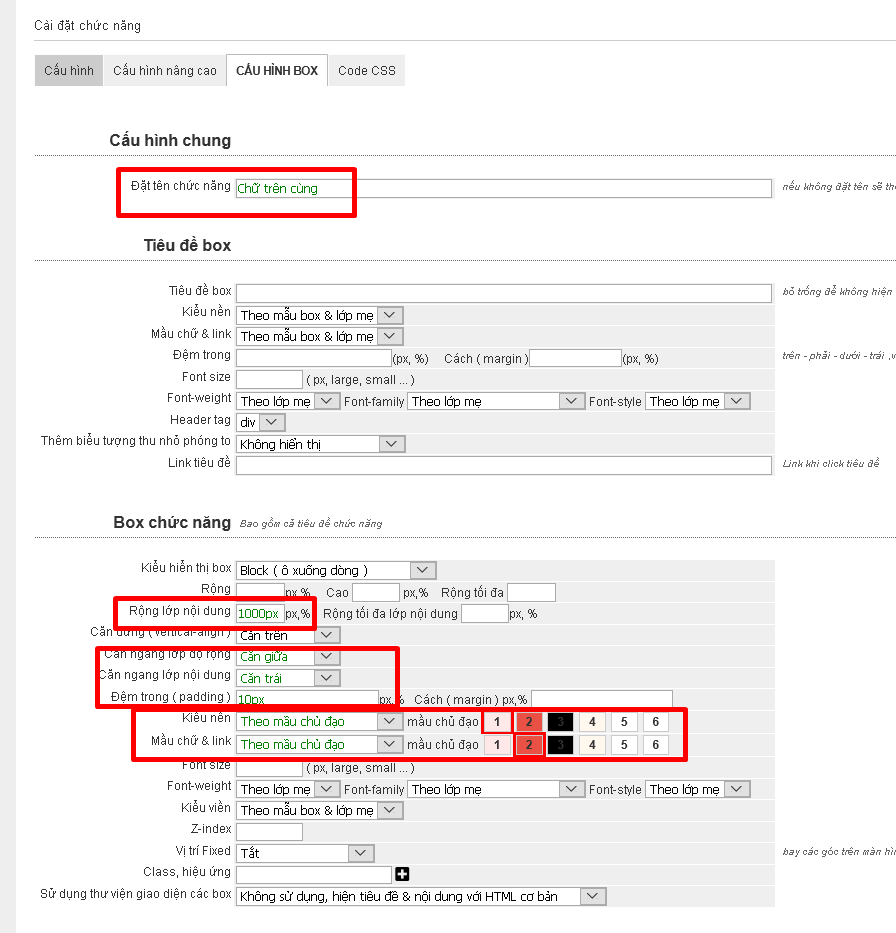
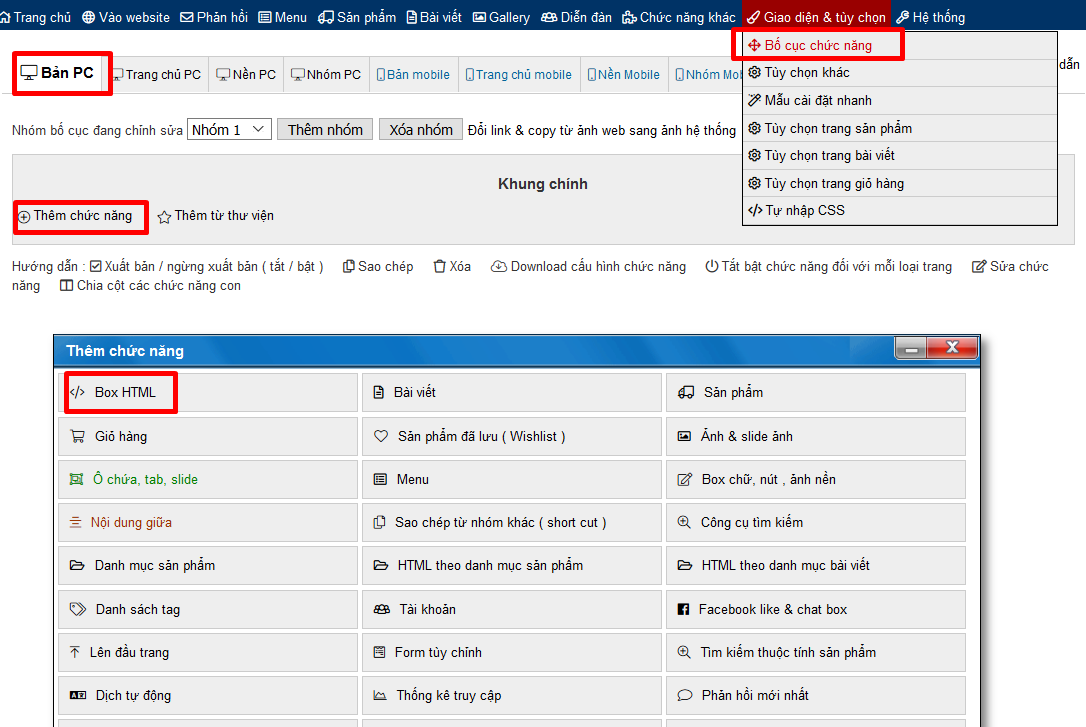
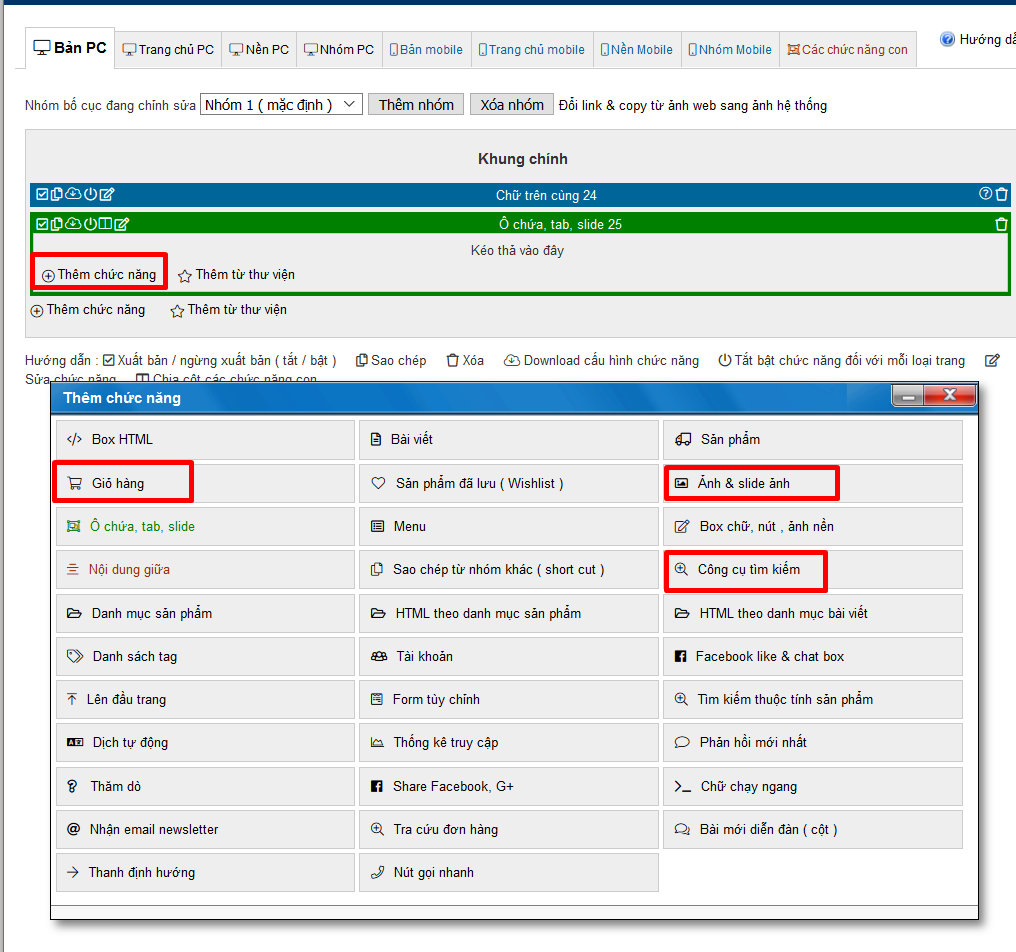
Thêm chức năng box html vào khung chính và ấn vào hình bút chì để sửa




kết quả

4. Logo, tìm kiếm, giỏ hàng
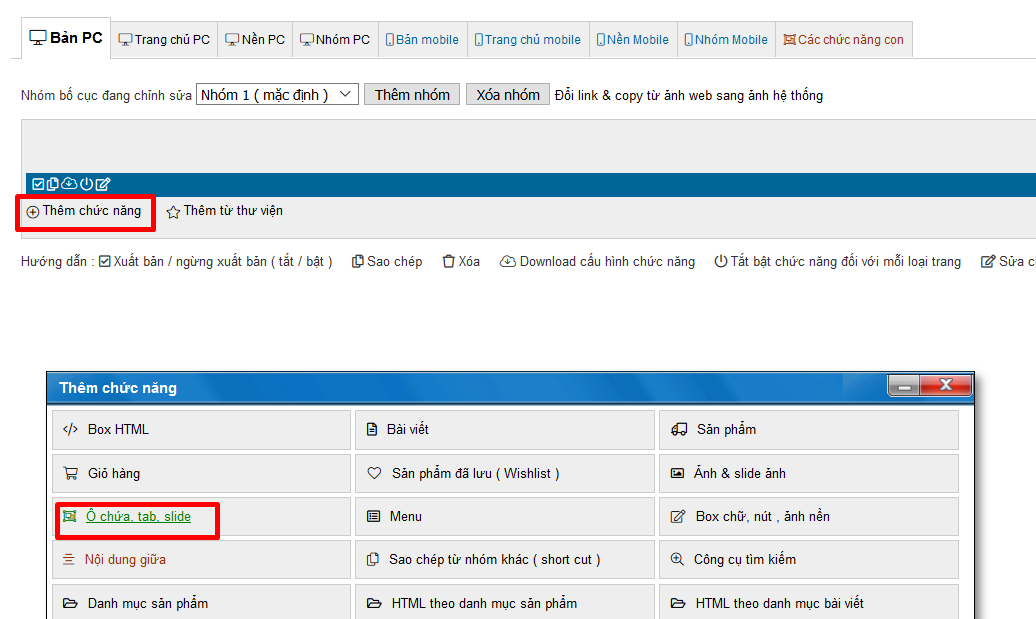
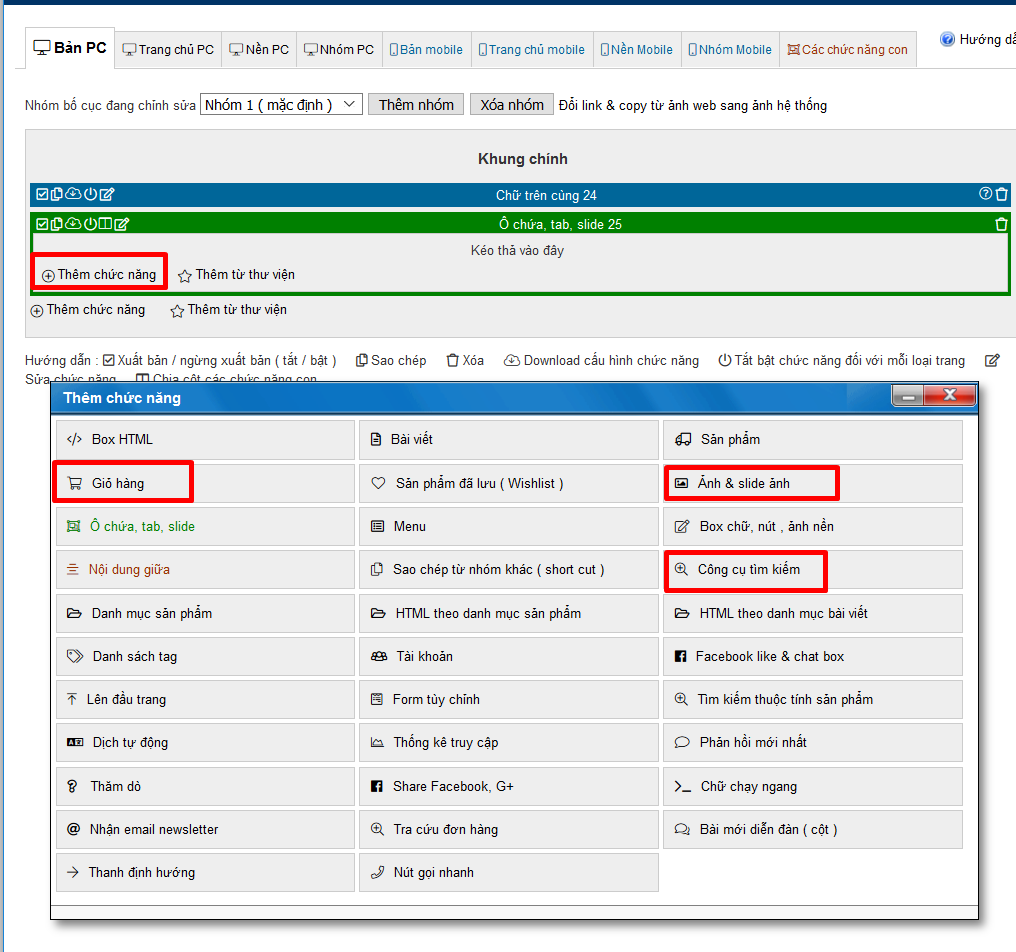
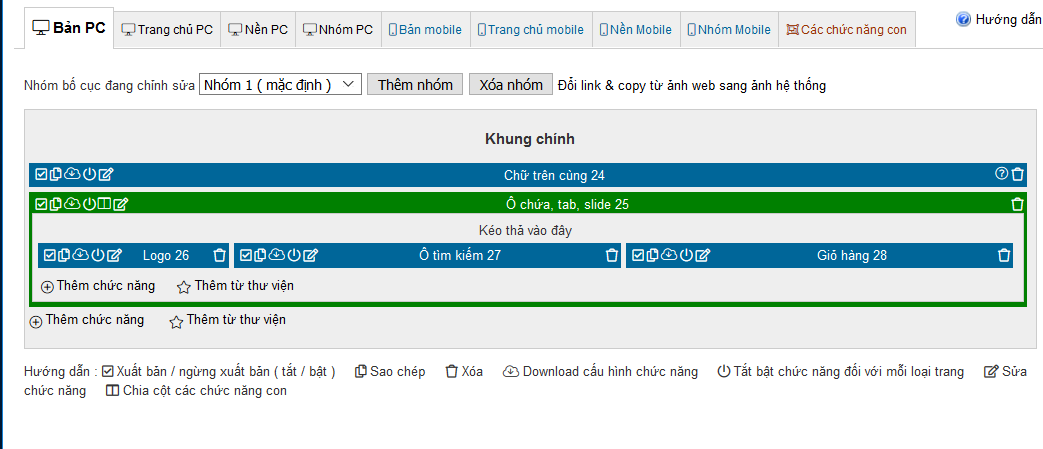
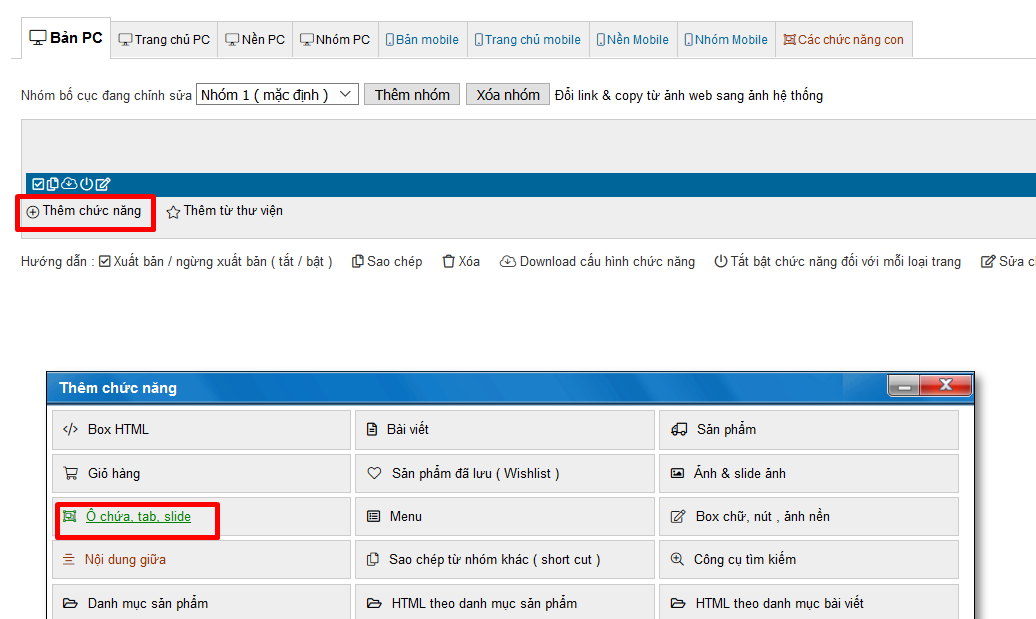
Thêm ô chứa màu xanh lá vào bố cục

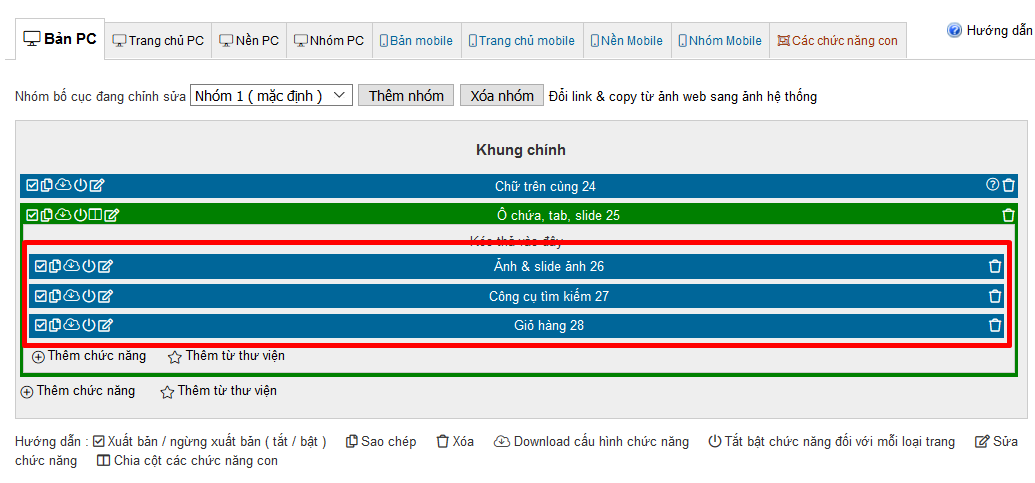
Trong ô chứa thêm 3 chức năng theo thứ tự, ảnh & slide, Công cụ tìm kiếm, giỏ hàng


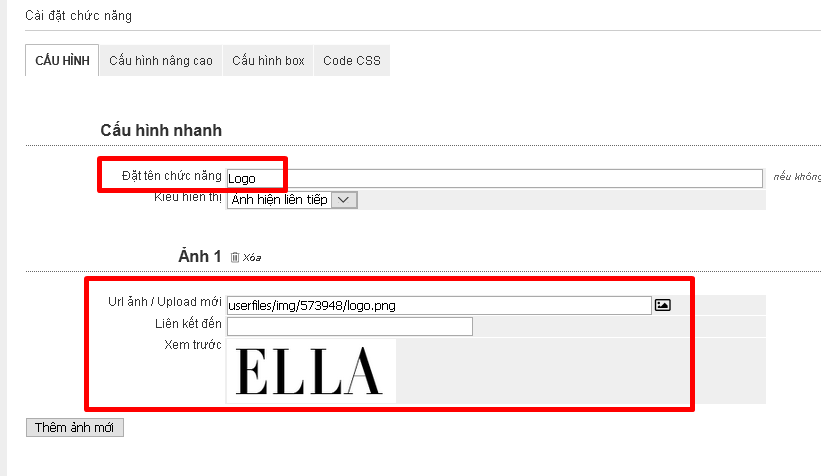
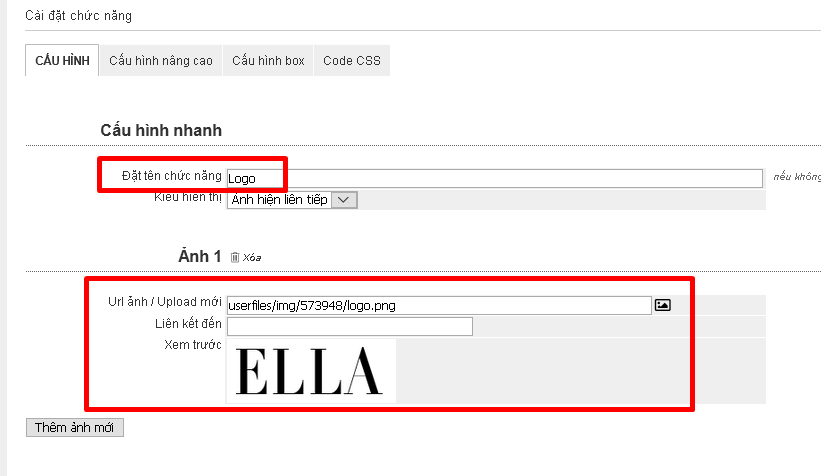
4.1. Cấu hình logo , các bạn click vào hình bút chì ở ảnh & slide ảnh vừa thêm vào

ấn vào hình cái ảnh để upload logo của bạn và đưa vào mục url ảnh

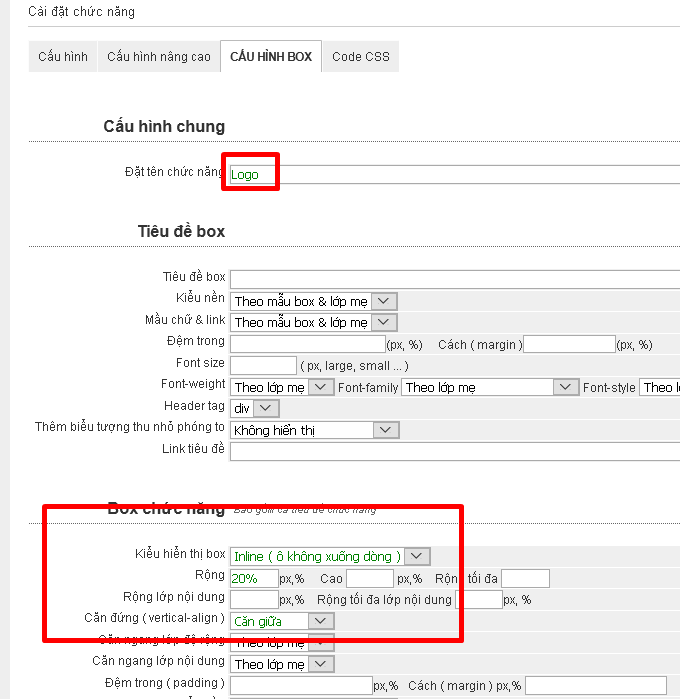
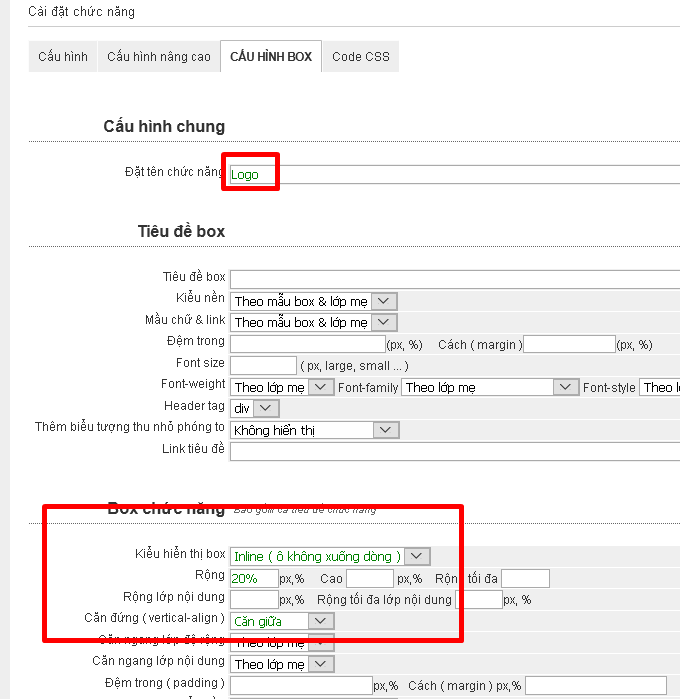
chọn kiểu hiển thị là inline và rộng 20%
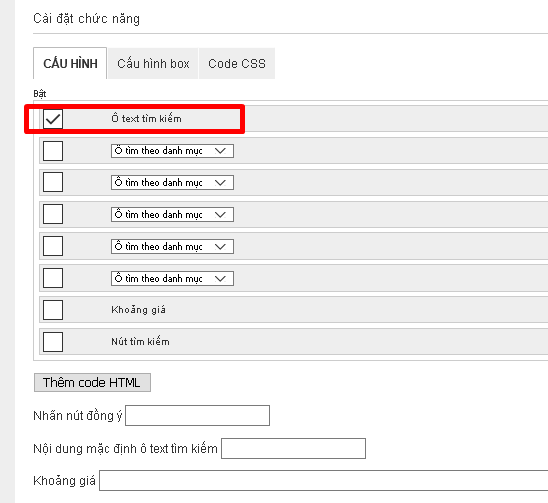
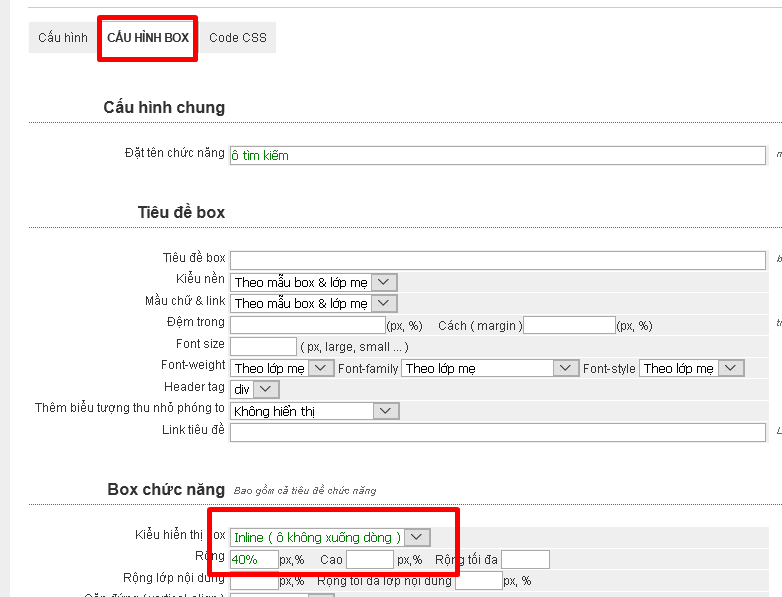
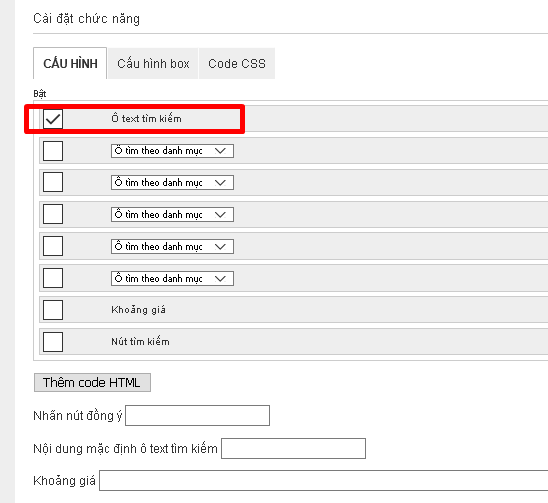
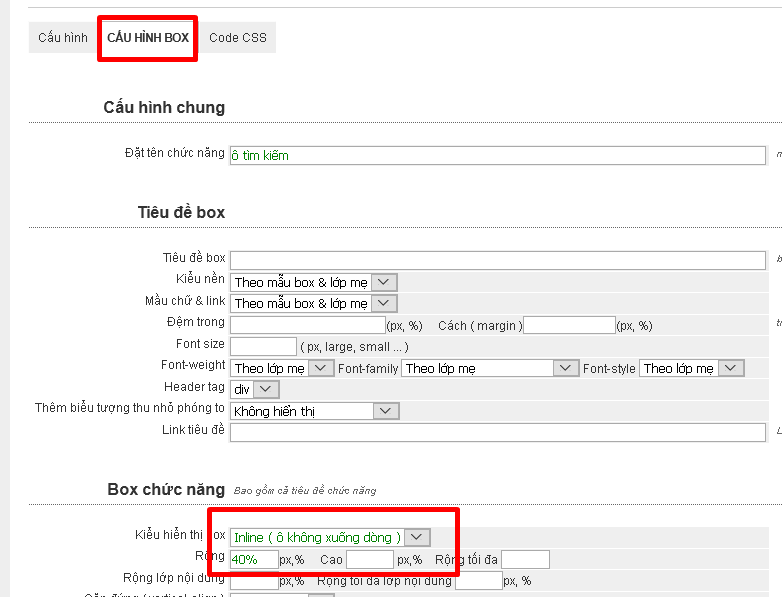
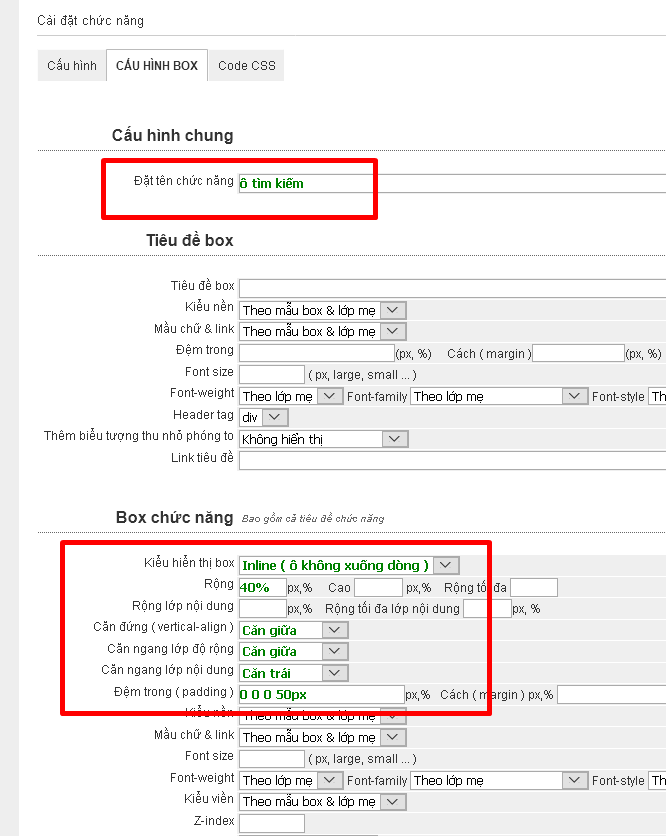
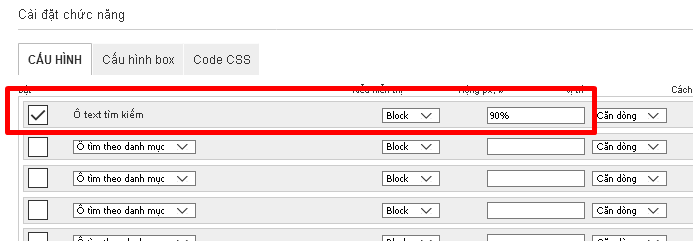
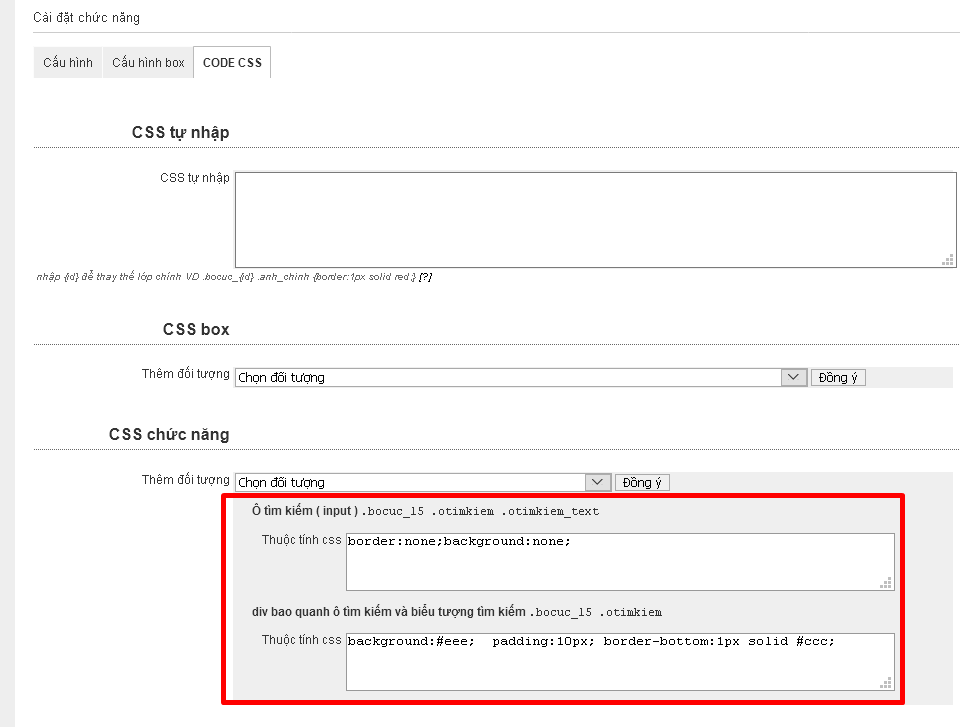
4.2 Cấu hình ô tìm kiếm


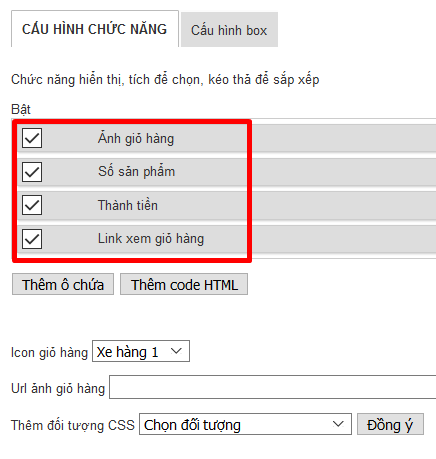
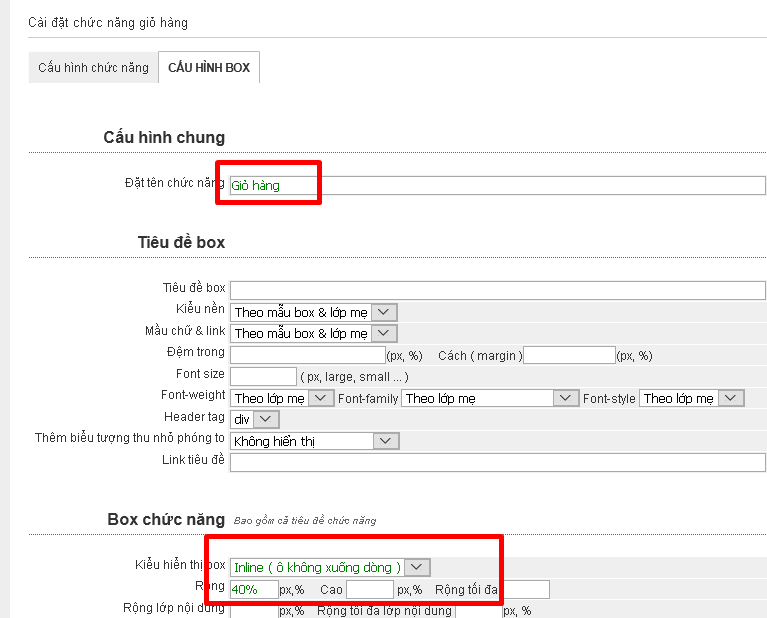
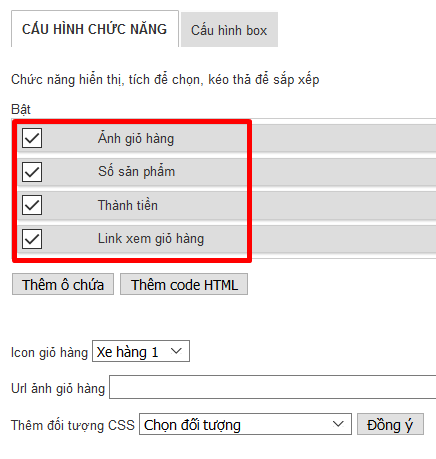
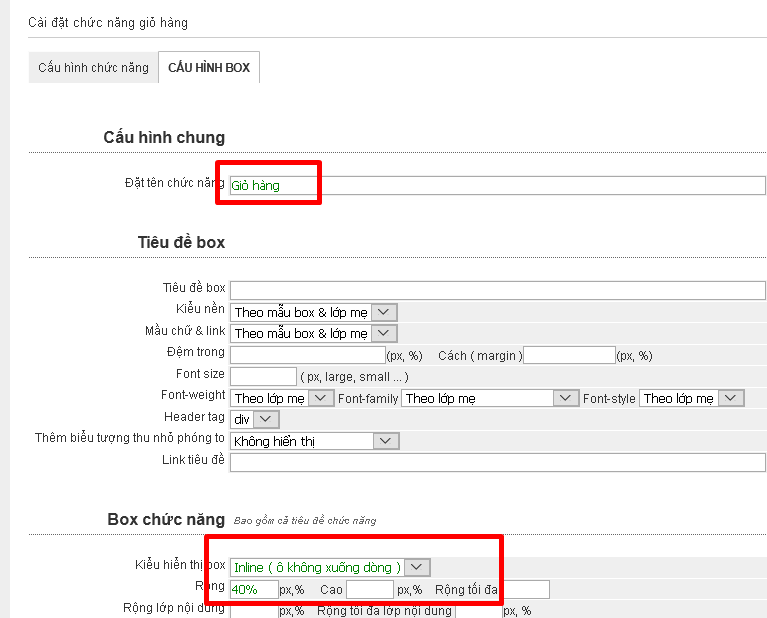
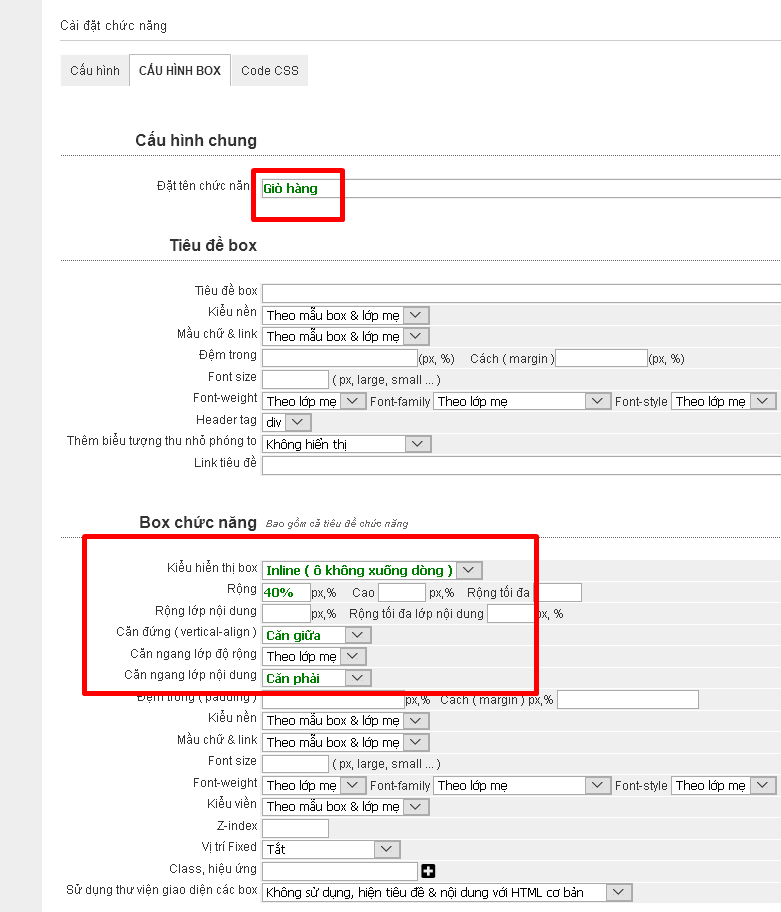
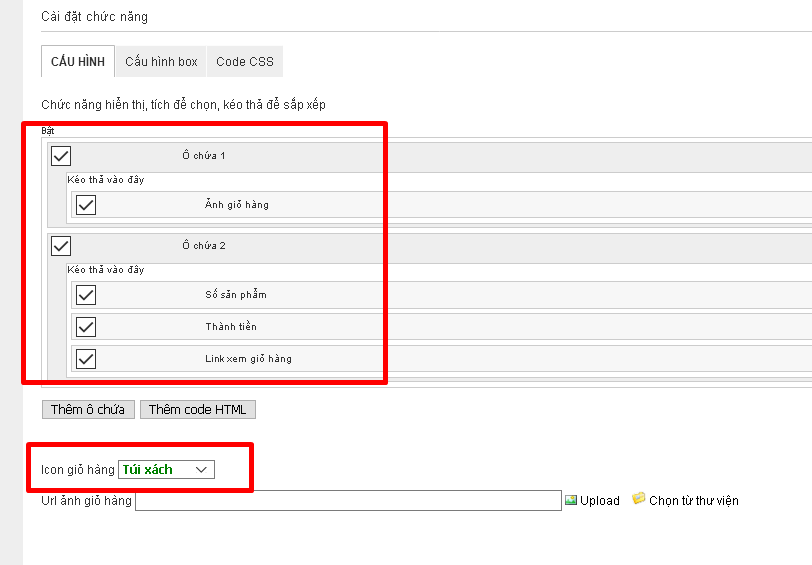
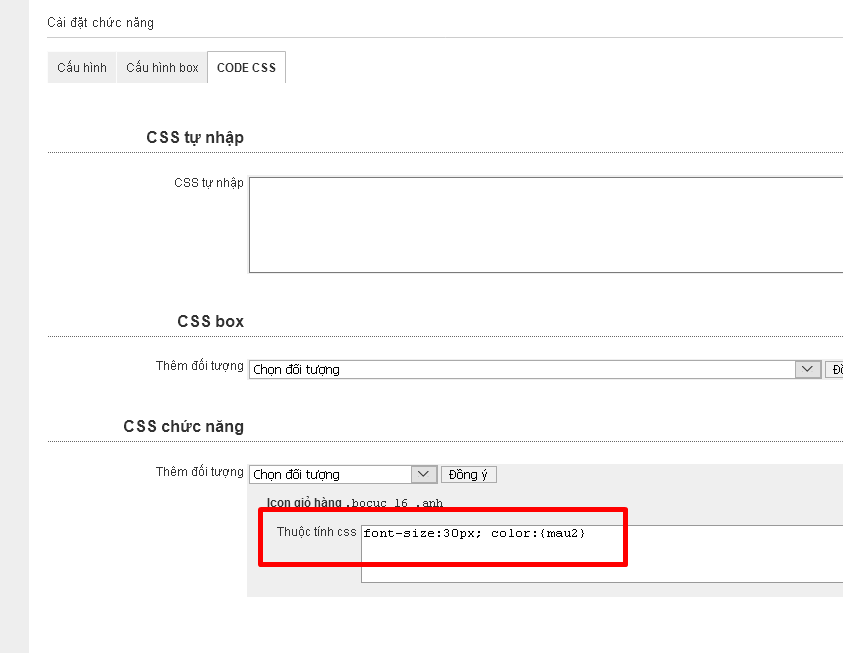
4.3. Cấu hình giỏ hàng


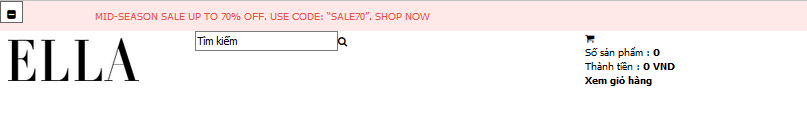
sau khi cấu hình xong 3 chức năng trên thì bố cục sẽ như sau


Chúng ta sẽ tinh chỉnh phần này cho đẹp sau
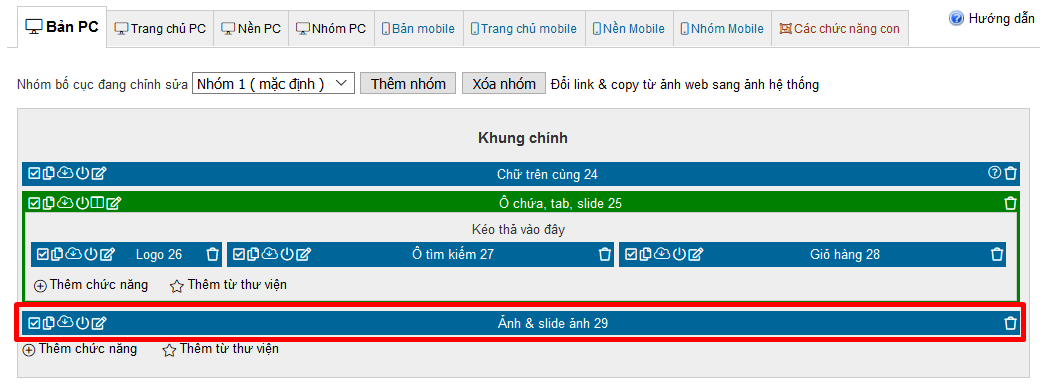
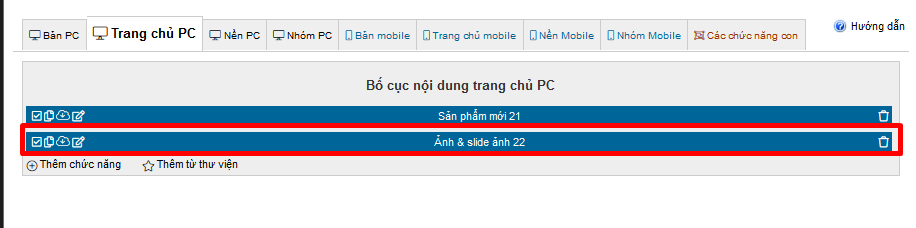
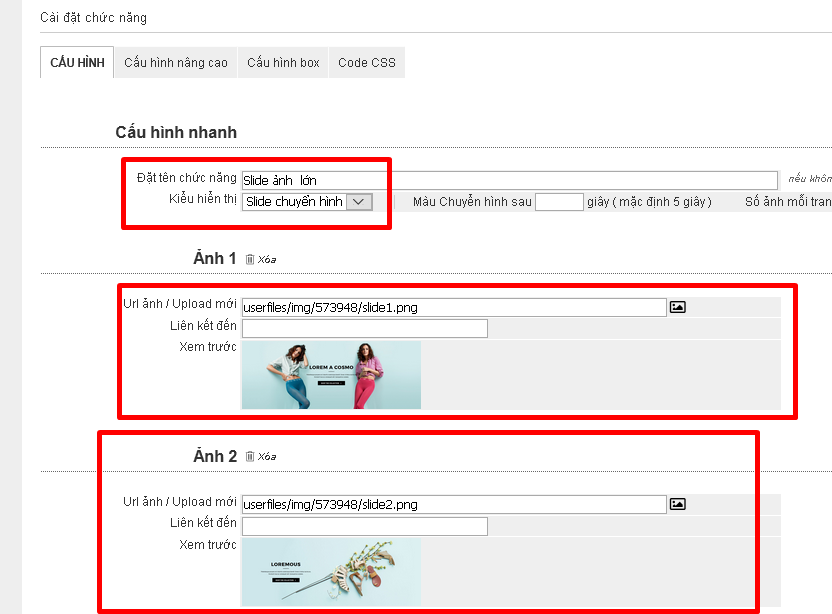
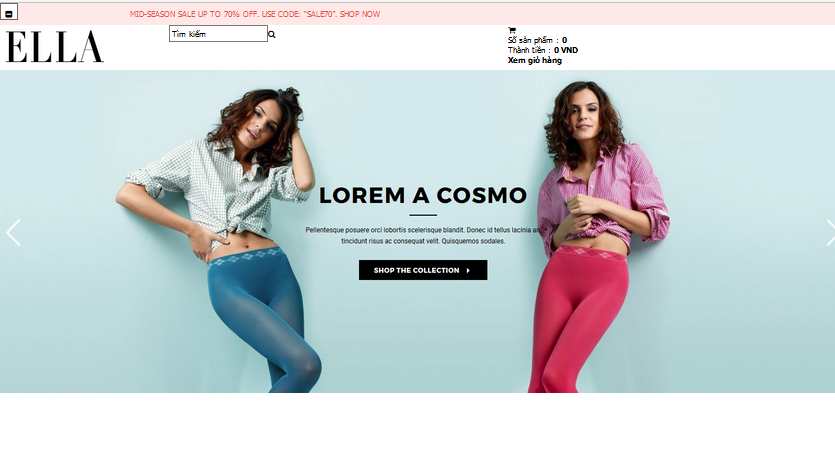
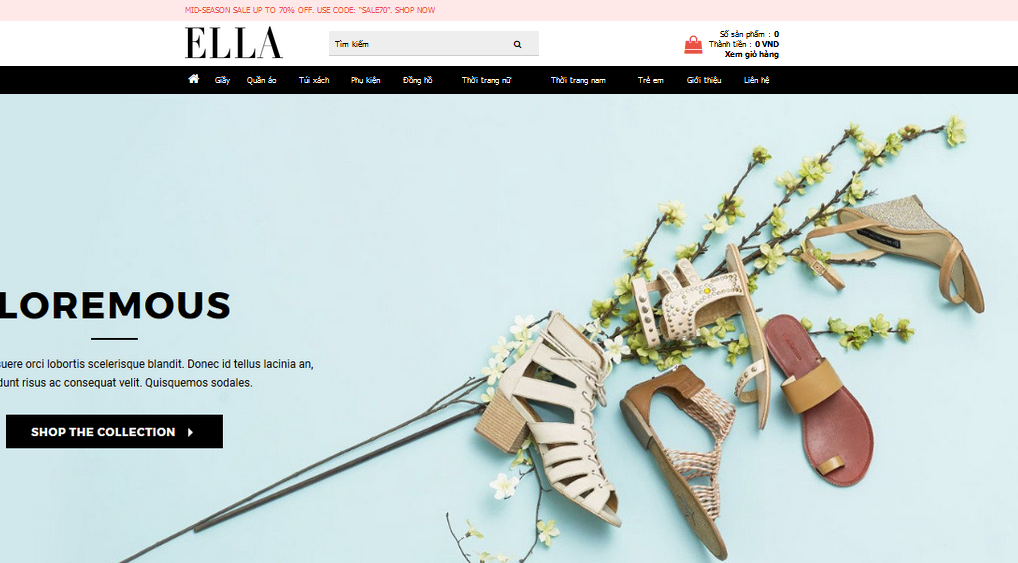
5. Ảnh banner

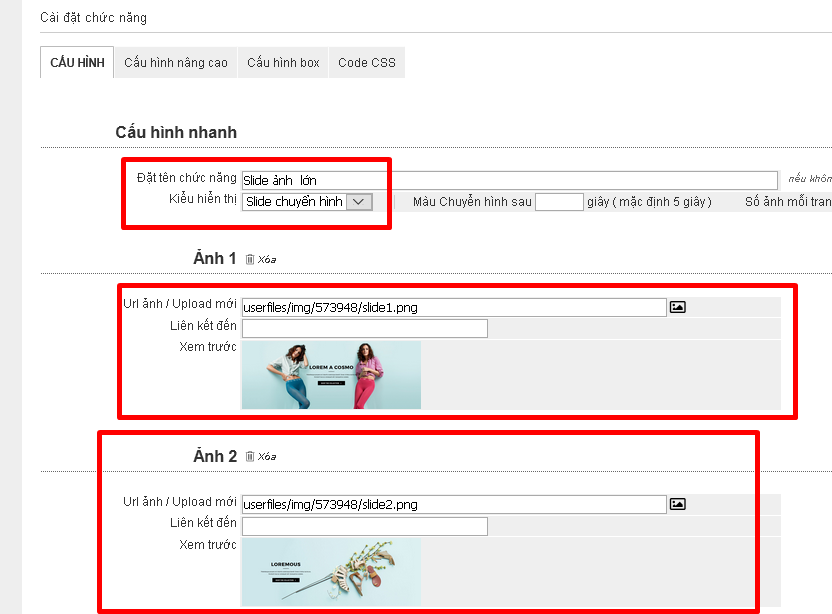
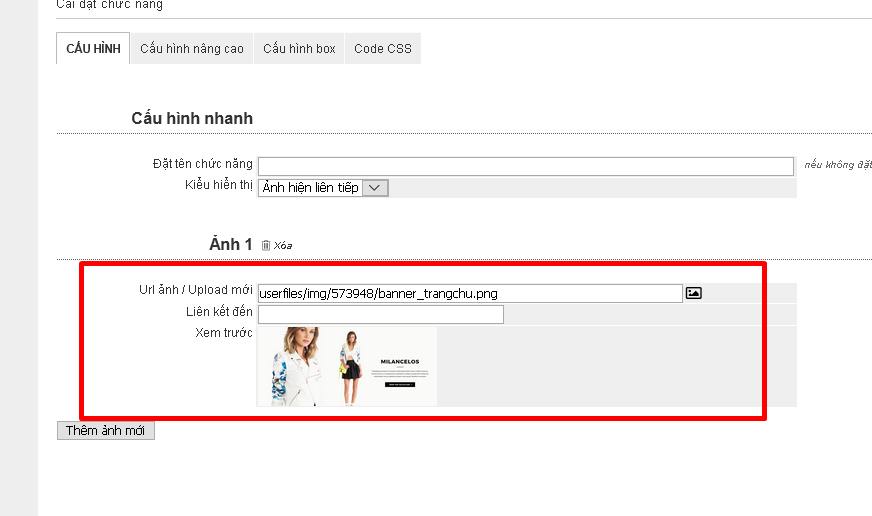
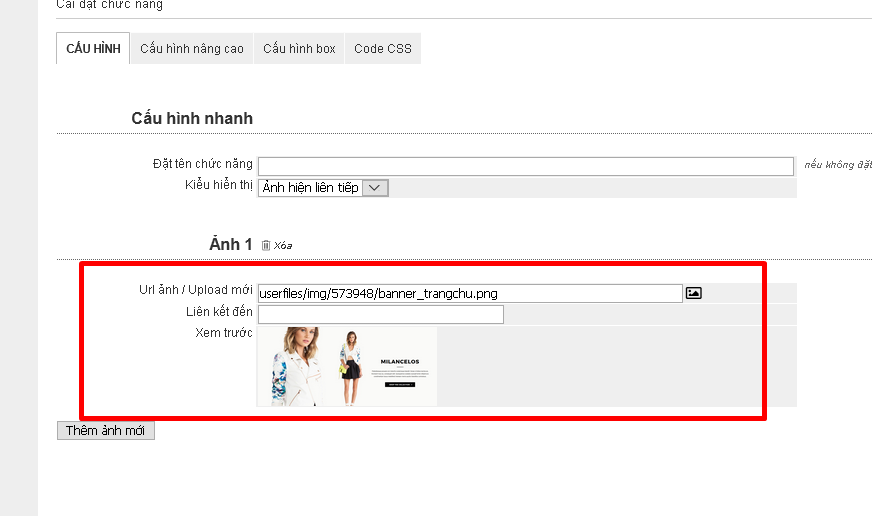
cấu hình cho chức năng này, upload 2 ảnh trở lên cho slide, các bạn lưu ý 2 ảnh phải có kích thước bằng nhau thì slide sẽ không bị méo hay nhẩy hình
Đặt tên và upload ảnh

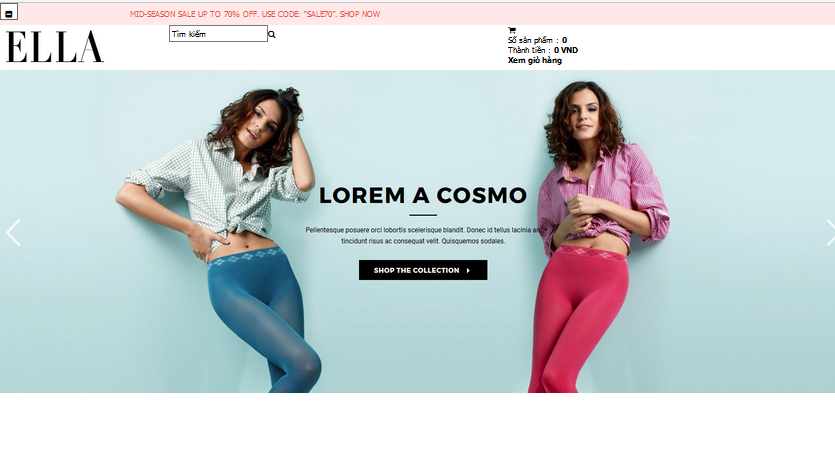
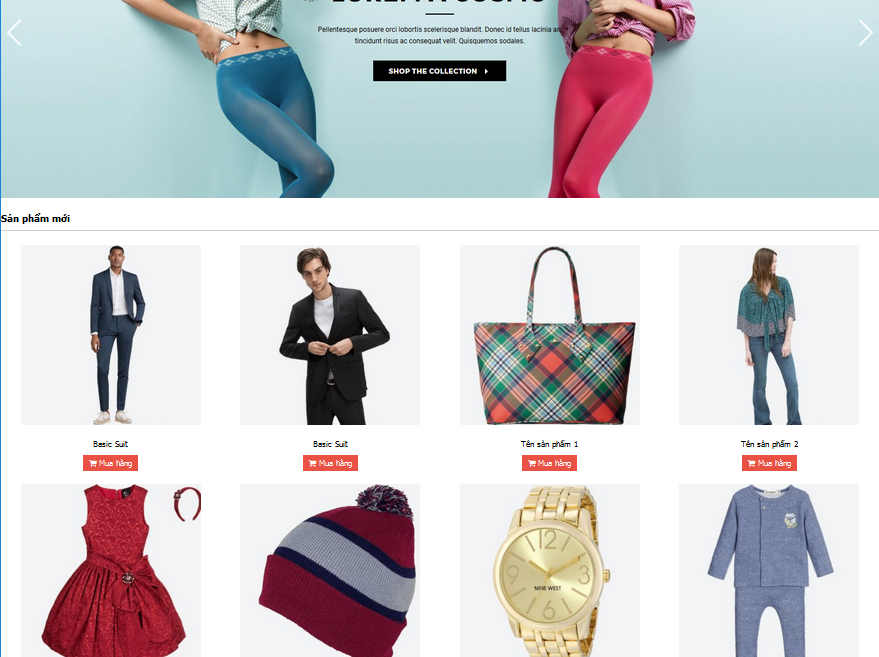
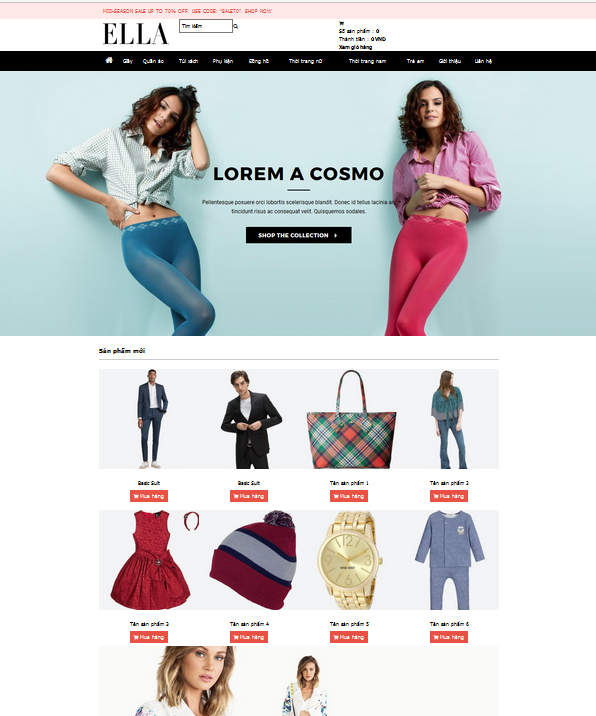
kết quả

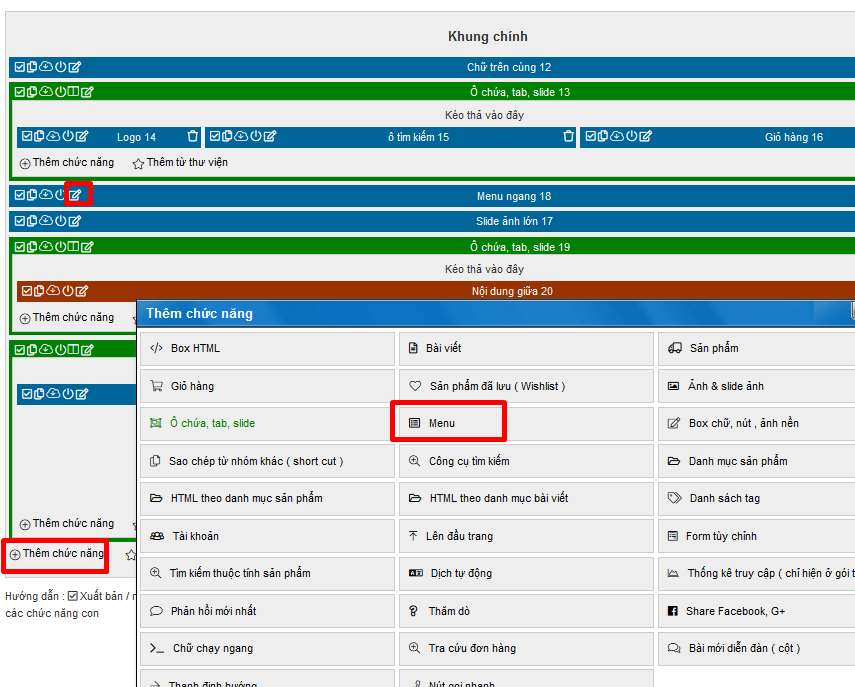
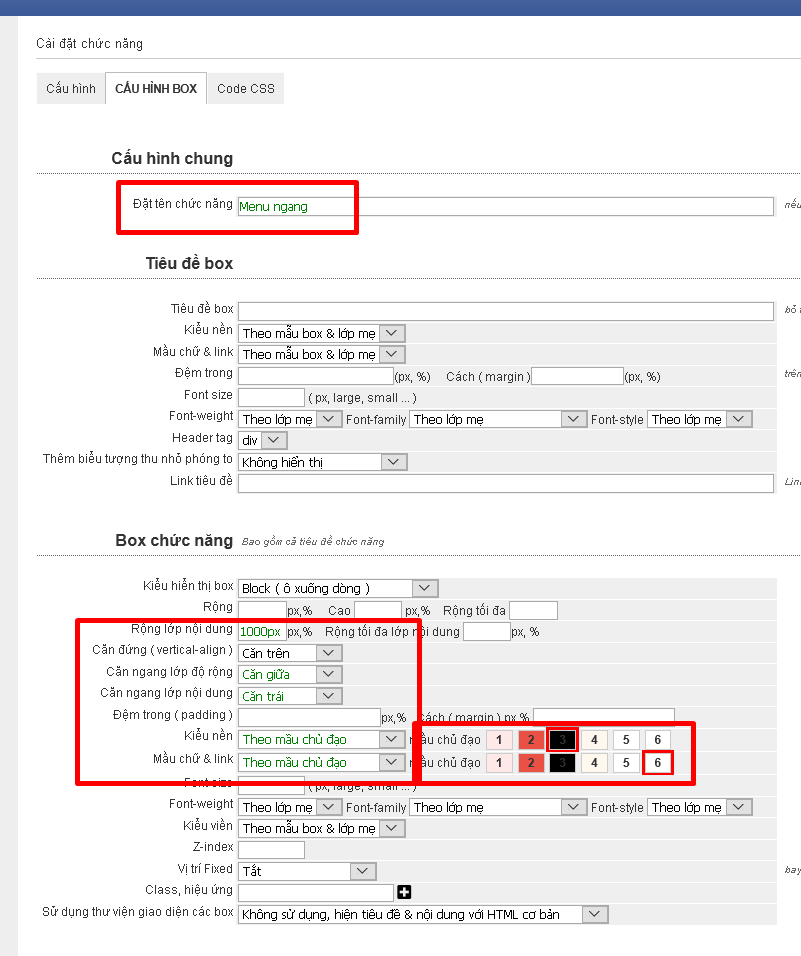
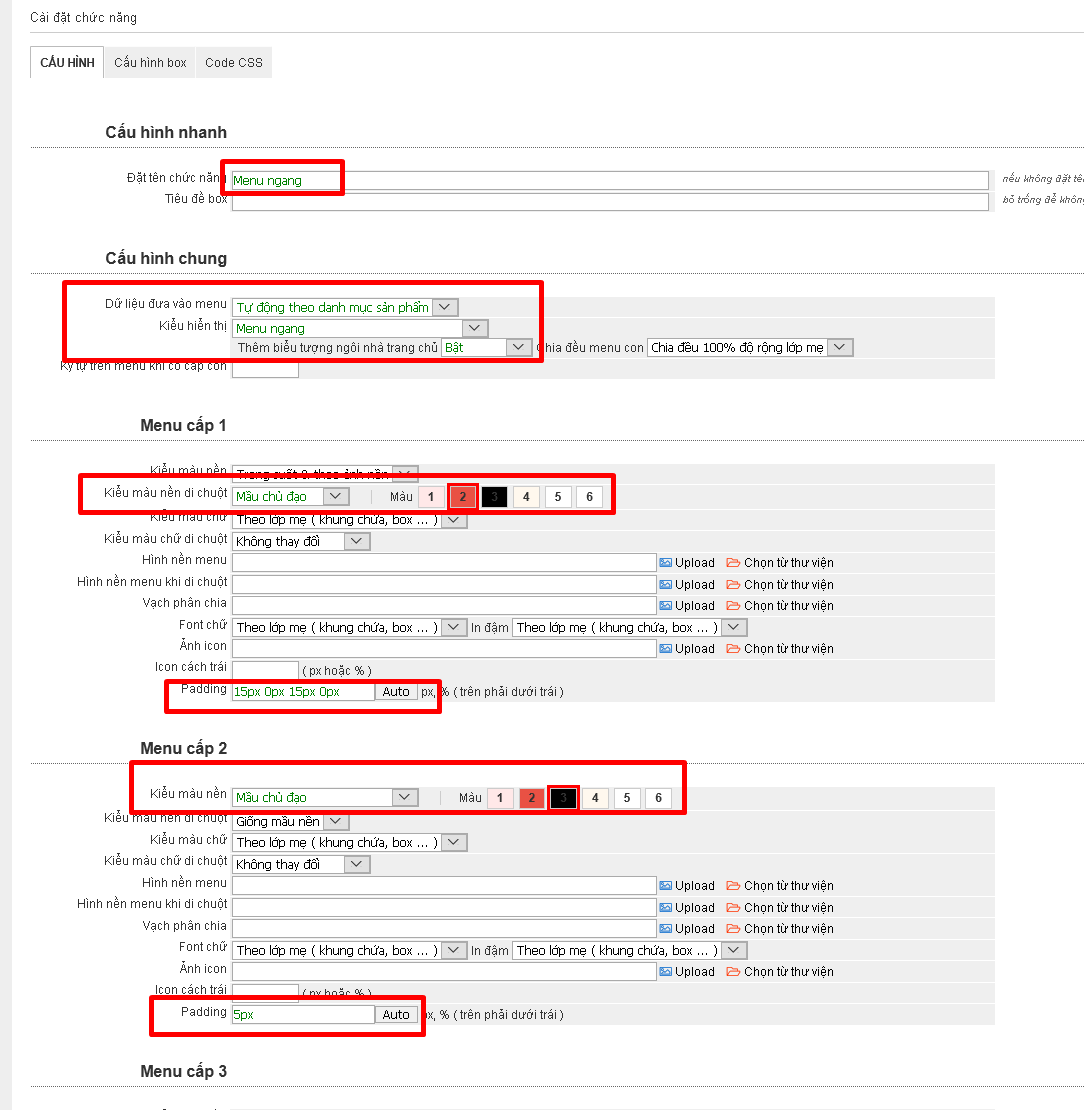
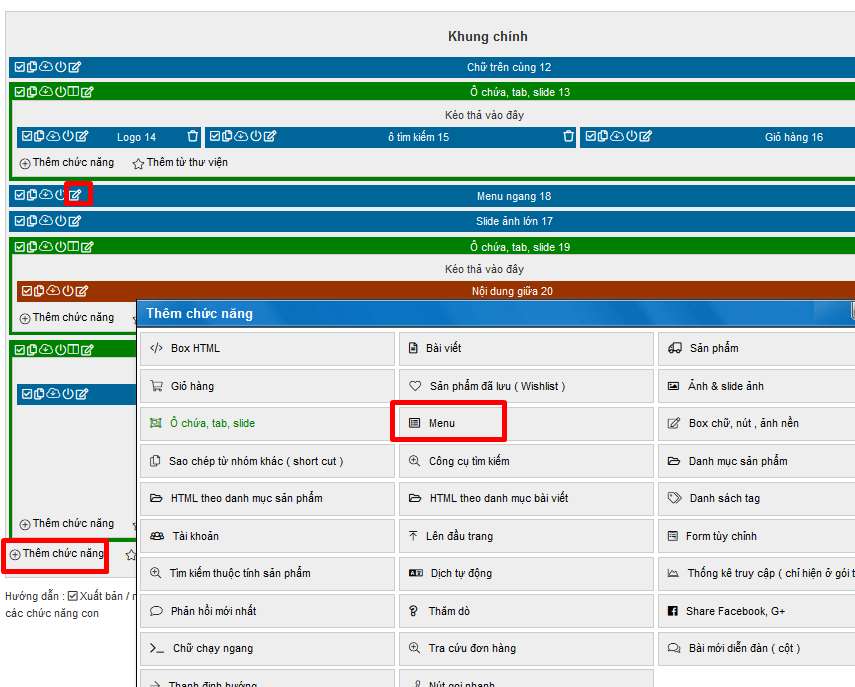
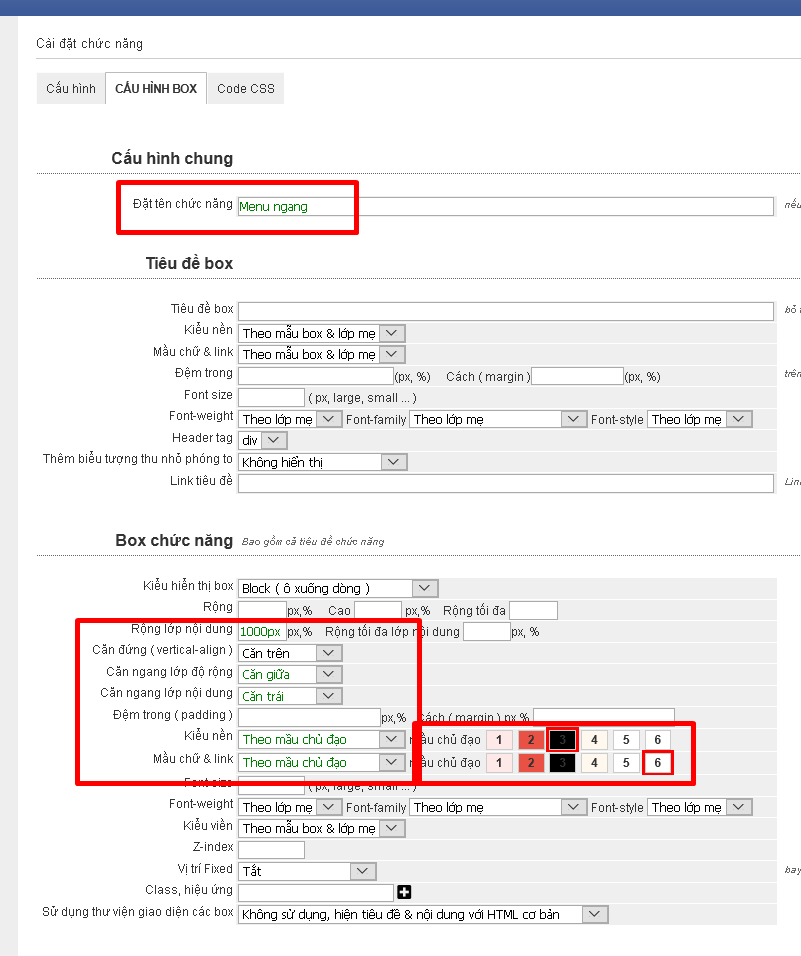
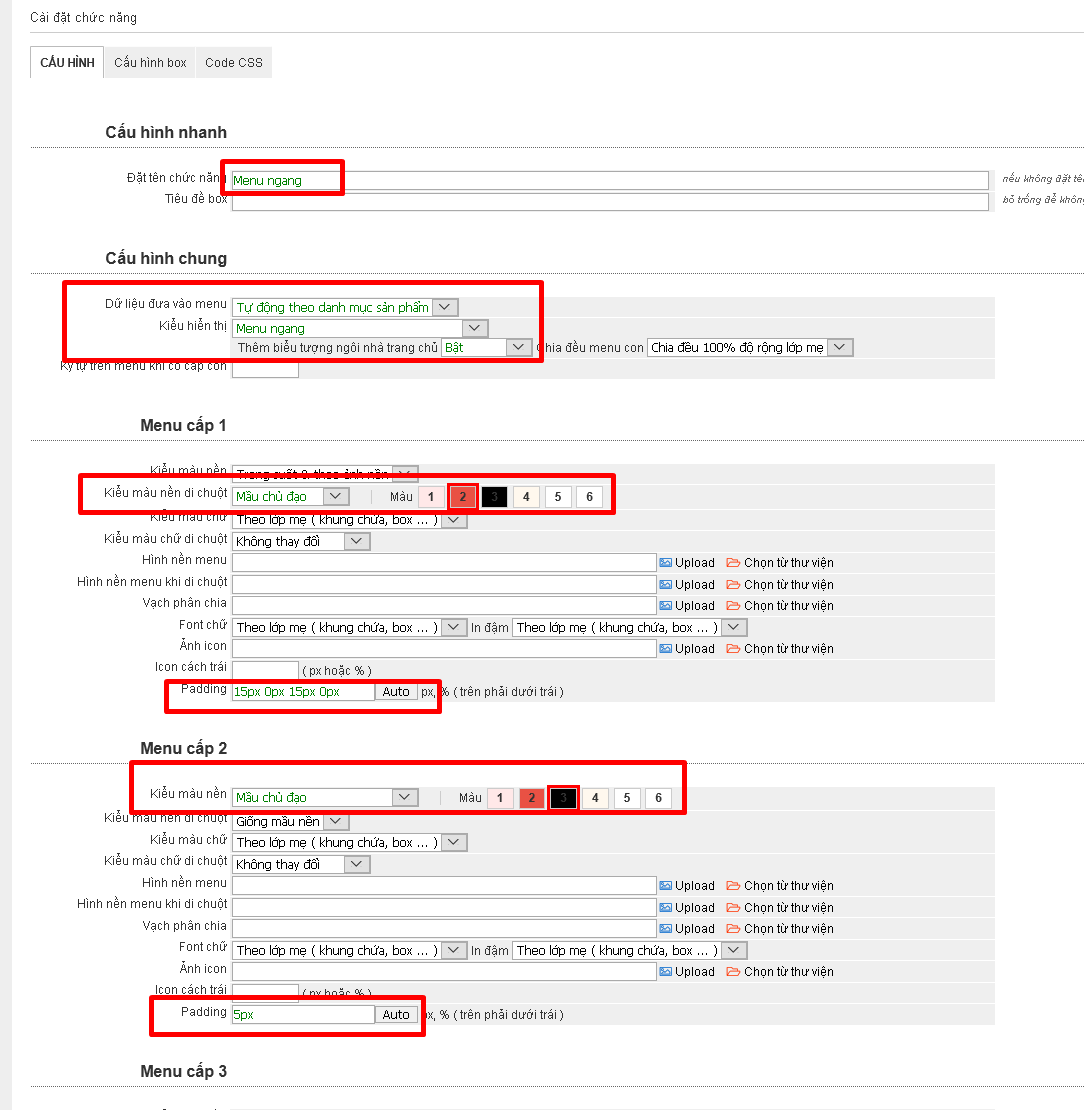
6. Menu ngang
menu ngang mình sẽ đặt trên banner



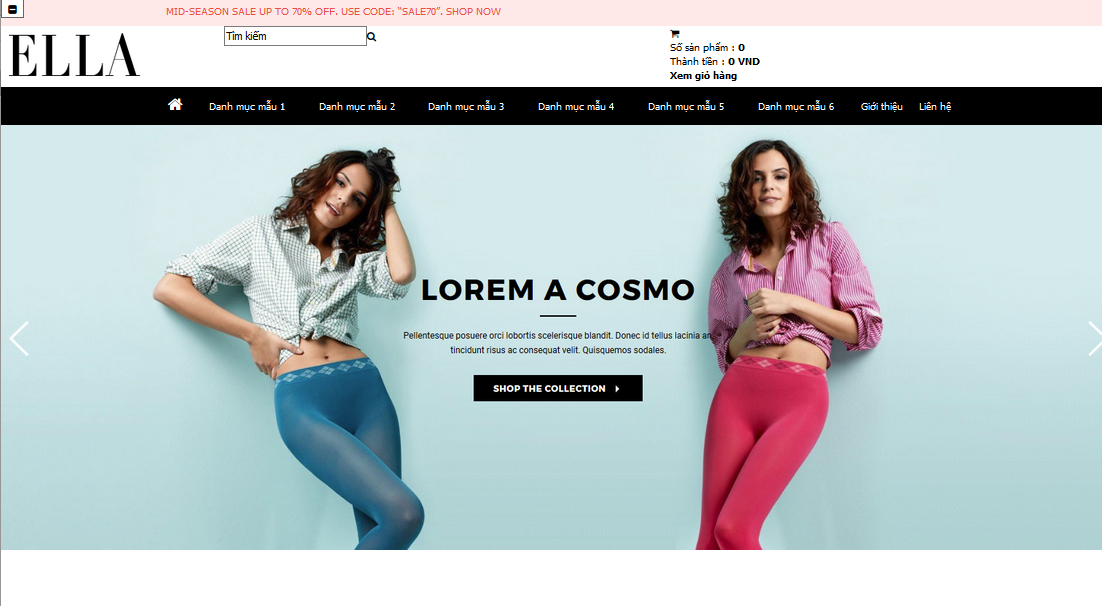
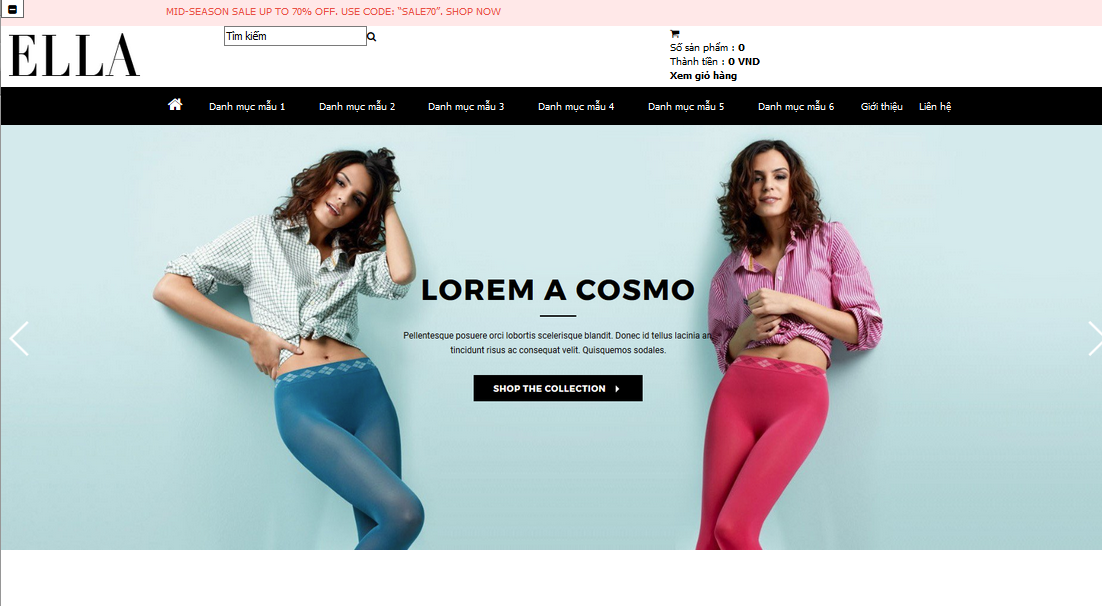
Kết quả

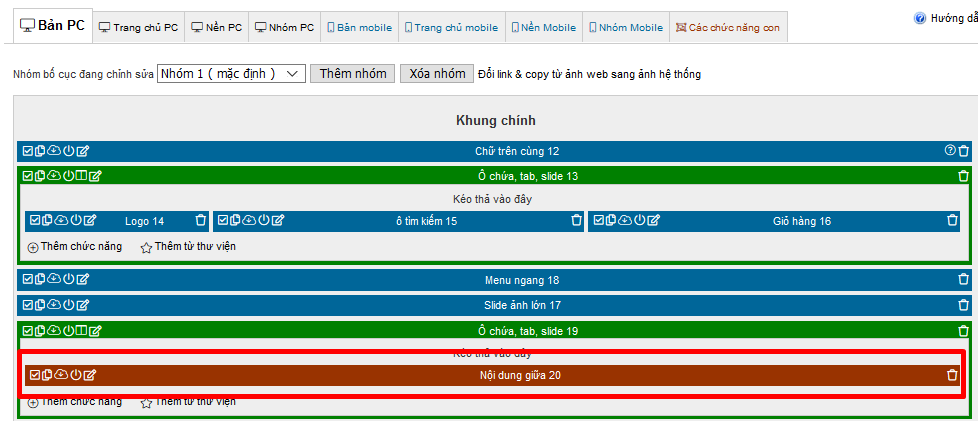
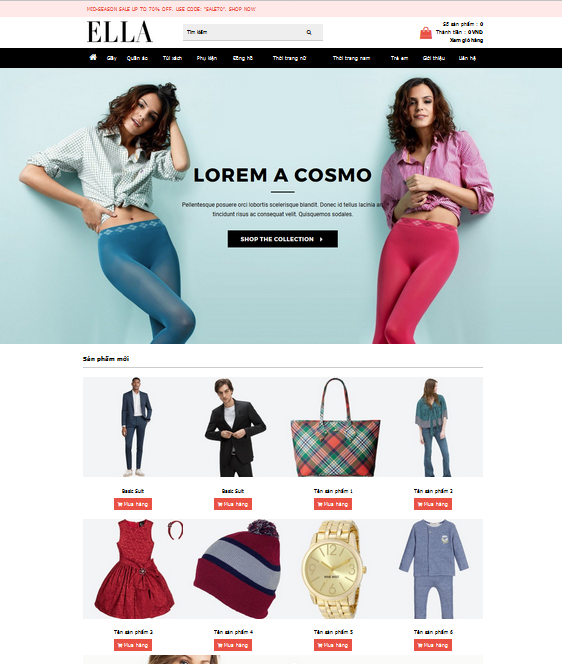
7. Thêm nội dung giữa và cài đặt trang chủ
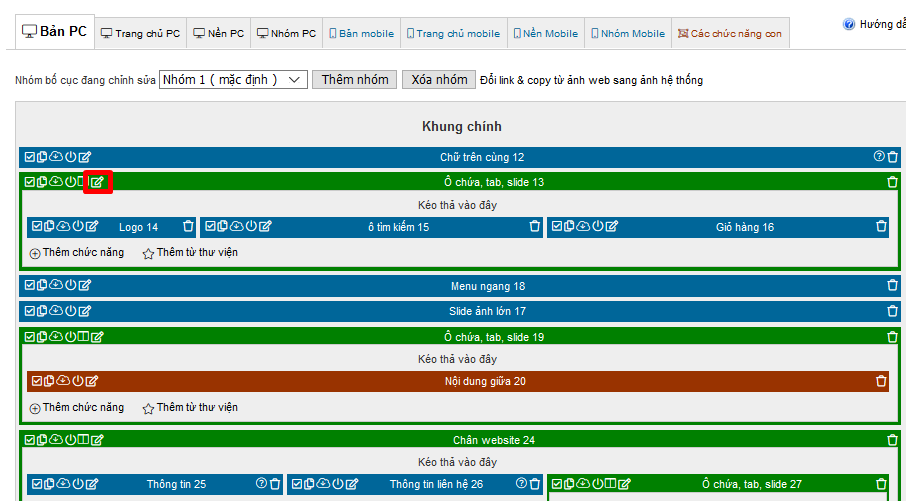
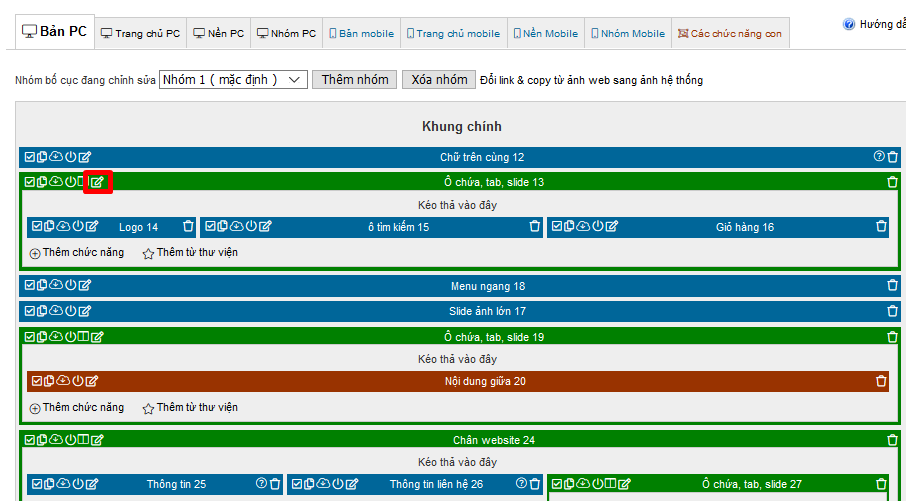
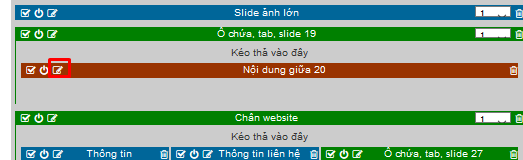
7.1 .Trang chủ được tính như 1 trang đặc biệt và nó vẫn phải nằm trong mục nội dung giữa, các bạn tạo bố cục nội dung giữa như sau

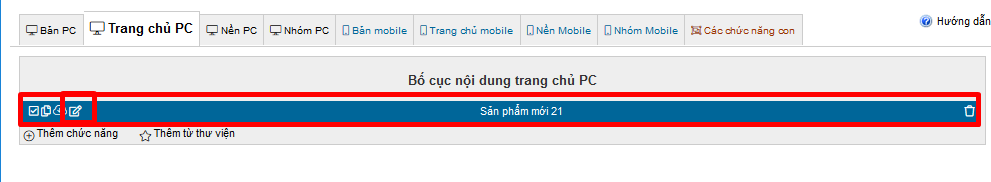
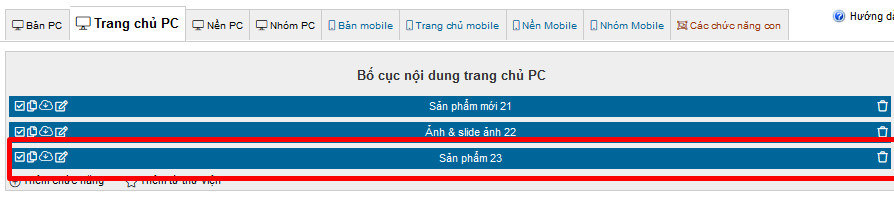
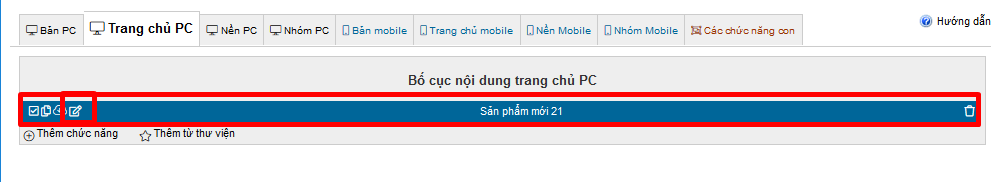
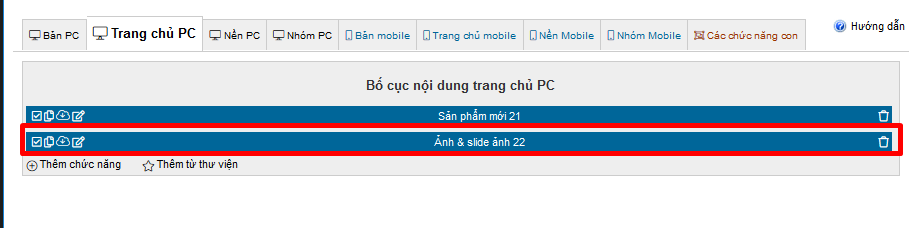
7.2. Vào tab "Trang chủ PC" để thêm chức năng sản phẩm mới, chức năng này sẽ hiện ra đúng ở mục nội dung giữa màu đỏ khi ta vào trang chủ

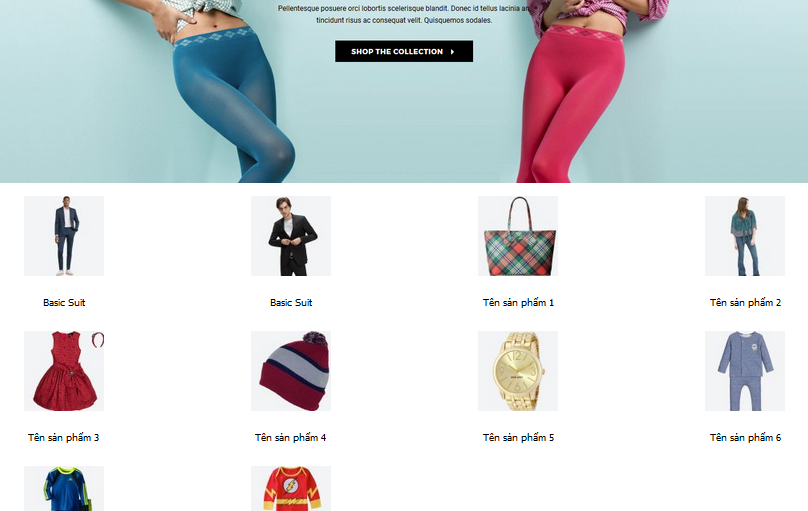
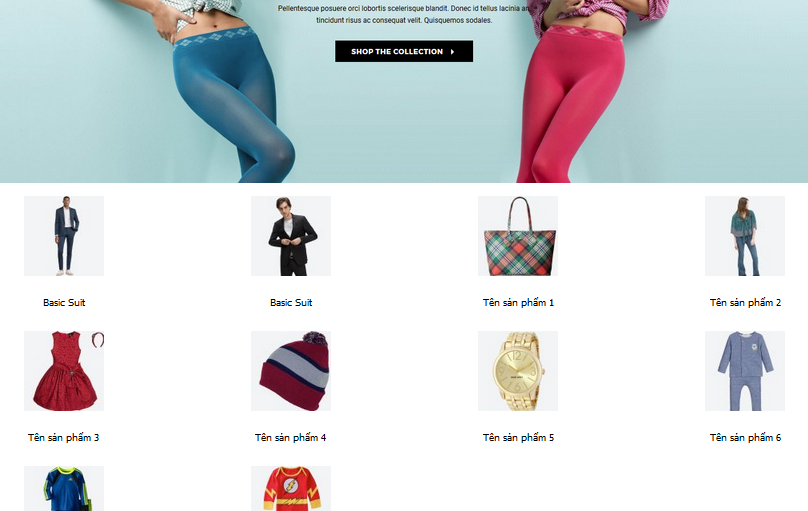
chưa cần cấu hình thì chức năng này đã hiển thị một số sản phẩm rồi

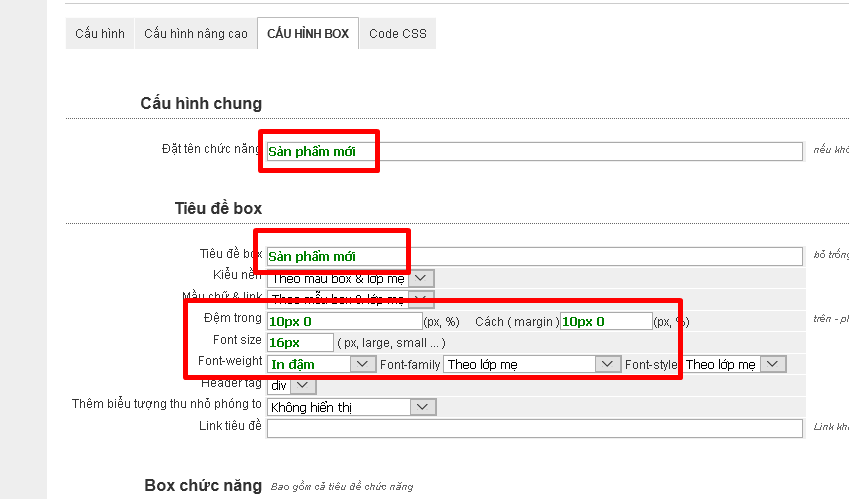
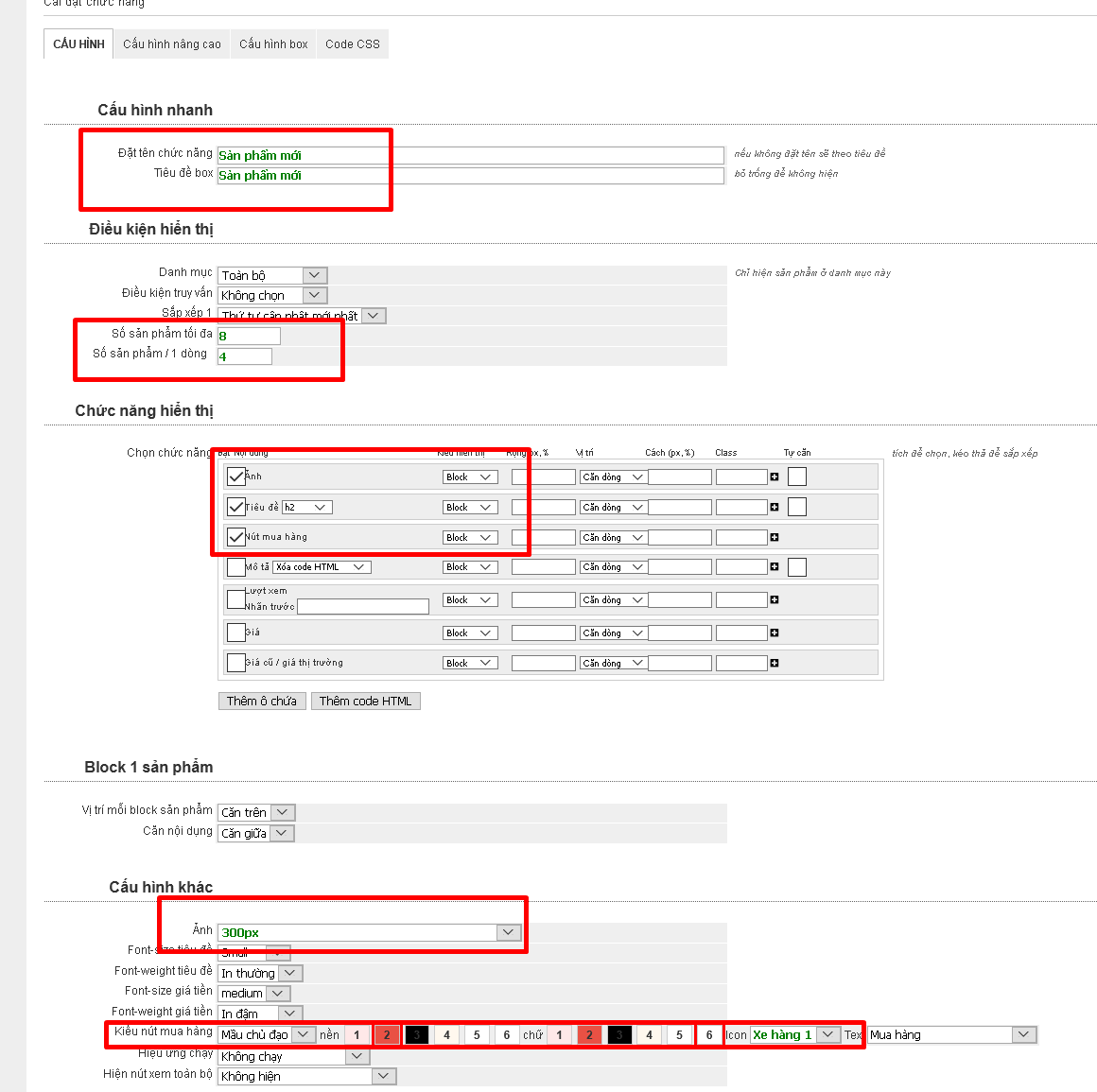
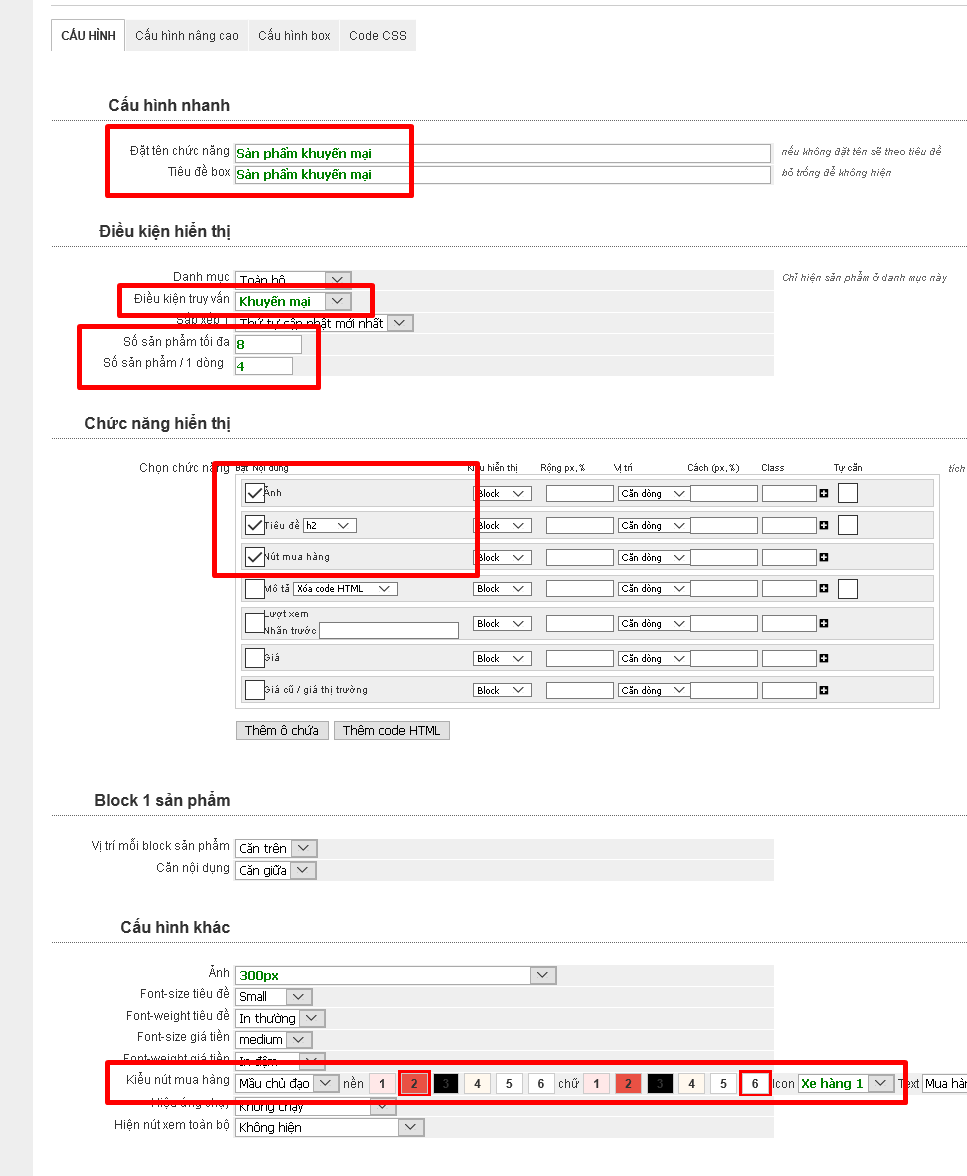
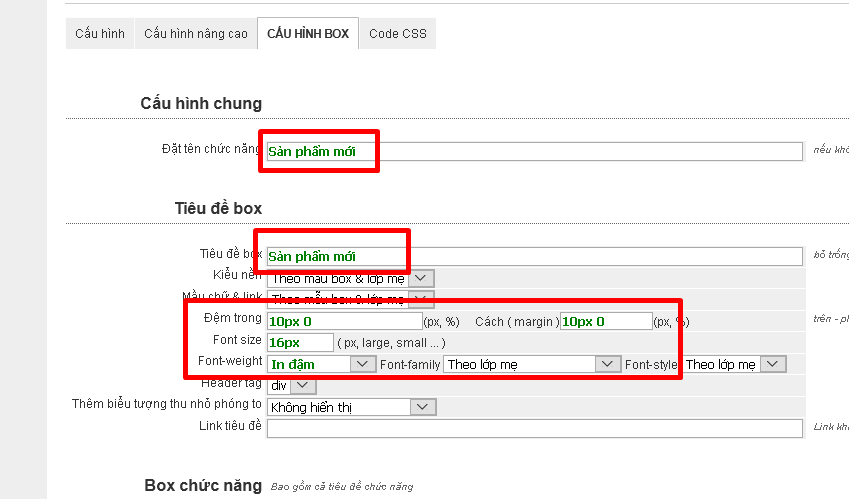
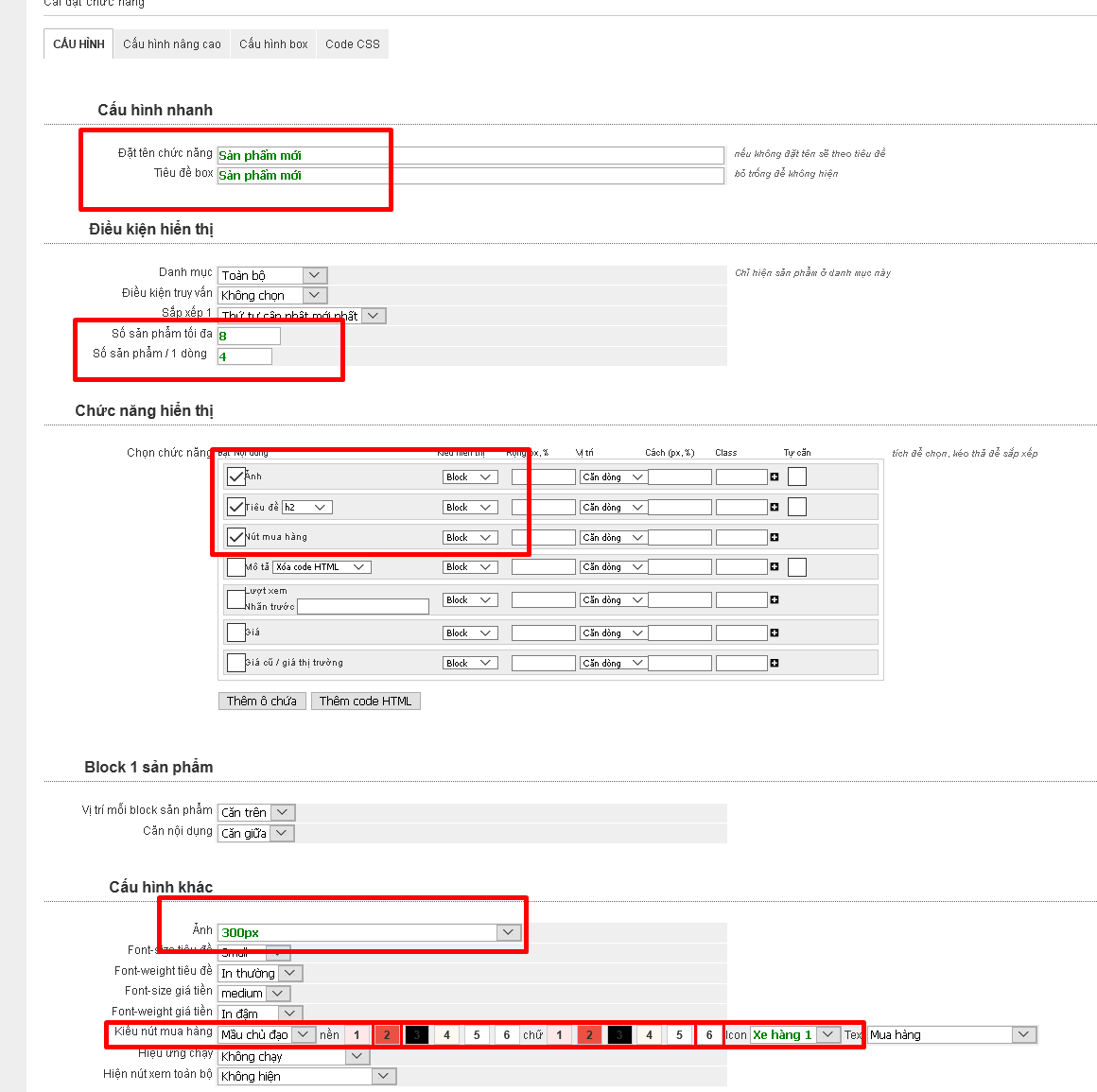
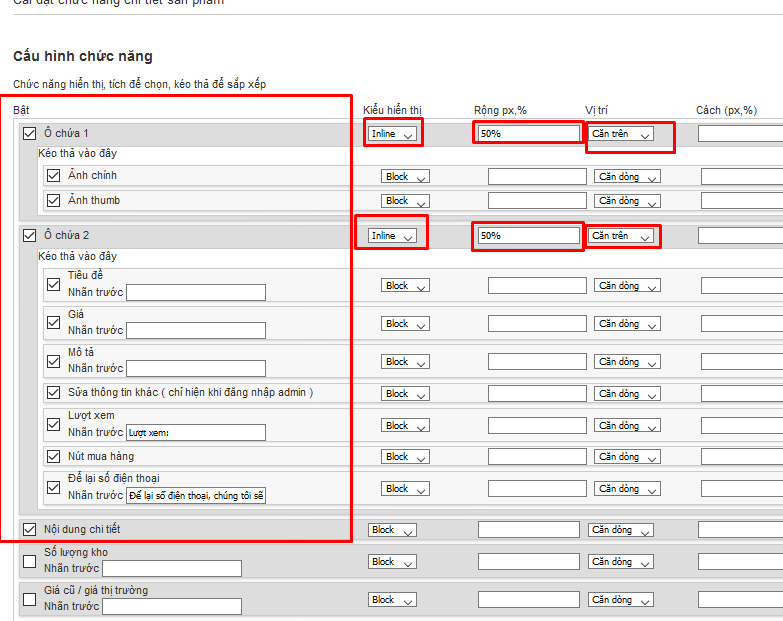
Cấu hình chi tiết chức năng này


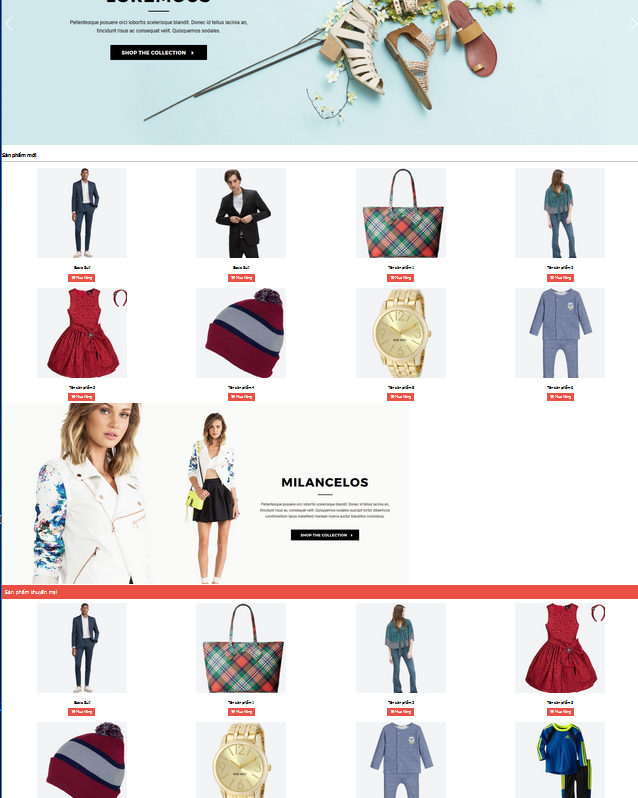
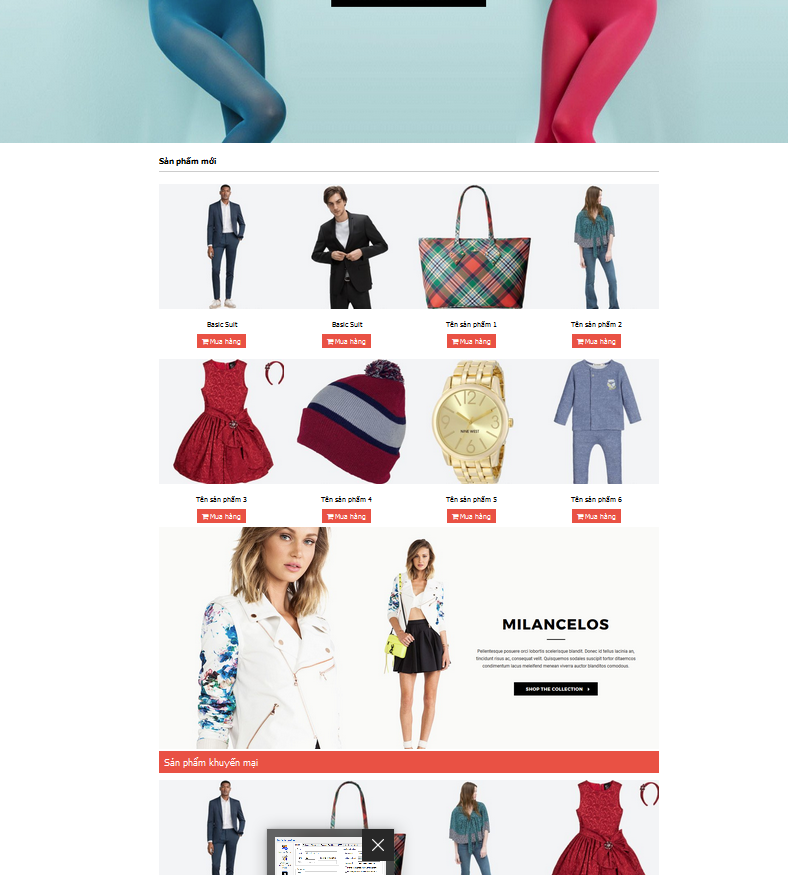
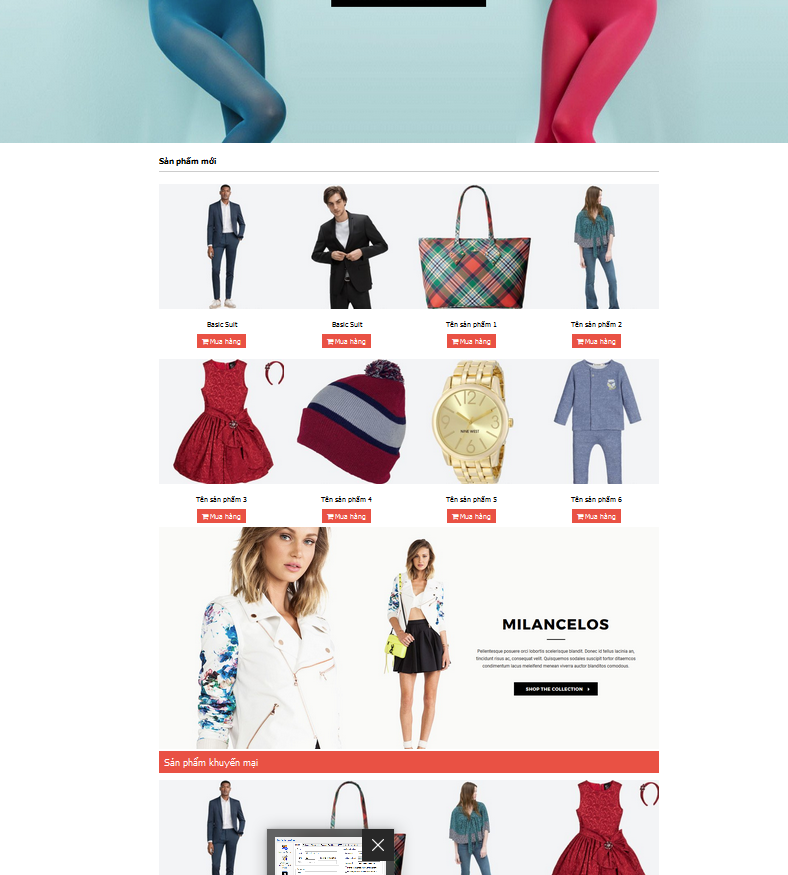
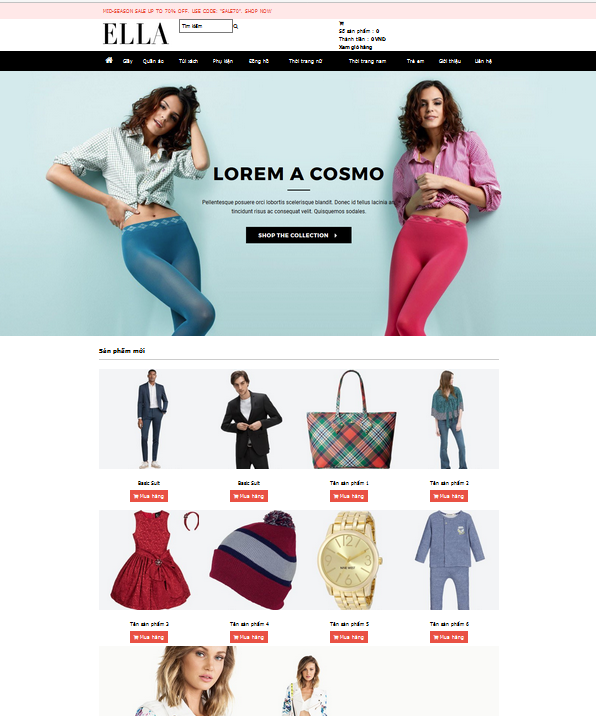
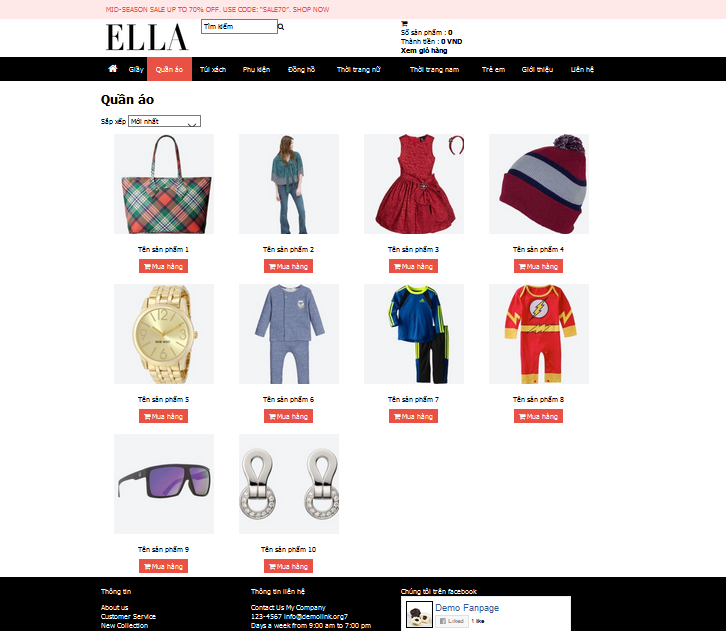
kết quả

có thể thêm dưới chức năng này 1 banner cho web sinh động hoặc để quảng cáo sản phẩm mới của mình


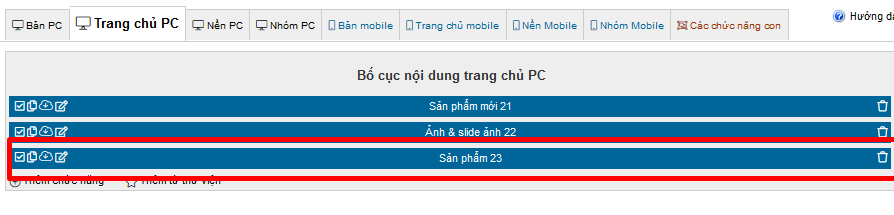
7.3 Thêm chức năng sản phẩm khuyến mại cho trang chủ


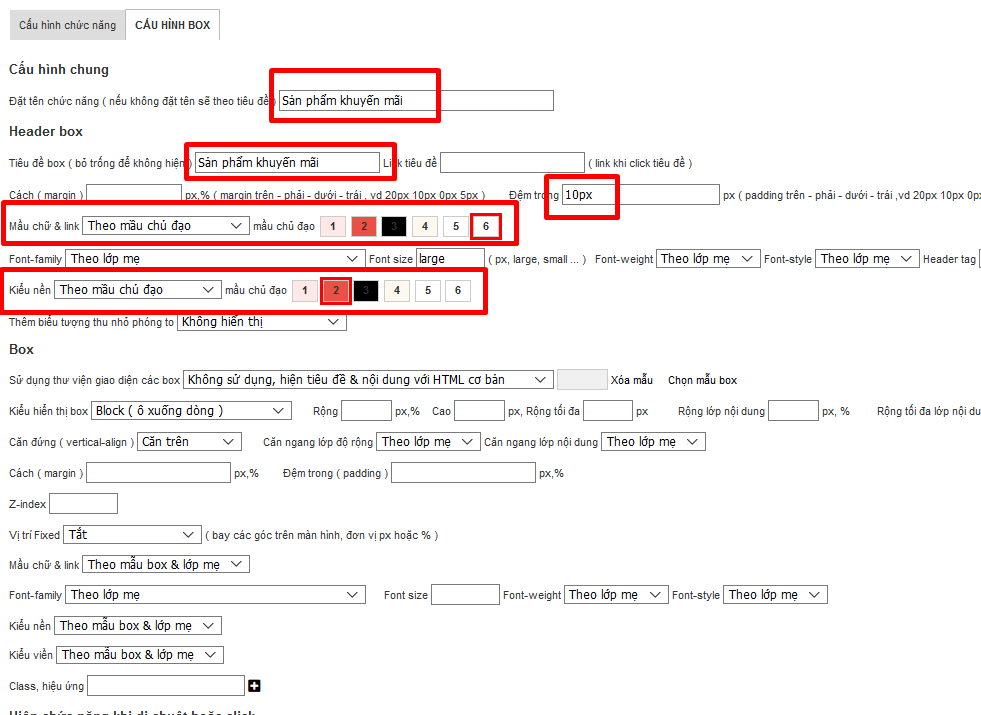
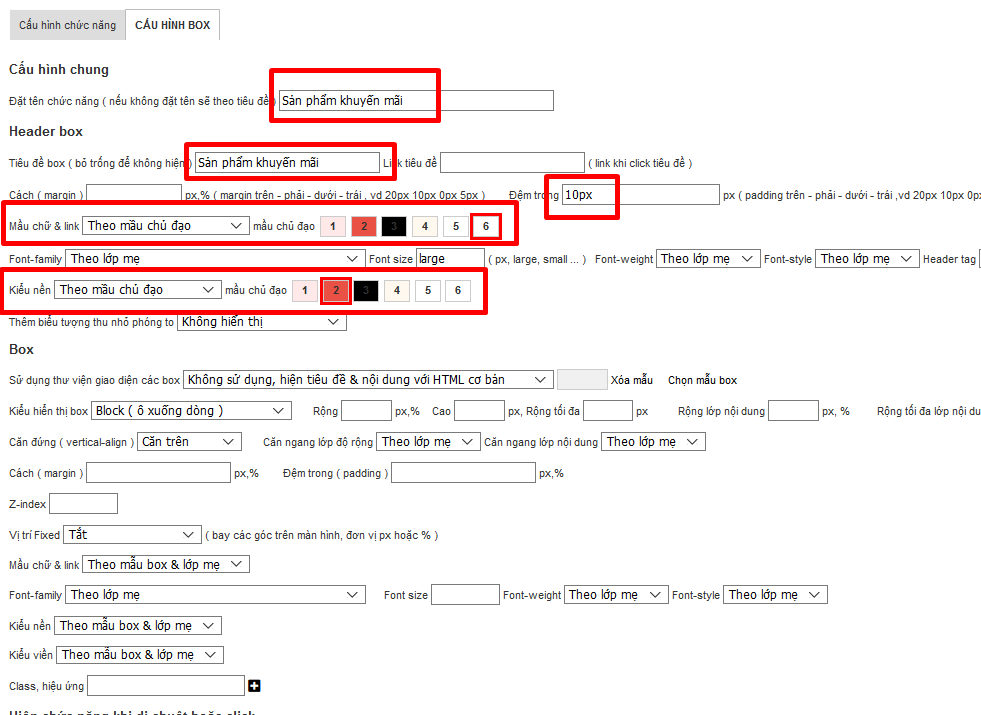
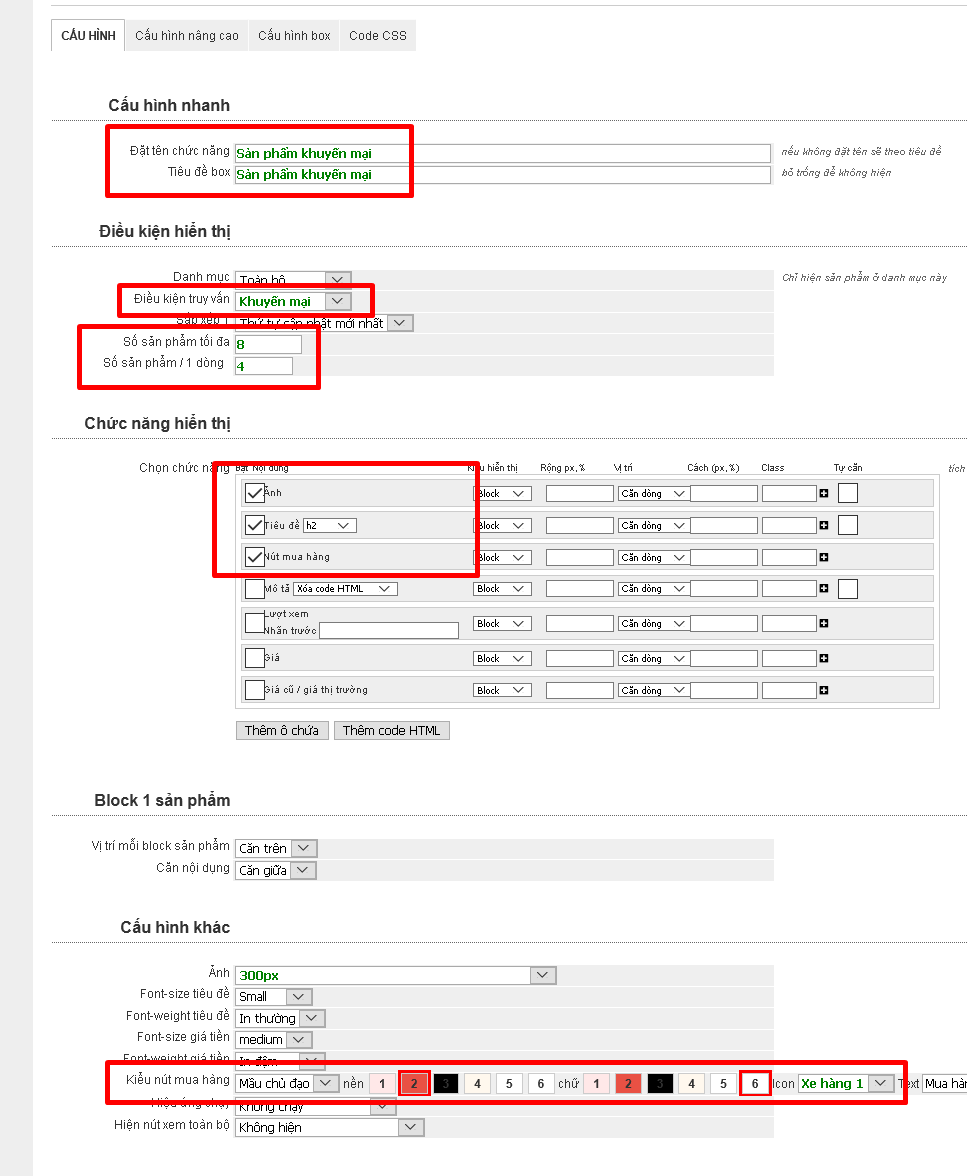
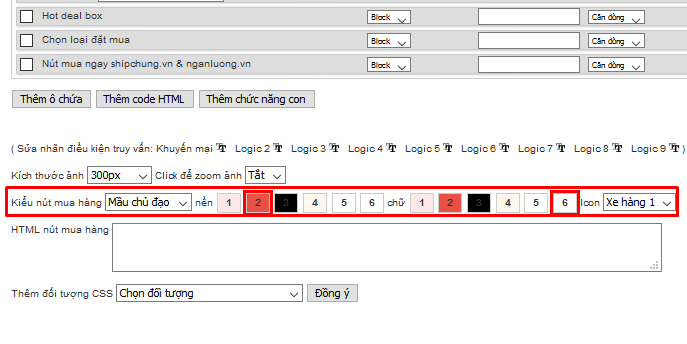
Cấu hình chức năng cho sản phẩm khuyến mại

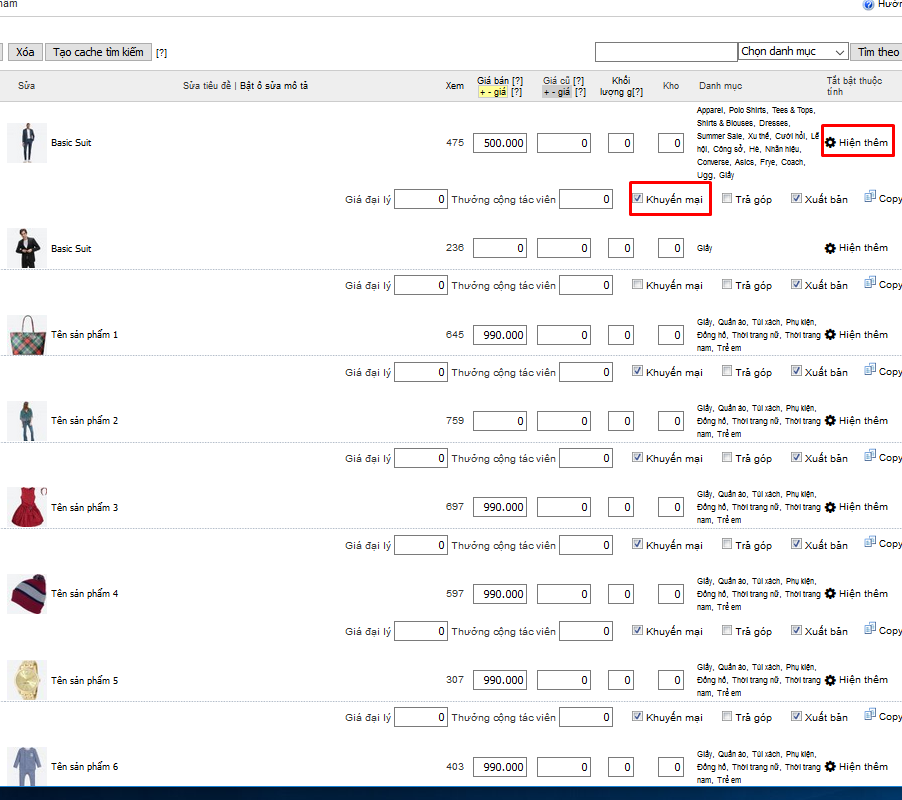
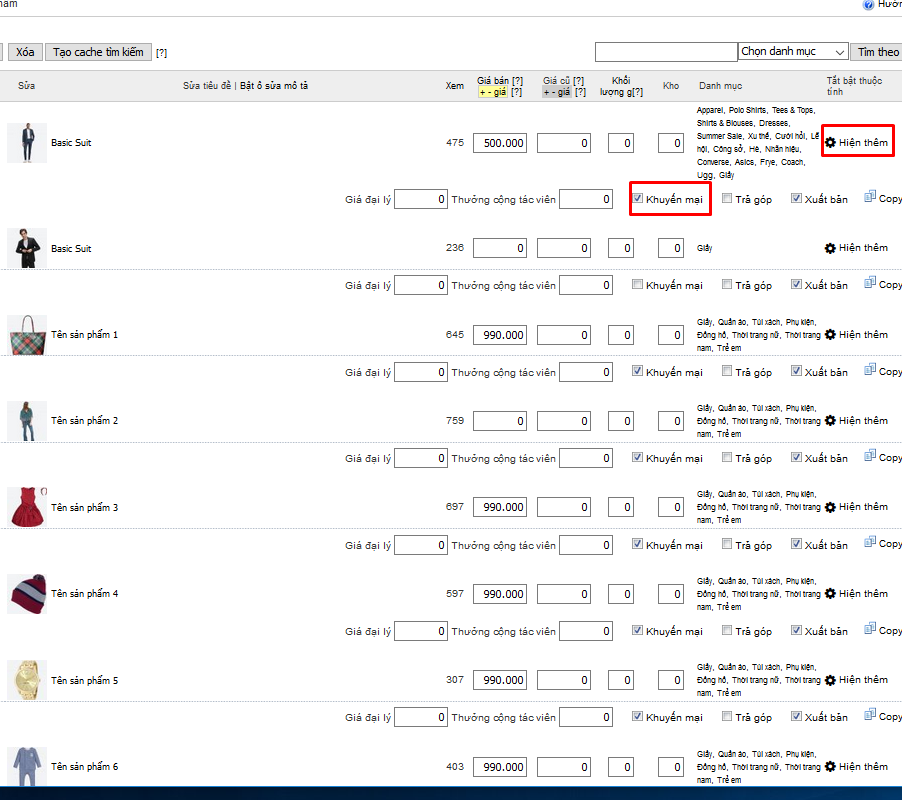
Các bạn nhấn vào chữ T Logic1, sau đó đổi nhãn cho nó thành khuyến mại, load lại trang, ở phần điều kiện truy vấn 1 bạn chọn lại là khuyến mại, trong admin mở trang Sản phẩm > toàn bộ, các bạn sẽ thấy thêm 1 mục check "Khuyến mại", các sản phẩm check ở ô này sẽ vào chức năng sản phẩm khuyến mại

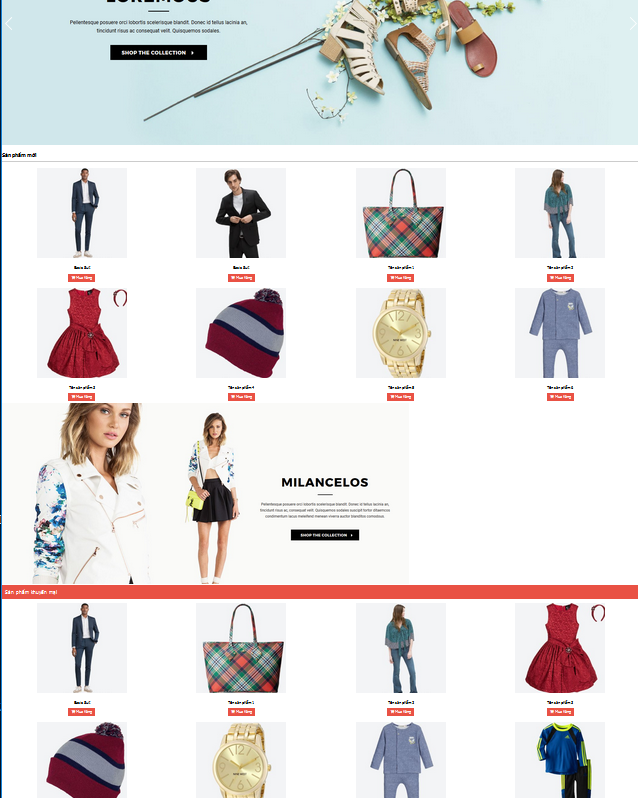
Reload lại trang chủ để xem kết quả

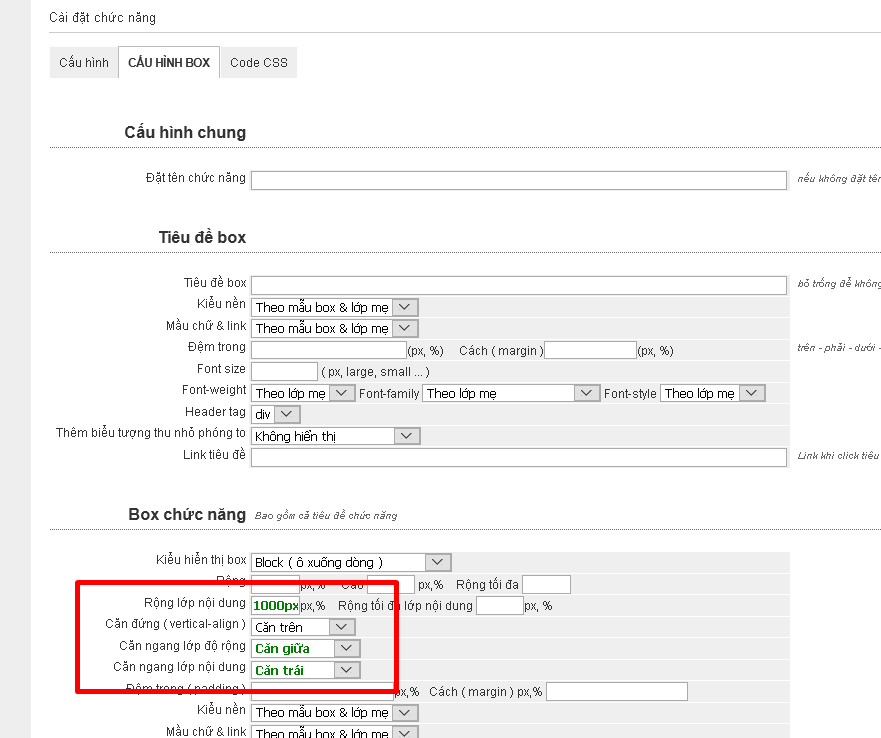
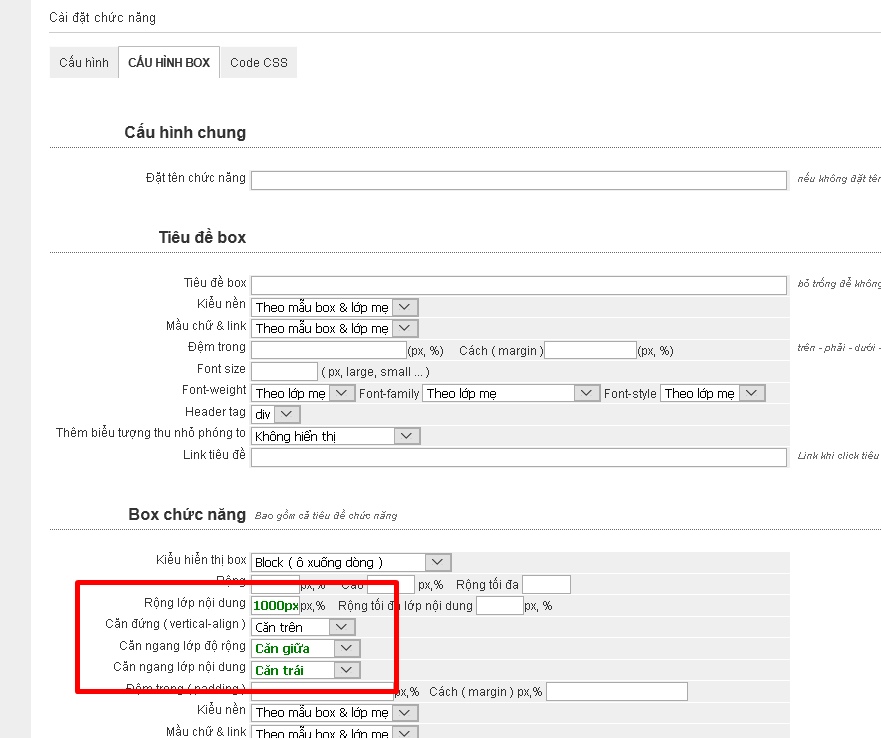
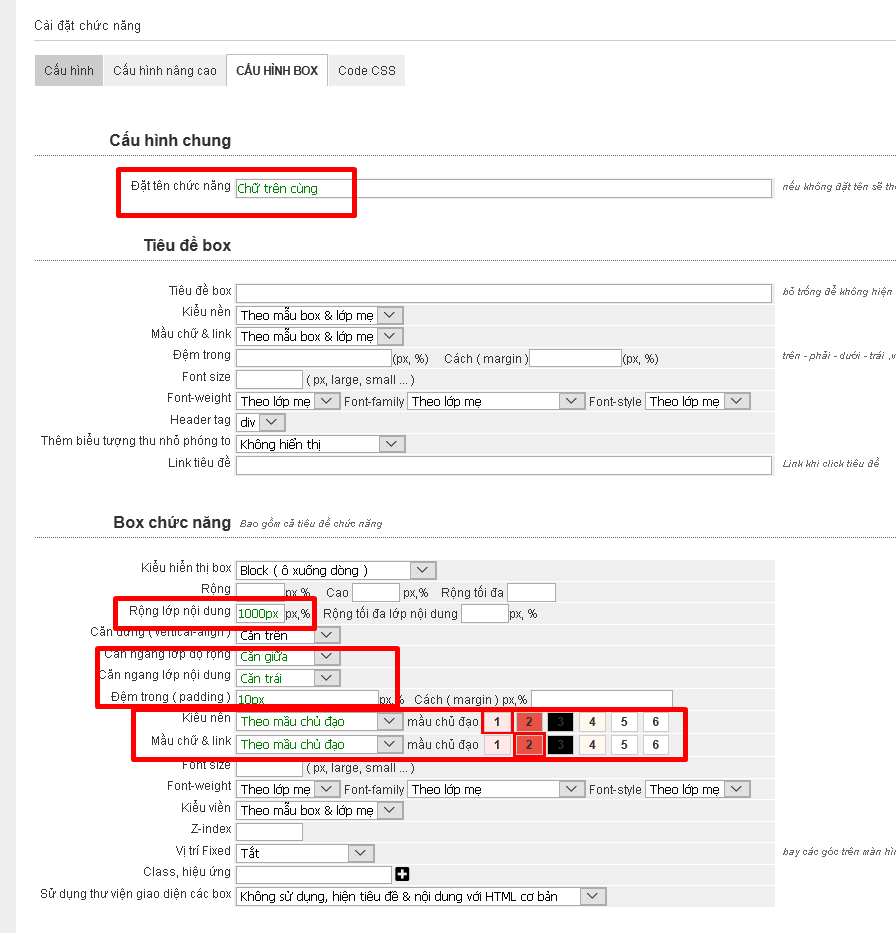
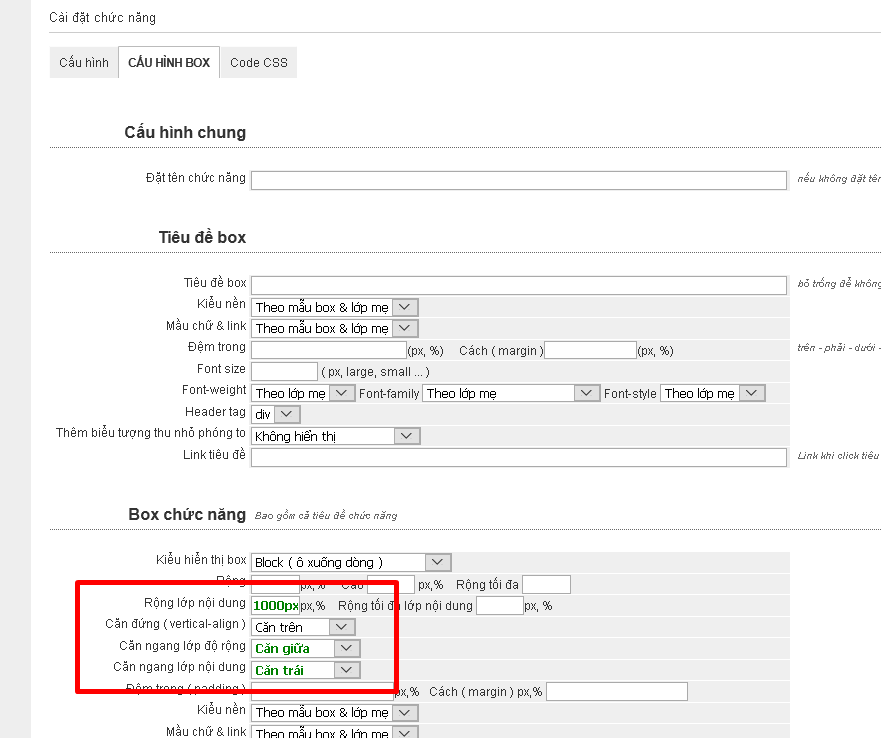
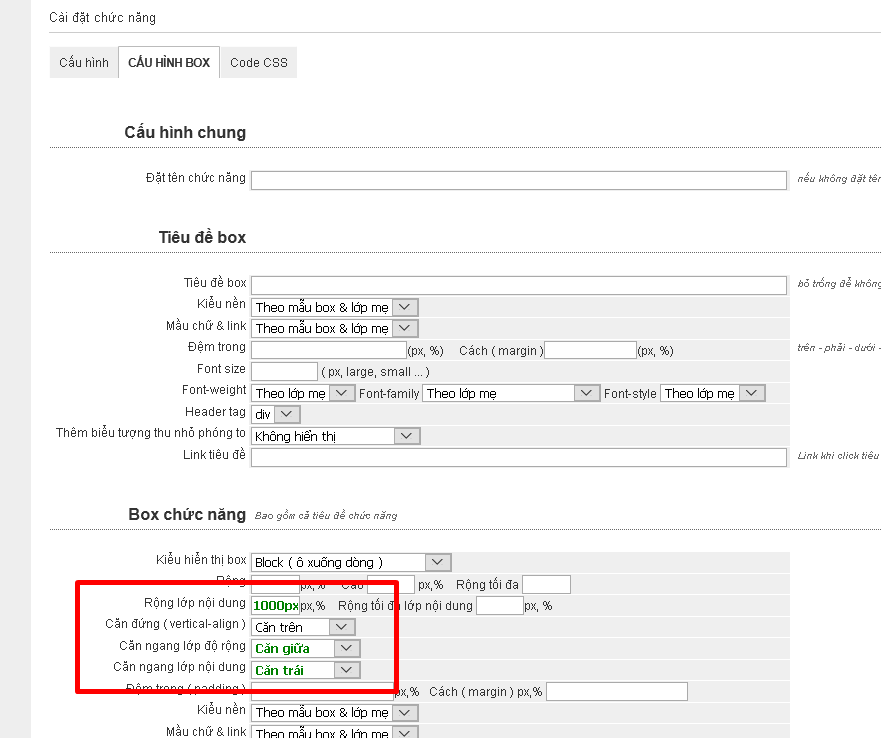
7.4. Căn chỉnh lại nội dung trang chủ


Sau khi căn chỉnh thì ô chứa nội dung trang chủ và các trang con sẽ có độ rộng là 1000px và căn giữa màn hình, các bạn thử ở những máy độ phân giải cao sẽ thấy rõ

7.5. Căn chỉnh độ rộng ô chứa logo giỏ hàng


kết quả

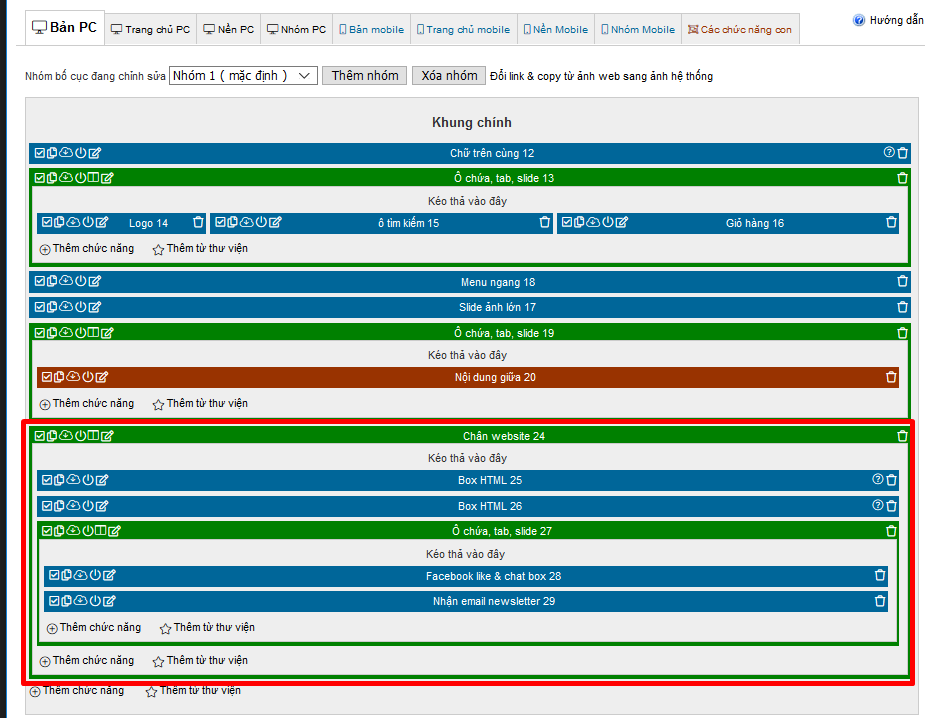
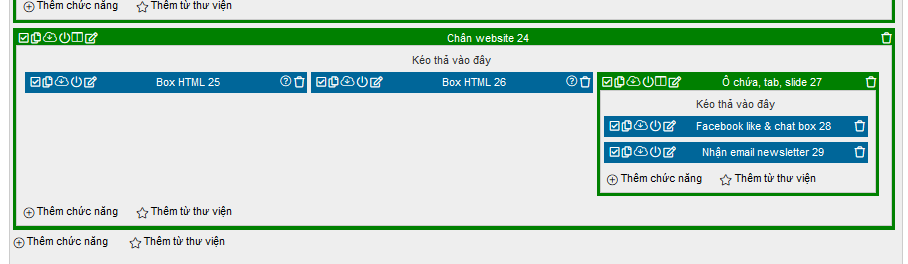
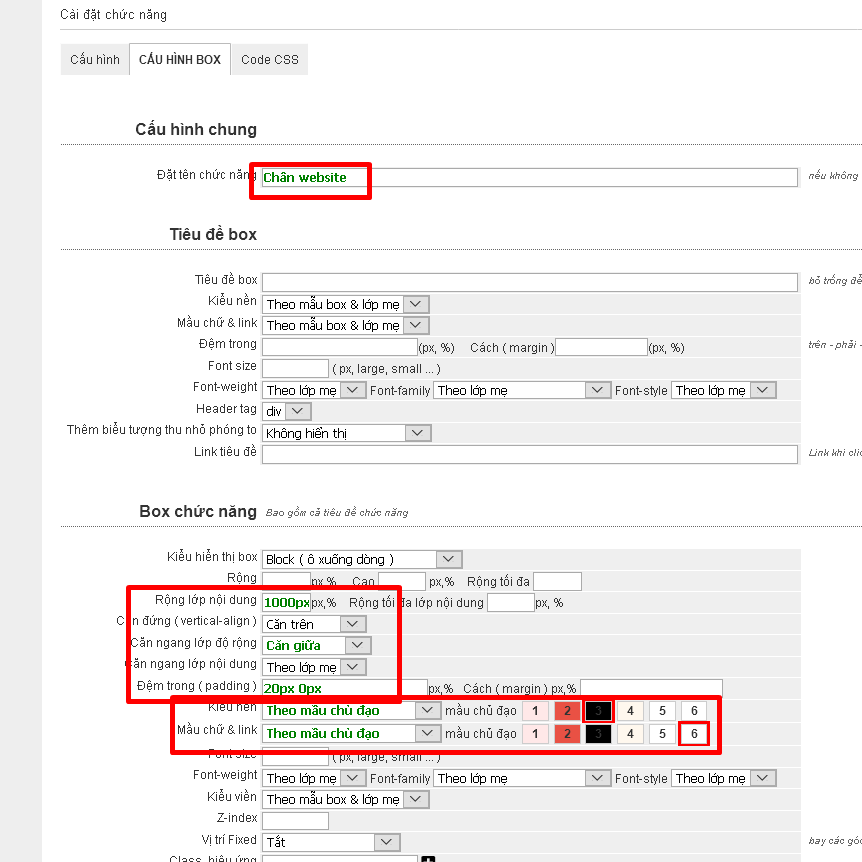
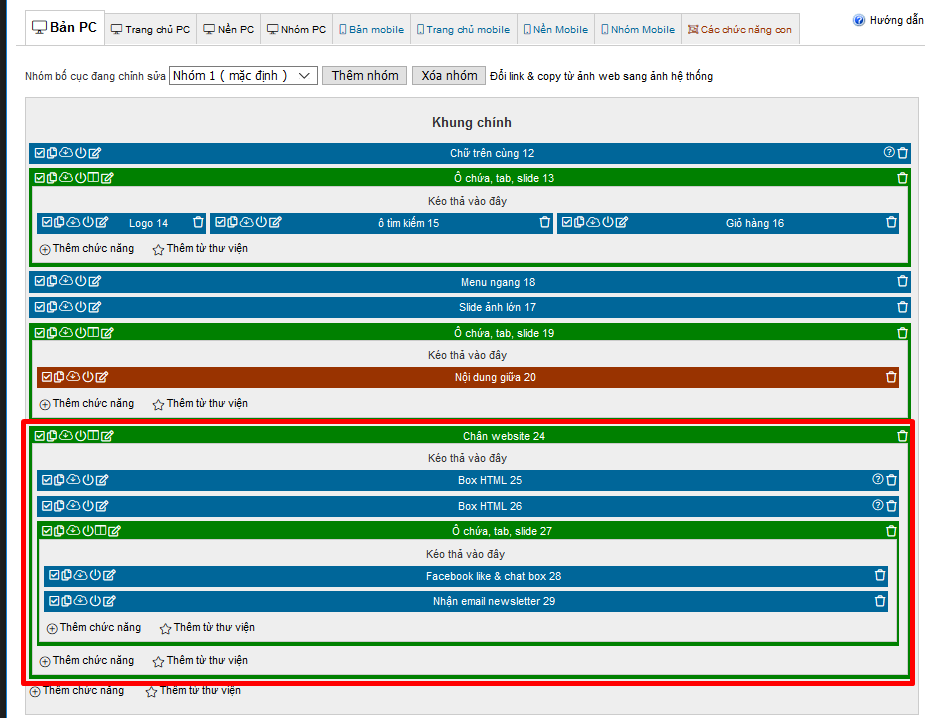
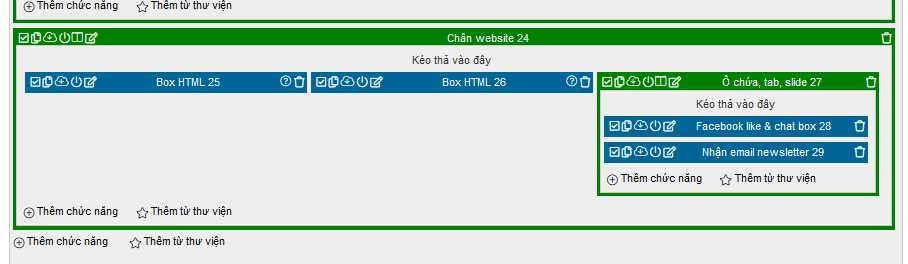
8. Làm chân website

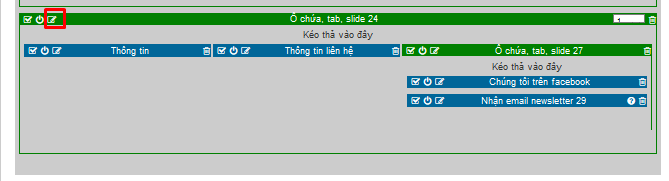
mình sẽ làm 1 chân website chứa 3 cột, cột 1 cột 2 chứa 2 menu hay địa chỉ gì đó tùy sở thích của các bạn, cột 3 chứa facebook likebox và hộp nhận tin newsletter, tạm thời các bạn bố cục như trên, sau đó đặt độ rộng của từng cột và kiểu hiển thị inline cho từng phần
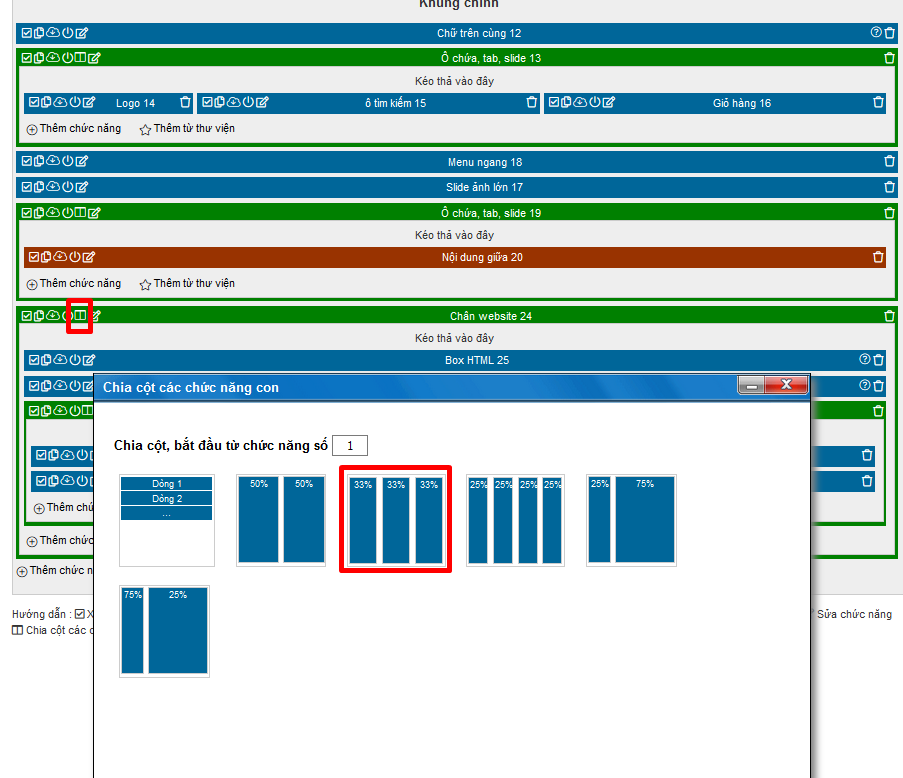
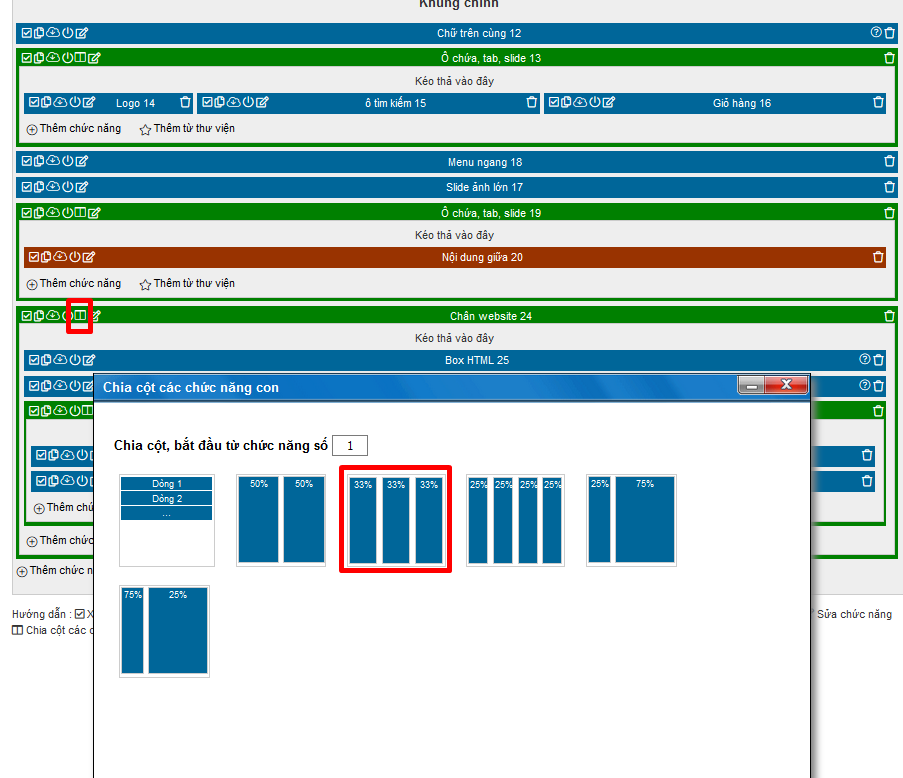
Nhân vào biểu tượng chia cột và chia 3 cột đều nhau


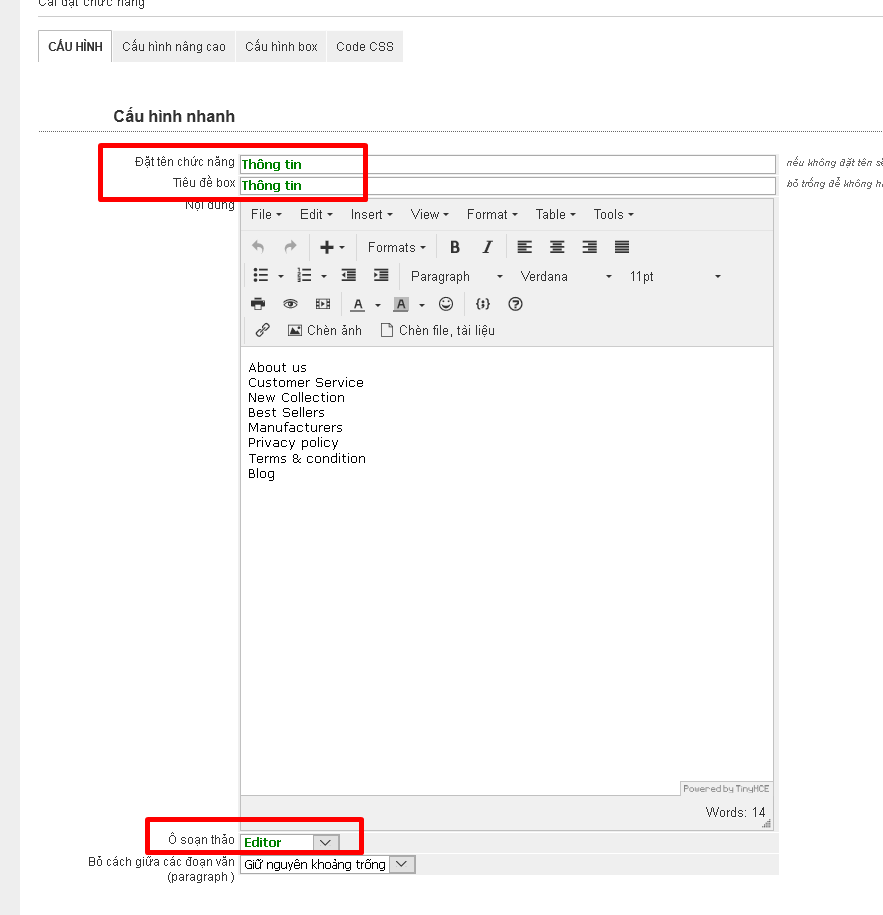
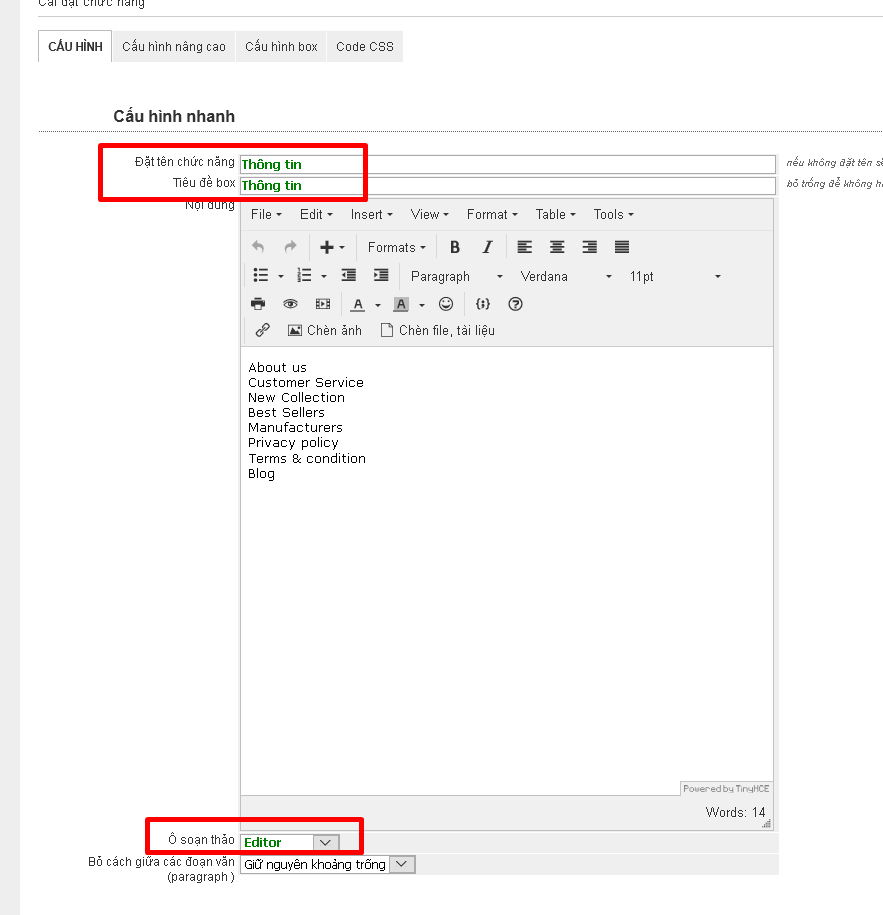
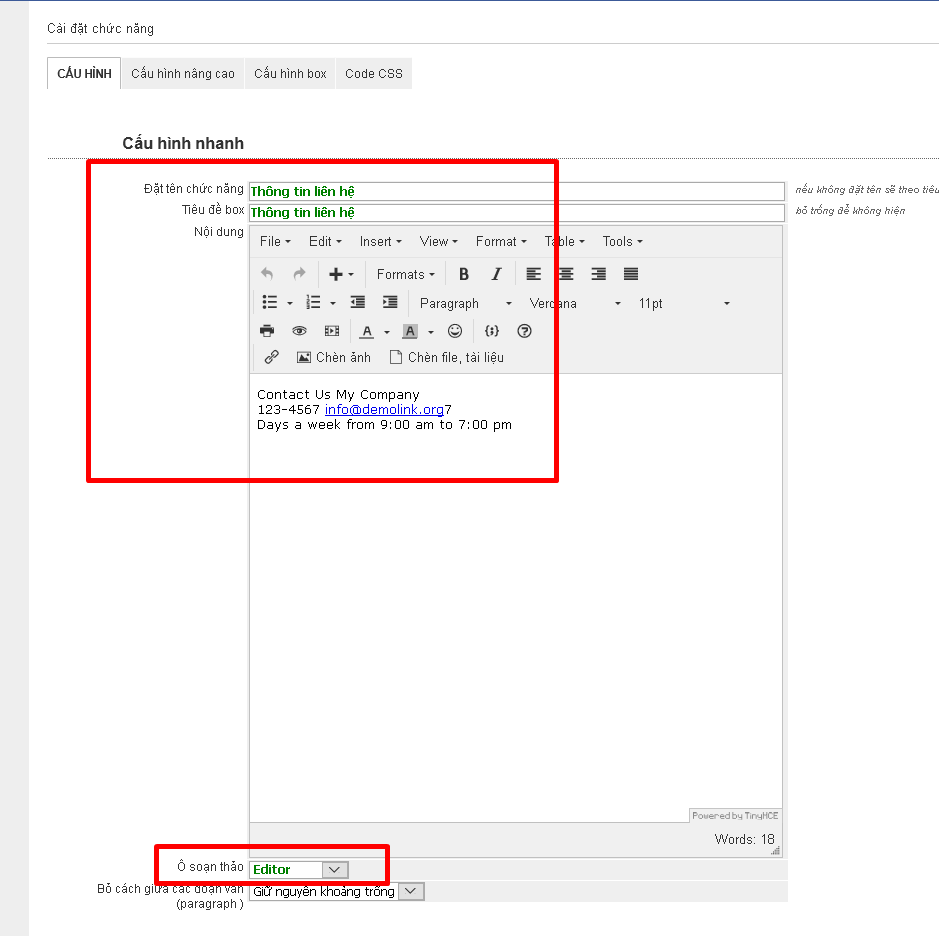
8.1. Cột 1


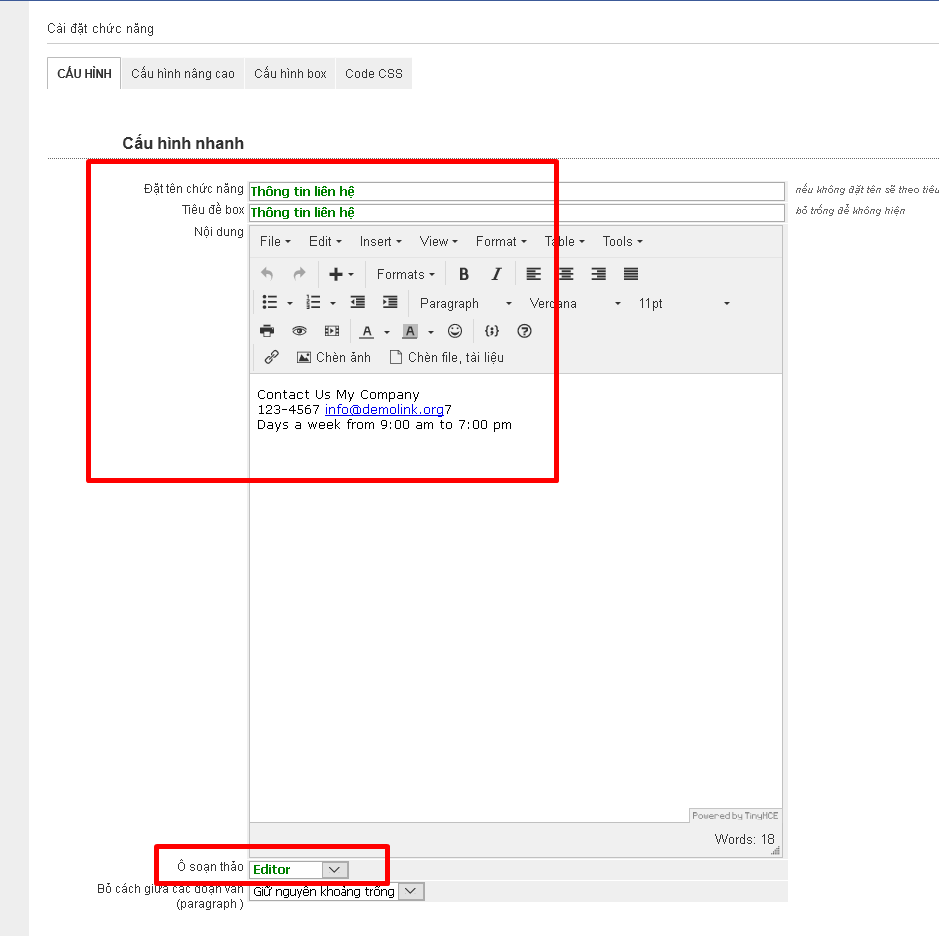
8.2. Cột 2

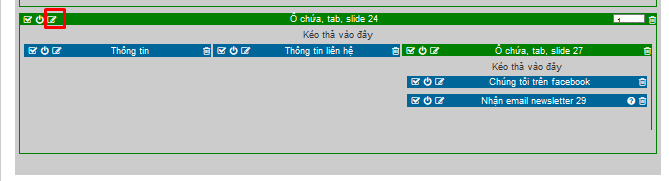
8.3. Cột 3
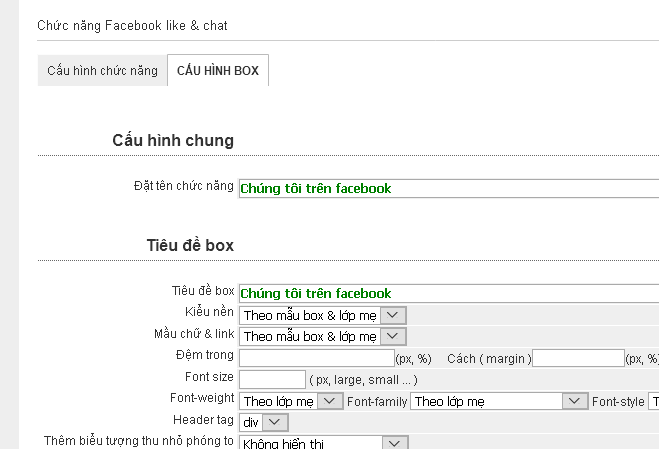
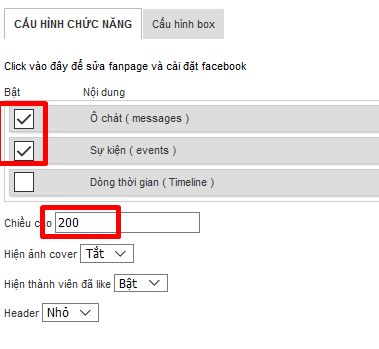
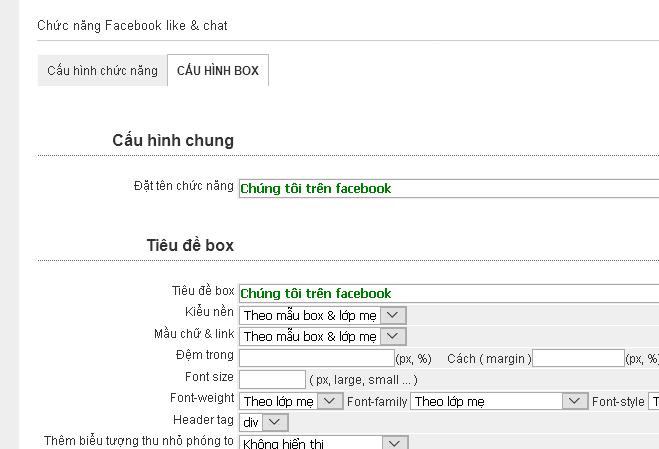
Chức năng facebook


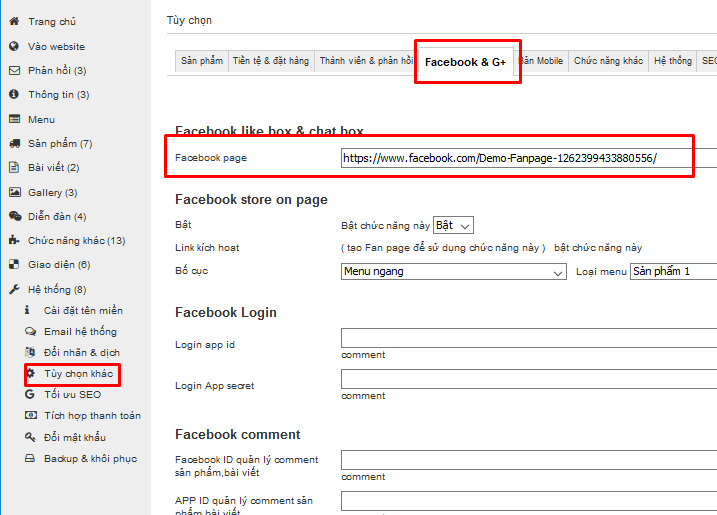
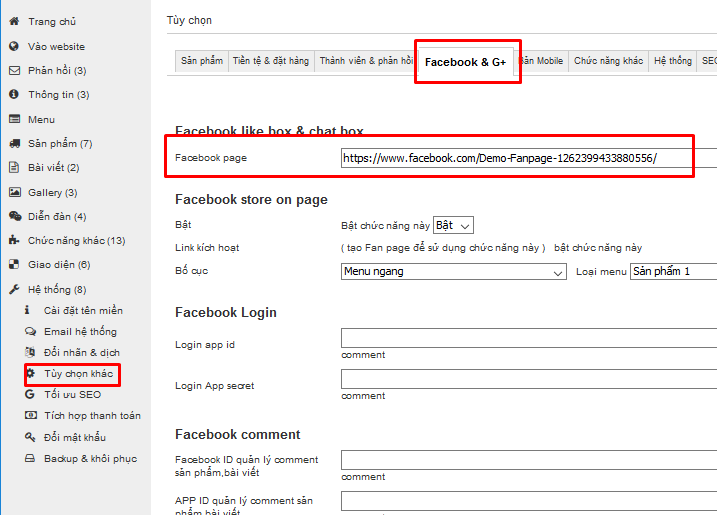
vào hệ thống > tùy chọn khác để cài đặt facebook cho chức năng này

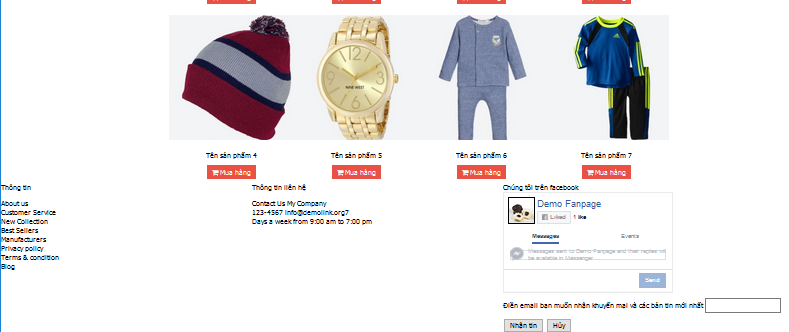
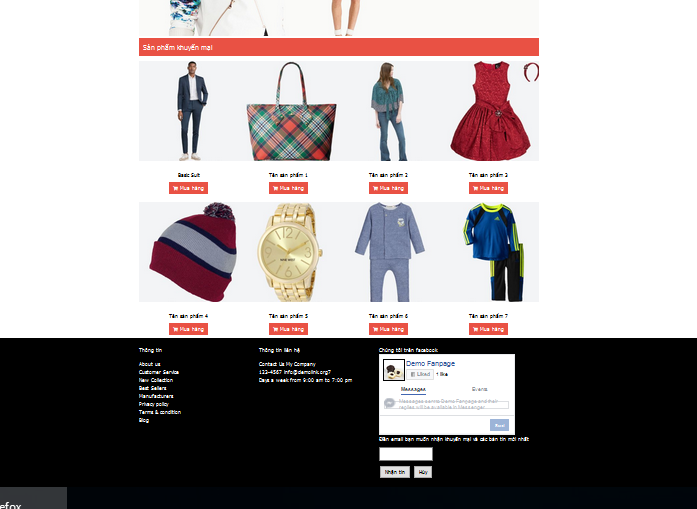
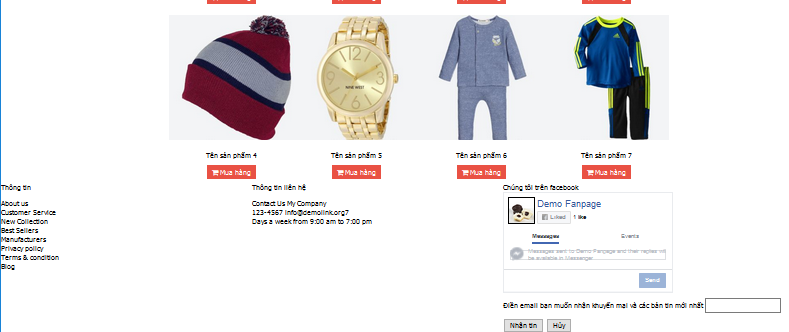
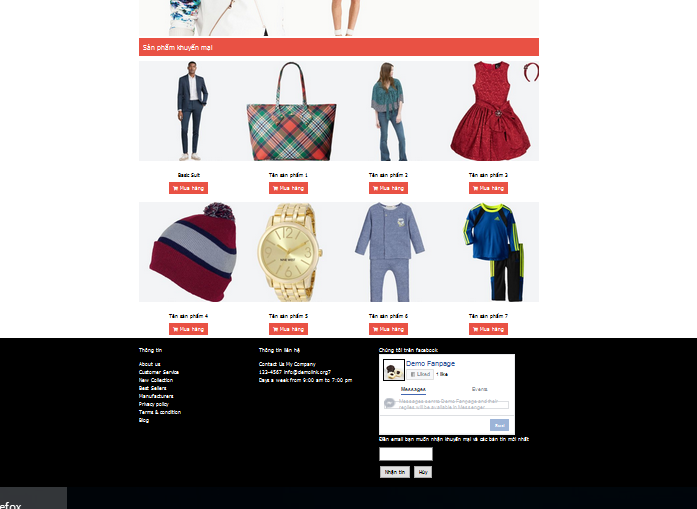
Reload lại website để xem kết quả chân web

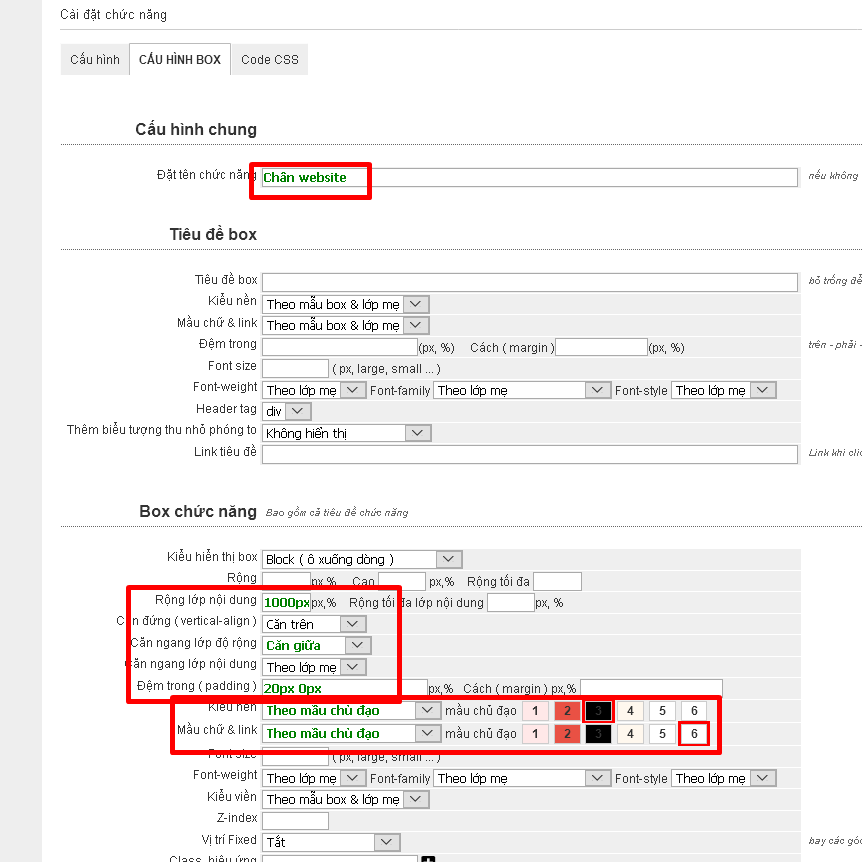
8.4. Đặt màu nền và căn chỉnh


Kết quả

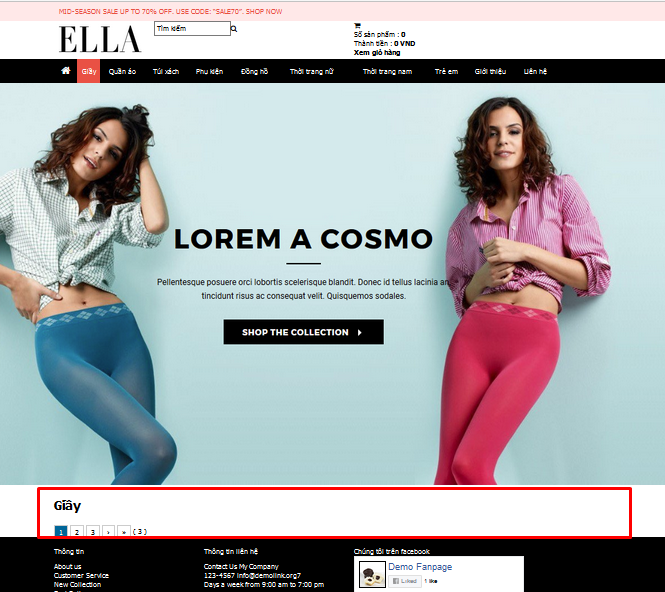
9. Sửa trang danh sách sản phẩm
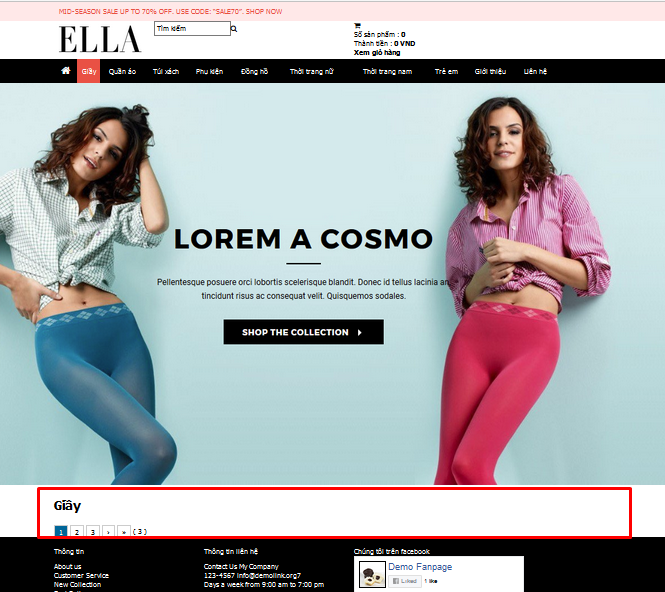
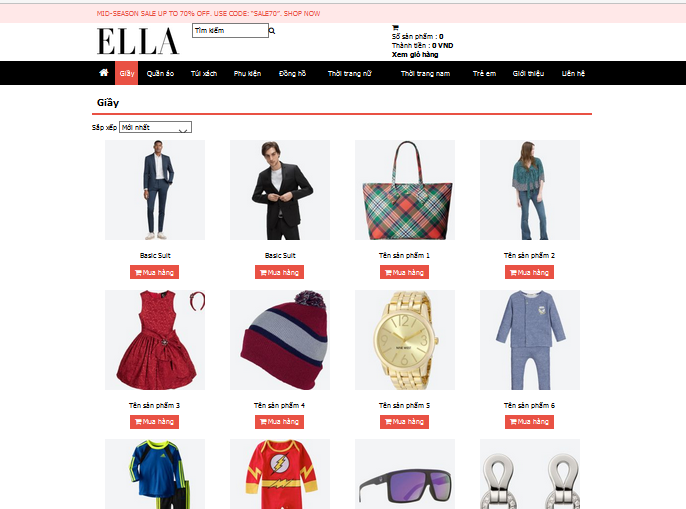
Click thử vào trang danh sách sản phẩm, vd mục giầy

Slide banner chiếm diện tích khá nhiều và mình quyết định sẽ tắt mục này ở tất cả các trang, ngoài ra thì nội dung trang danh sách sản phẩm cũng chưa có gì ngoài cái phân trang nên mình sẽ cấu hình phần này
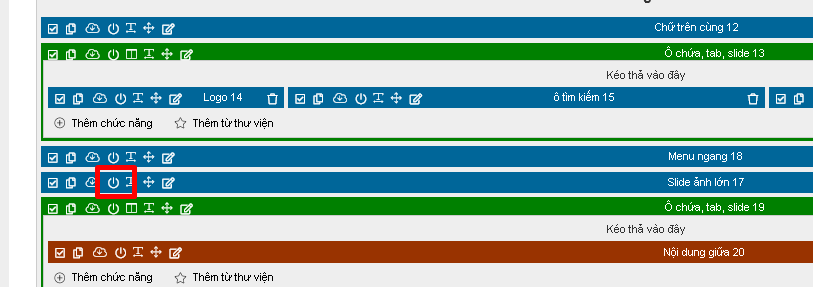
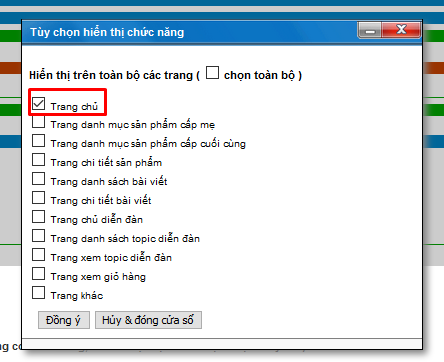
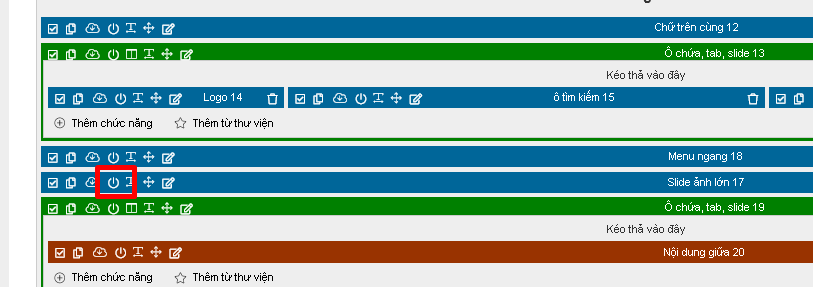
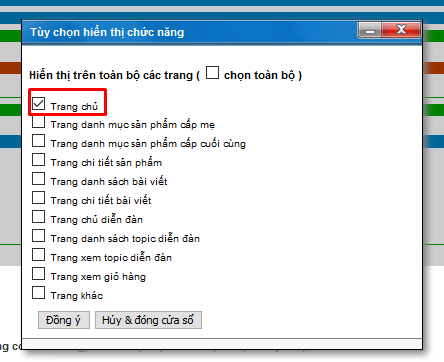
9.1 Tắt Slide banner ở tất cả các trang, chỉ giữ lại trang chủ


9.2. Tùy chọn trang danh sách sản phẩm
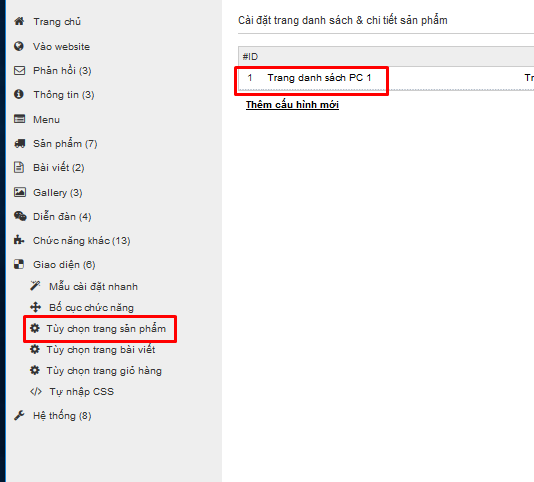
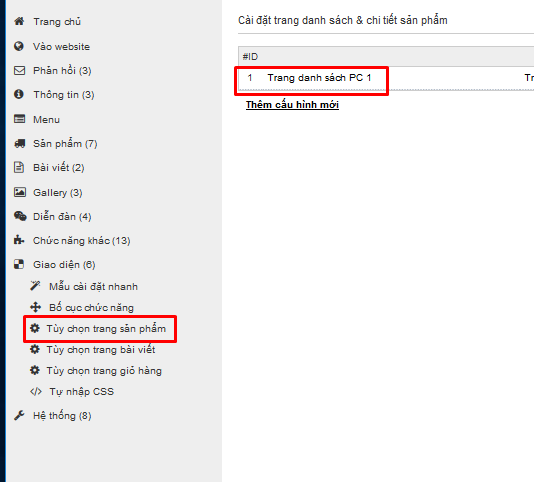
Các bạn vào Giao diện > tùy chọn trang sản phẩm, trang danh sách PC1, nếu chưa có cấu hình nào thì các bạn thêm cấu hình mới vào

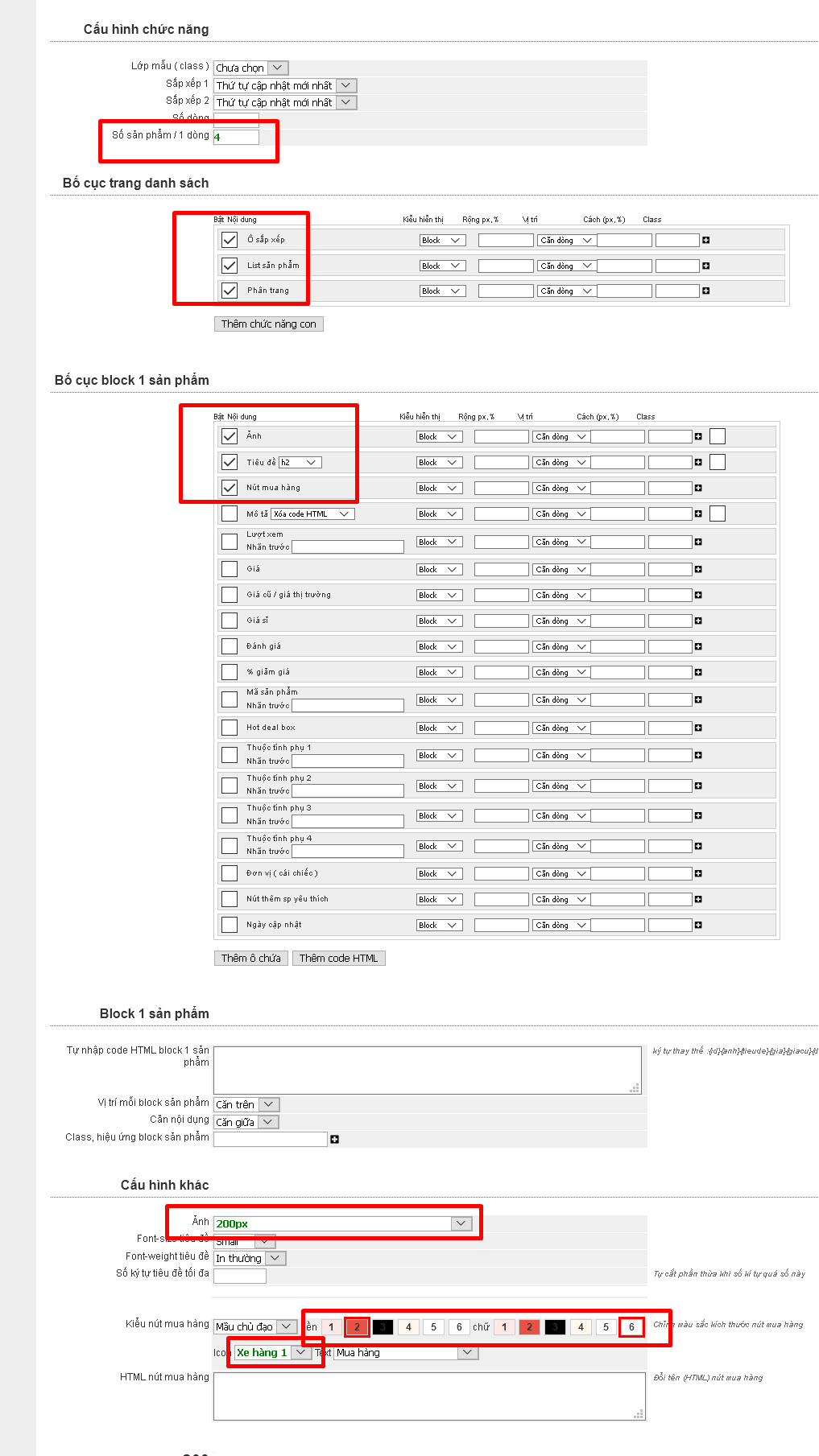
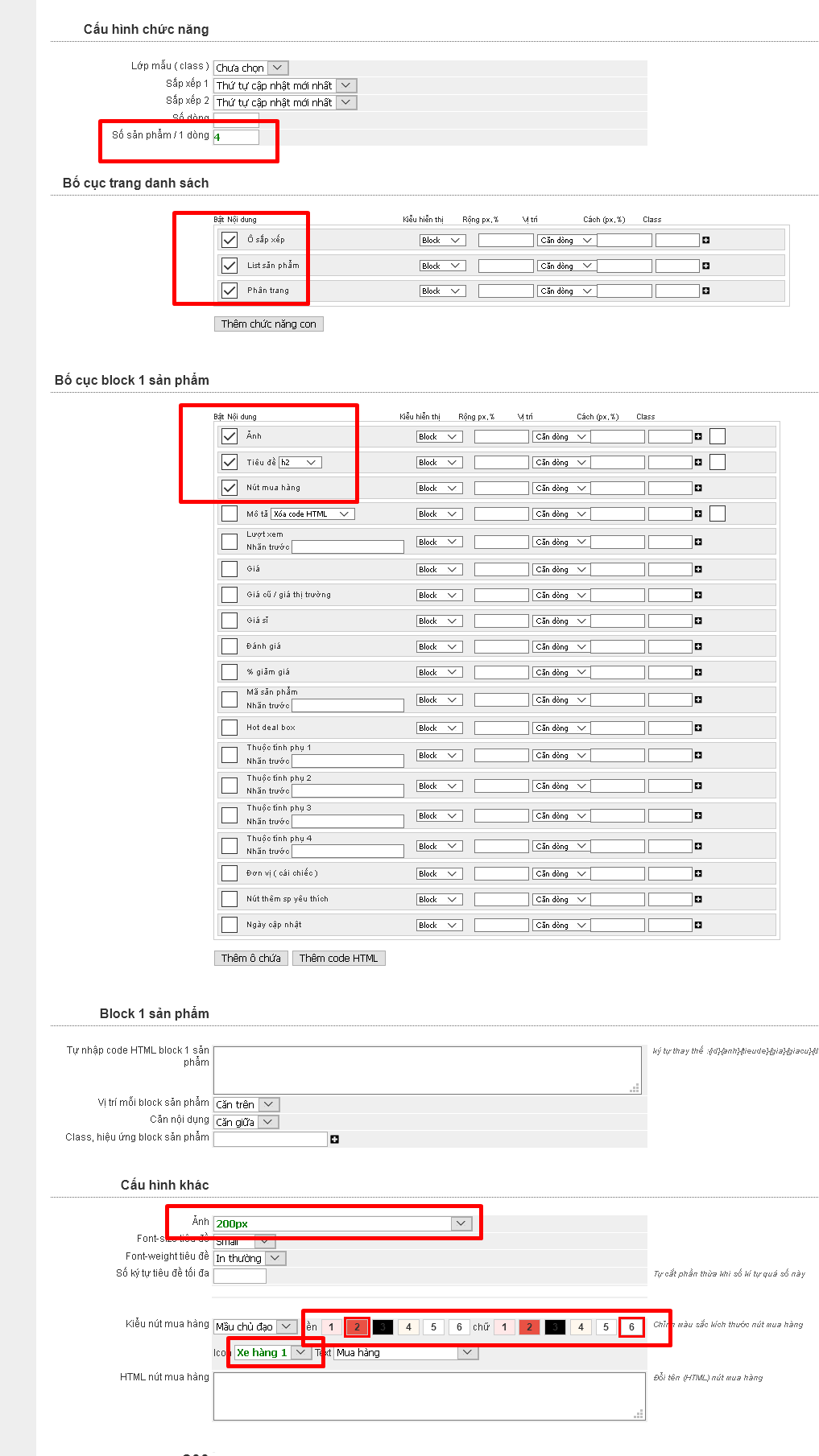
Cấu hình cụ thể

Hướng dẫn làm web bán đồ thời trang , phiên bản 2017 1
Demo: http://ella8myshopify.mov.mn/

Bài viết sẽ hướng dẫn các bạn làm 1 web bán đồ thời trang quần áo từ A-Z trên phiên bản 2017, áp dụng tương tự các bạn có thể làm bất cứ web bán hàng nào mình cần. Phần lớn thao tác của mình sau khi đăng nhập là ở menu quản trị Giao diện > bố cục chức năng > bản PC, để sửa một chức năng thì các bạn click vào hình bút chì ở trong mục bố cục bản PC, vd như hình dưới, do vậy khi mình sẽ không nhắc lại khi vào phần này,.

1.Đăng ký tài khoản, đăng nhập hệ thống, nâng cấp bản 2017 nếu đang ở bản cũ

2. Cài đặt font chữ và mầu chủ đạo
Vào giao diện > bố cục chức năng > nền PC

3. Tạo thanh chứa chữ màu hồng trên website
Thêm chức năng box html vào khung chính và ấn vào hình bút chì để sửa




kết quả

4. Logo, tìm kiếm, giỏ hàng
Thêm ô chứa màu xanh lá vào bố cục

Trong ô chứa thêm 3 chức năng theo thứ tự, ảnh & slide, Công cụ tìm kiếm, giỏ hàng


4.1. Cấu hình logo , các bạn click vào hình bút chì ở ảnh & slide ảnh vừa thêm vào

ấn vào hình cái ảnh để upload logo của bạn và đưa vào mục url ảnh

chọn kiểu hiển thị là inline và rộng 20%
4.2 Cấu hình ô tìm kiếm


4.3. Cấu hình giỏ hàng


sau khi cấu hình xong 3 chức năng trên thì bố cục sẽ như sau


Chúng ta sẽ tinh chỉnh phần này cho đẹp sau
5. Ảnh banner

cấu hình cho chức năng này, upload 2 ảnh trở lên cho slide, các bạn lưu ý 2 ảnh phải có kích thước bằng nhau thì slide sẽ không bị méo hay nhẩy hình
Đặt tên và upload ảnh

kết quả

6. Menu ngang
menu ngang mình sẽ đặt trên banner



Kết quả

7. Thêm nội dung giữa và cài đặt trang chủ
7.1 .Trang chủ được tính như 1 trang đặc biệt và nó vẫn phải nằm trong mục nội dung giữa, các bạn tạo bố cục nội dung giữa như sau

7.2. Vào tab "Trang chủ PC" để thêm chức năng sản phẩm mới, chức năng này sẽ hiện ra đúng ở mục nội dung giữa màu đỏ khi ta vào trang chủ

chưa cần cấu hình thì chức năng này đã hiển thị một số sản phẩm rồi

Cấu hình chi tiết chức năng này


kết quả

có thể thêm dưới chức năng này 1 banner cho web sinh động hoặc để quảng cáo sản phẩm mới của mình


7.3 Thêm chức năng sản phẩm khuyến mại cho trang chủ


Cấu hình chức năng cho sản phẩm khuyến mại

Các bạn nhấn vào chữ T Logic1, sau đó đổi nhãn cho nó thành khuyến mại, load lại trang, ở phần điều kiện truy vấn 1 bạn chọn lại là khuyến mại, trong admin mở trang Sản phẩm > toàn bộ, các bạn sẽ thấy thêm 1 mục check "Khuyến mại", các sản phẩm check ở ô này sẽ vào chức năng sản phẩm khuyến mại

Reload lại trang chủ để xem kết quả

7.4. Căn chỉnh lại nội dung trang chủ


Sau khi căn chỉnh thì ô chứa nội dung trang chủ và các trang con sẽ có độ rộng là 1000px và căn giữa màn hình, các bạn thử ở những máy độ phân giải cao sẽ thấy rõ

7.5. Căn chỉnh độ rộng ô chứa logo giỏ hàng


kết quả

8. Làm chân website

mình sẽ làm 1 chân website chứa 3 cột, cột 1 cột 2 chứa 2 menu hay địa chỉ gì đó tùy sở thích của các bạn, cột 3 chứa facebook likebox và hộp nhận tin newsletter, tạm thời các bạn bố cục như trên, sau đó đặt độ rộng của từng cột và kiểu hiển thị inline cho từng phần
Nhân vào biểu tượng chia cột và chia 3 cột đều nhau


8.1. Cột 1


8.2. Cột 2

8.3. Cột 3
Chức năng facebook


vào hệ thống > tùy chọn khác để cài đặt facebook cho chức năng này

Reload lại website để xem kết quả chân web

8.4. Đặt màu nền và căn chỉnh


Kết quả

9. Sửa trang danh sách sản phẩm
Click thử vào trang danh sách sản phẩm, vd mục giầy

Slide banner chiếm diện tích khá nhiều và mình quyết định sẽ tắt mục này ở tất cả các trang, ngoài ra thì nội dung trang danh sách sản phẩm cũng chưa có gì ngoài cái phân trang nên mình sẽ cấu hình phần này
9.1 Tắt Slide banner ở tất cả các trang, chỉ giữ lại trang chủ


9.2. Tùy chọn trang danh sách sản phẩm
Các bạn vào Giao diện > tùy chọn trang sản phẩm, trang danh sách PC1, nếu chưa có cấu hình nào thì các bạn thêm cấu hình mới vào

Cấu hình cụ thể

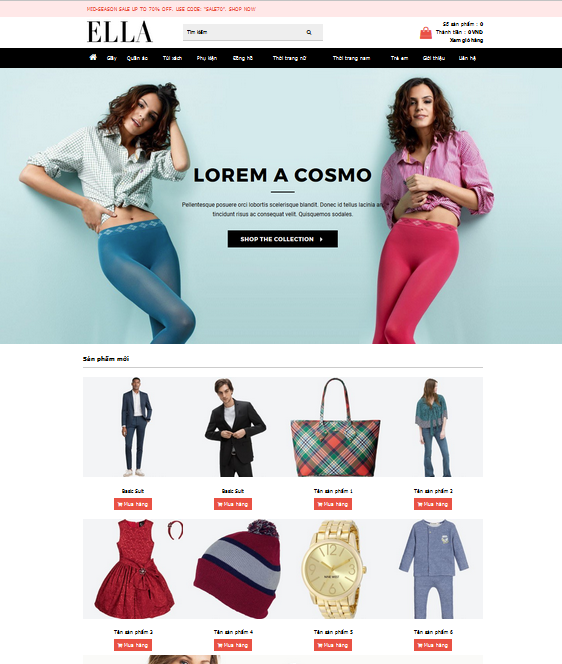
kết quả

9.3. Cấu hình trang chi tiết sản phẩm



Click vào thử 1 sản phẩm để xem kết quả

10. Tinh chỉnh cho một số chức năng
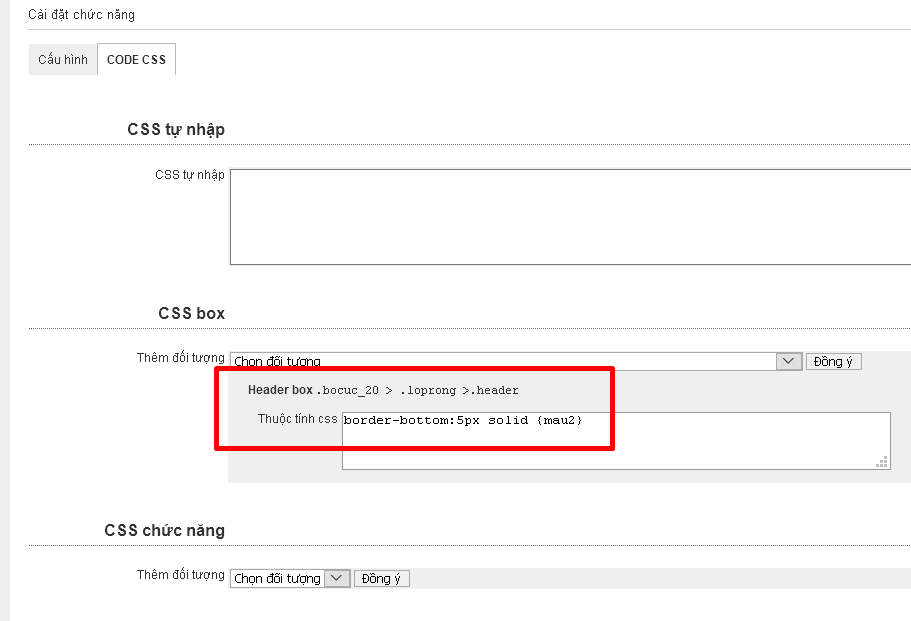
10.1. Thanh header khi vào các trang con




10.2. Ô tìm kiếm



10.3. Giỏ hàng



Kết quả

Đến đây bạn đã có trang bán đồ thời trang với đầy đủ các chức năng cơ bản, mời các bạn theo dõi tiếp những bài hướng dẫn của thietkewebninhthuan.com, cảm ơn các bạn đã theo dõi

Liên hệ ngay Hotline của Thiết Kế Web Ninh Thuận để được tư vấn và nhận báo giá quảng cáo Google Adword chi phí tối ưu nhất!
Bạn nên xem thêm các dịch vụ khác tại Thiết kế web Ninh Thuận:
- Dịch vụ thiết kế website chuẩn SEO Google
- Dịch vụ chạy quảng cáo Facebook
- Dịch vụ chạy quảng cáo Google Adword
- Đào tạo Marketing Online
- Dịch vụ SEO website lên TOP Google
- Dịch vụ quản trị website
- Dịch vụ thuê hosting giá rẻ
- Dịch vụ đăng ký tên miền uy tín
Ngoài cung cấp dịch vụ Thiết kế web tại Phan Rang, công ty Thiết Kế Web Ninh Thuận còn thiết kế website tại các huyện như Thiết kế web huyện Ninh Sơn, huyện Ninh Hải, huyện Ninh Phước, huyện Bác Ái, huyện Thuận Nam, huyện Thuận Bắc.

Thông tin liên hệ Thiết kế website giá rẻ, uy tín nhất tại Phan Rang Tháp Chàm, Ninh Thuận:
Thiết Kế Web Ninh Thuận
Địa chỉ: Đường 16/4, phường Mỹ Hải, TP Phan Rang Tháp Chàm, Ninh Thuận
Email: truongvietvu2102@gmail.com
Website: thietkewebninhthuan.com
Đánh giá

Địa chỉ: Đường 16/4, P. Mỹ Hải, TP Phan Rang Tháp Chàm, Ninh Thuận
ĐT: 0986 61 71 72
Email: truongvietvu2102@gmail.com
Website: www.thietkewebninhthuan.com
Thiết kế web giá rẻ, uy tín, chuyên nghiệp hàng đầu Phan Rang Ninh Thuận
CÔNG TY THIẾT KẾ WEBSITE UY TÍN, GIÁ RẺ HÀNG ĐẦU TẠI PHAN RANG THÁP CHÀM, NINH THUẬN
Thiết Kế Web Ninh Thuận là công ty thiết kế web chuyên nghiệp uy tín tại 63 tỉnh thành trên cả nước. Chúng tôi thiết kế web theo chuẩn SEO, chuẩn di động. Áp dụng những công nghệ tiên tiến nhất hiện nay để thiết kế website như HTML5, CSS3, PHP nhằm mang lại sự hiệu quả thực sự cho khách hàng
Bản quyền 2011-2019 thuộc về Thiết Kế Web Ninh Thuận - Công ty TNHH Đầu Tư và Phát Triển T.V.N Group
Liên kết link: thuê xe ninh thuận